
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Utoljára módosítva 2025-01-22 17:26.
Gyors indítás
- Telepítse a Gatsby CLI.
- Hozzon létre egy új webhelyet.
- Módosítsa a könyvtárakat a webhely mappájába.
- Rajt fejlesztő szerver.
- Hozzon létre egy termelési buildet.
- Helyben szolgálja ki a termelési épületet.
- Hozzáférés a CLI-parancsok dokumentációjához.
Sőt, hogyan akadályozhatjuk meg a Gatsby fejlődését?
Ez az a folyamat, amelyet elindított a gatsby fejleszteni parancs. Nak nek álljon meg a folyamat futtatása (vagy a álljon meg a fejlesztői kiszolgáló futtatása”), menjen vissza a terminál ablakába, tartsa lenyomva a „control” billentyűt, majd nyomja meg a „c” (ctrl-c) billentyűt. Az újraindításhoz fuss gatsby fejleszteni újra!
Továbbá, mi az a Gatsby CLI? gatsby - cli . Az Gatsby parancssor interfész ( CLI ). Általános funkciók végrehajtására szolgál, mint például a Gatsby starteren alapuló alkalmazás, forrón újratöltő helyi fejlesztői szerver felpörgetése és még sok más! Azt is lehetővé teszi, hogy parancsokat futtasson a webhelyeken. Az eszköz kódot futtat a gatsby csomag helyben telepítve.
Ebben a tekintetben hogyan telepíthetem a Gatsby CLI-t?
Az Gatsby CLI ( gatsby - cli ) futtatható fájlként van csomagolva, amely globálisan használható. Az Gatsby CLI npm-en keresztül elérhető, és annak is lennie kell telepítve globálisan az npm futtatásával telepítés -g gatsby - cli helyben használni. Fuss gatsby --help a teljes segítségért.
Mit csinál a Gatsby build?
gatsby build létrehozza a webhely egy verzióját termelésre kész optimalizálással, például becsomagolja a webhely konfigurációját, adatait és kódját, és létrehozza az összes statikus HTML-oldalt, amelyek végül egy React alkalmazásba kerülnek.
Ajánlott:
Hogyan hozhatok létre projektet react redux-ban?

Új projekt létrehozásához fűzze az npx elé a create-react-app redux-cra előtt. Ez globálisan telepíti a create-react-app alkalmazást (ha még nincs telepítve), és létrehoz egy új projektet is. Redux Store Az alkalmazás állapotát tárolja. Lehetővé teszi az állapot elérését a getState() segítségével. Lehetővé teszi az állapot frissítését a feladás (művelet) segítségével
Hogyan nyomtathatok MS-projektet Gantt-diagram nélkül?

3 válasz. Az MS Project 2007-ben ez úgy lehetséges, hogy először a nézetet „Feladatlap”-ra módosítja. Ehhez lépjen a Nézet menübe, kattintson a További nézetek elemre, és válassza a „Feladatlap” lehetőséget. Most, amikor nyomtat, kihagyja alul a Gantt-diagramot és a jelmagyarázatot
Hogyan hozhatok létre új projektet a Visual Studio 2010-ben?

Új webprojekt létrehozása Válassza a Start | Minden program | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Kattintson az Új projekt elemre. Jelölje ki a Visual C# mappát. Válassza ki a projekt típusát. Írja be a No Code Project nevet a Név mezőbe
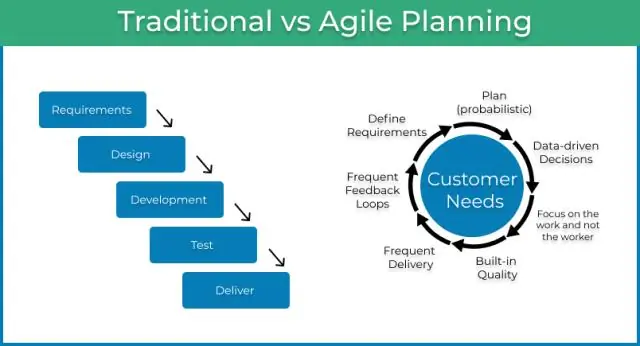
Hogyan ütemezsz be egy agilis projektet?

Ezek a lépések a következők: Határozza meg a projekt céljait. Gyűjtsük össze a projekt követelményeit. Határozza meg a projekt hatókörét munka szinten. A tevékenységek közötti függőségek azonosítása. Becsülje meg a munkaerõfeszítést és a függõségeket. Készítse el a teljes ütemtervet és a projekt költségvetését. Kapjon jóváhagyást. Alapozza meg a tervet
Hogyan készítsek agilis projektet?

Az agilis folyamatos tervezés, végrehajtás, tanulás és iteráció keveréke, de egy alapvető Agilis projekt a következő 7 lépésre bontható: 1. lépés: Állítsa be elképzelését egy stratégiai értekezleten. 2. lépés: Készítse el a termék ütemtervét. 3. lépés: erősítsd meg a kiadási tervet. 4. lépés: Ideje megtervezni a sprinteket
