
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
js webcsomag segítségével tud be kell helyezni fogyatkozás webtartalom mappa. Ne felejtsen el elhelyezni HTML-t, CSS-t, képeket és egyéb szkriptfájlokat. tudsz 't fuss a JSX fájlokat használva fogyatkozás . tudsz 't futni reagálni (JSX) kódok babel, webpack nélkül.
Az is kérdés, hogy használhatom-e az Eclipse-t a Node JS-hez?
Csomópont . js keresztül érhetők el az eszközök Fogyatkozás IDE Java EE fejlesztőknek / Fogyatkozás Az IDE for JavaScript és a Web Developers fejlesztői a hivatalos előtt épít Fogyatkozás Neon kiadás.
Továbbá hogyan importálhatok egy csomóponti JS-projektet az Eclipse-be? Mozdítsd meg a projekt a munkaterület könyvtárába. Ezután: Fájl > Új > Projekt A Nodeclipse alatt válassza ki Csomópont.
Először telepítenie kell a nodeclipse-t.
- npm install -g nodeclipse a telepítéshez.
- Lépjen a mappájába, a nodeclipse -g parancsra a nodeclipse projektbeállítások létrehozásához.
- Nyissa meg az Eclipse "importálás más projektekből" programból.
Ilyen módon mi az a CodeMix eclipse?
Az CodeMix bővítmény ehhez Fogyatkozás hozzáférést biztosít a VS Code erejéhez és az élénk Code OSS kiterjesztési közösséghez, valamint a Webclipse 1. x szolgáltatásaihoz. CodeMix a vezető tetejére szerelhető Fogyatkozás megoldások, a MyEclipse-től a Spring Tool Suite-ig, és kompatibilis az olyan népszerű bővítményekkel, mint a PDT és a PyDev.
Hogyan használhatom a React JS-t?
Adja hozzá a Reactet egy perc alatt
- 1. lépés: Adjon hozzá egy DOM-tárolót a HTML-hez. Először nyissa meg a szerkeszteni kívánt HTML-oldalt.
- 2. lépés: Adja hozzá a szkriptcímkéket. Ezután adjon hozzá három címkét a HTML-oldalhoz közvetlenül a záró címke elé:
- 3. lépés: Hozzon létre egy React komponenst. Hozzon létre egy like_button.js nevű fájlt a HTML-oldala mellett.
Ajánlott:
Hogyan hozhatok létre projektet react redux-ban?

Új projekt létrehozásához fűzze az npx elé a create-react-app redux-cra előtt. Ez globálisan telepíti a create-react-app alkalmazást (ha még nincs telepítve), és létrehoz egy új projektet is. Redux Store Az alkalmazás állapotát tárolja. Lehetővé teszi az állapot elérését a getState() segítségével. Lehetővé teszi az állapot frissítését a feladás (művelet) segítségével
Hogyan tudom elindítani a meglévő react natív projektemet az Expo segítségével?

Hogyan tudom elindítani a meglévő React Native projektemet az Expo segítségével? Jelenleg ennek a legegyszerűbb módja az expo init használata (Expo CLI-vel) új projekt létrehozásához, majd a meglévő projekt teljes JavaScript-forráskódjának átmásolása, majd a könyvtárfüggőségek hozzáadásával
Mik azok a React gyerekek?

Mik azok a gyerekek? A gyerekek a Reactban az általános mezőre hivatkoznak, amelynek tartalma mindaddig ismeretlen, amíg át nem adják őket a szülőkomponensből. Mit is jelent ez? Ez egyszerűen azt jelenti, hogy a komponens a nyitó és záró címkék között lévő tartalmat megjeleníti az összetevő meghívásakor
Miért olyan lassú a react natív?

A szükségtelen újramegjelenítések az első számú oka annak, hogy a legtöbb React Native alkalmazás lassú. Használjon olyan eszközöket, mint a miért-frissítés, vagy adjon hozzá egyszerű töréspontot vagy számlálót a render()-ben az újramegjelenítések figyeléséhez és optimalizálásához
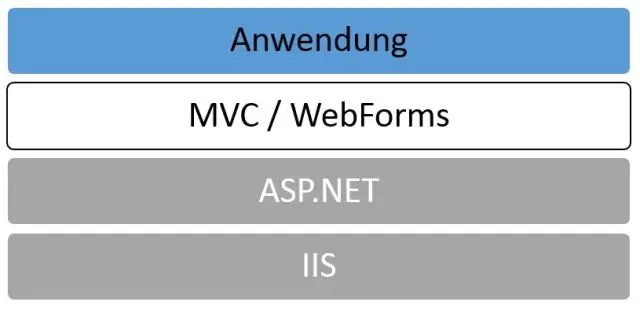
Futtathatjuk az ASP NET alkalmazást globális ASAX fájl nélkül?

Egy ASP.NET webhely futhat a globális nélkül. asax fájl
