
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Webböngészők?
- Nyomja meg az Alt+F2 billentyűket.
- Kattintson jobb gombbal egy fájlra, és válassza ki Nyisd ki ban ben Böngésző .
- A főmenüben válassza a Nézet | lehetőséget Nyisd ki ban ben Böngésző .
- Használja a böngésző felugró ablak a szerkesztőablak jobb felső sarkában. Kattints a böngésző gombot, hogy nyisd ki a webszerver fájl URL-címét, vagy a Shift+kattintással nyisd ki a helyi fájl URL-je.
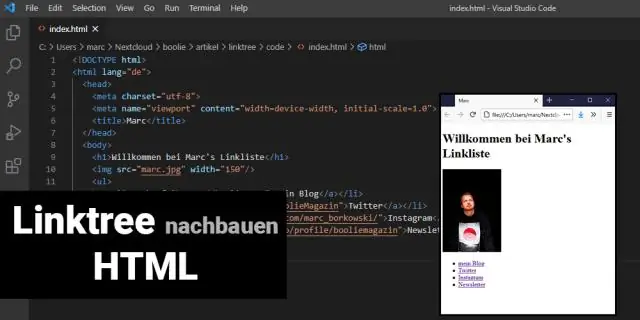
Ezt figyelembe véve hogyan nyithatok meg HTML-fájlt az IntelliJ-ben?
A főmenüből válassza ki Fájl | Új, majd válassza ki HTML fájl a listáról. IntelliJ IDEA létrehoz egy csonkot fájlt alapján HTML fájl sablont, és megnyitja a szerkesztőben.
Ezt követően a kérdés az, hogyan tudom megváltoztatni az alapértelmezett böngészőt a PyCharmban? Ban,-ben Beállítások /Beállítások párbeszédpanel Ctrl+Alt+S, kattintson Web Böngészők az Eszközök alatt. Az Web Megnyílik a Böngészők oldal. Tól Alapértelmezett böngésző listából válassza ki a böngésző használni alapértelmezett oldalak előnézetéhez. Használatához a alapértelmezett operációs rendszer böngésző , válassza a Rendszer lehetőséget alapértelmezett.
Ezzel kapcsolatban hogyan lehet XML-t hozzáadni az IntelliJ-hez?
1. lehetőség: Kódstílusú XML importálása
- Fájl → Beállítások → Szerkesztő → Kódstílus.
- Válassza a "Séma" melletti kis fogaskerék ikont, majd válassza a Séma importálása → IntelliJ IDEA kódstílus XML lehetőséget.
- Válassza ki a duraspace-intellij-java-code-style.xml fájlt (a DuraSpace erőforrások tárházának checkstyle/ide-support alatt).
- Válassza az OK, majd az Alkalmaz, majd az OK lehetőséget.
Mire használható a WebStorm?
WebStorm egy hatékony IDE a modern JavaScript fejlesztéshez. WebStorm teljes mértékben támogatja a JavaScriptet, a TypeScriptet, a HTML-t, a CSS-t, valamint az olyan keretrendszereket, mint a React, Angular és Vue. js közvetlenül a dobozból, nincs szükség további bővítményekre.
Ajánlott:
Hogyan nyithatok meg egy zip fájlt az Ubuntuban?

Kattintson a "Home" mappa gombra az Ubuntu menüsorban, vagy nyomja meg a "Windows" billentyűt, és keressen a "Home" kifejezésre. Keresse meg a kicsomagolni kívánt zip-fájlt tartalmazó mappát. Kattintson a jobb gombbal a zip-fájlra, és válassza a „Kicsomagolás ide” lehetőséget, hogy kicsomagolja a fájlt az aktuális mappába
Hogyan nyithatok meg XML fájlt egy táblázatban?

Az XML importálása párbeszédpanelen keresse meg és válassza ki az importálni kívánt XML-adatfájlt (.xml), majd kattintson az Importálás gombra. A fájl megnyitásához kattintson az alábbi lehetőségek egyikére: Kattintson XML-táblaként lehetőségre egy XML-tábla új munkafüzetben történő létrehozásához. Kattintson a Csak olvasható munkafüzetként elemre. Kattintson az XML-forrás munkaablak használata lehetőségre
Hogyan nyithatok meg egy Visual Studio mappát?

Kétféleképpen nyithat meg egy mappát a Visual Studio alkalmazásban. A Windows Intéző helyi menüjében bármelyik mappában kattintson a „Megnyitás a Visual Studio-ban” gombra. Vagy a Fájl menüben kattintson a Megnyitás, majd a Mappa parancsra. Nyissa meg bármelyik mappát a Visual Studio „15” előnézeti kóddal. Navigáljon a szimbólumokhoz. Épít. Hibakeresés és töréspontok elhelyezése
Hogyan nyithatok meg egy Prezi prezentációt?

Nyissa meg a mappát, és kattintson duplán a Prezi ikonra a prezentáció megnyitásához. Most már készen áll arra, hogy egy ügyfél megtekintse vagy megmutassa a világnak
Hogyan változtathatom meg a böngészőt a Galaxy s7-en?

Az Alapértelmezett böngésző szerkesztéséhez a Beállítások menüben csúsztassa az ESZKÖZ elemet, majd koppintson az Alkalmazások elemre. Koppintson az Alapértelmezett alkalmazások elemre. Koppintson a Böngésző alkalmazásra. Érintse meg a kívánt böngészőt
