
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Vue . js rugalmas és méretezhető . Ez a gyakorlatban azt jelenti, hogy használható egy hatalmas, moduláris SPA-hoz (Single Page Apps), valamint kis, interaktív részek építésére, amelyeket más technológia segítségével integrálhatunk.
Azt is megkérdezték, jó-e a Vue nagy projektekhez?
Vue . Vue könnyű, könnyen megtanulható, és kellemes beírni. Ismerős sablonozási szintaxisának és komponensek használatának köszönhetően integrálja vagy migrálja a meglévőket projektek nak nek Vue gyorsabb és simább. Amiatt, abból az okból, Vue kiválóan alkalmas induló vállalkozások számára, de ugyanolyan jól használható nagy -léptékű alkalmazások.
Az is felmerülhet, hogy reagál-e a Vue? Nagy alkalmazásokhoz mindkettő Vue . JS és Reagál A JS robusztus útválasztási megoldásokat kínál. Ami a felvételi folyamatot illeti, valószínűleg könnyebb tapasztaltot találni Reagál fejlesztők, mint Reagál a közösség sokkal erősebb. Annak ellenére Reagál sokkal népszerűbb most, mint Vue , azt tud a jövőben módosítani kell, de 2019-ben nem.
Tudja azt is, hogy a Vue JS könnyebb, mint reagálni?
Vue van könnyebb ahhoz képest tanulni Reagál . Vue a webfejlesztők által már megszokott módon választja szét az aggodalmakat, szétválasztva a HTML-t, a CSS-t és a JavaScriptet. Lehetővé teszi a JSX használatát is azoknak a fejlesztőknek, akik ezt a stílust szeretnék átvenni.
Megéri tanulni a Vu-t?
js érdemes tanulni . Vue . js-t biztosan könnyebb tanul mint Angular vagy React, és azt teljesítménye megegyezik a másik kettőével. Továbbá, jQuery vagy szabványos JavaScript fejlesztők esetén áttér a következőre Vue rendkívül könnyű.
Ajánlott:
Hogyan állíthatom be a Vue-t?

A Vue beállítása. js projekt 5 egyszerű lépésben a vue-cli használatával 1. lépés npm install -g vue-cli. Ez a parancs globálisan telepíti a vue-cli-t. 2. lépés Szintaxis: vue init példa: vue init webpack-egyszerű új-projekt. 3. lépés cd új projekt. Módosítsa a könyvtárat a projekt mappájába. 4 lépés npm telepítés. 5. lépés npm futtatás dev
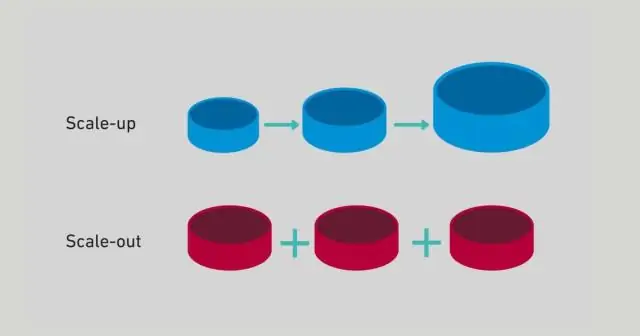
Miért méretezhető az objektumtárolás?

Az objektumtárolás ugyanaz a technológia, amely lehetővé teszi a nyilvános felhőt, és rendkívül költséghatékony és jól méretezhető környezetet biztosít a szolgáltatóknak. Az objektumtárolók úgy érik el méretezhetőségüket, hogy leválasztják a fájlkezelést az alacsony szintű blokkkezelésről
Hogyan indíthatok el egy új Vue projektet?

A Vue beállítása. js projekt 5 egyszerű lépésben a vue-cli használatával 1. lépés npm install -g vue-cli. Ez a parancs globálisan telepíti a vue-cli-t. 2. lépés Szintaxis: vue init példa: vue init webpack-egyszerű új-projekt. 3. lépés cd új projekt. Módosítsa a könyvtárat a projekt mappájába. 4 lépés npm telepítés. 5. lépés npm futtatás dev
Mi az App Vue?

Vue. App. A vue egy egyfájlos komponens. 3 kódrészletet tartalmaz: HTML, CSS és JavaScript. Ez elsőre furcsának tűnhet, de az egyfájlos összetevők nagyszerű módja annak, hogy önálló összetevőket hozzon létre, amelyekben minden szükséges egyetlen fájlban
Hogyan építsek fel Vue projektet?

A projekt: Készítsen Hello World Vue alkalmazást egyfájlos komponensek használatával. 1. lépés: A projektstruktúra létrehozása. 2. lépés: Telepítse a függőségeket. 3. lépés: Hozza létre a fájlokat (a Webpack konfigurációs fájl kivételével). 4. lépés: A Webpack utasítása, hogy mit kell tennie. 5. lépés: Csomagunk összeállítása. 7. lépés: A projekt felépítése
