
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-06-01 05:08.
Szögirányelvek vannak használt a HTML hatalmának kiterjesztése új szintaxis megadásával. Minden egyes irányelv van egy neve - bármelyik a Szögletes előre definiált ng-repeat, vagy egy egyedi, amely bárminek nevezhető. Andeach irányelv meghatározza, hol lehet használt : elemben, attribútumban, osztályban vagy megjegyzésben.
Csak hát, mi az irányelv szögben?
irányelvek jelölők egy DOM elemen, amelyek megmondják AngularJS hogy egy meghatározott viselkedést csatoljunk ehhez a DOM elemhez, vagy akár átalakítsuk a DOM elemet és gyermekeit. Röviden, az itextend a HTML-t. A legtöbb direktívák az AngularJS-ben ng-vel kezdődnek, ahol az ng jelentése Szögletes.
A fentieken kívül miért van szükségünk egyéni direktívákra szögben? Tulajdonság Az irányelvek azok a DOM-elemek megjelenésének és viselkedésének felelős formálása. Tudunk attribútum használata irányelveket a DOMelemek stílusának megváltoztatásához. Ezek direktívák vannak bizonyos DOM-elemek feltételes elrejtésére vagy megjelenítésére is használható.
Ennek megfelelően mi a haszna a direktíváknak a 4-es szögben?
Szögirányelv : Tulajdonság irányelvek . Tulajdonság Irányelv alapvetően az használt egy elem megjelenésének és viselkedésének módosítása. A szelektor az a tulajdonság, amely azonosítja az attribútumot. Ez használt asHTML címke a megcélzásához és egy példányának beszúrásához irányelv osztályban, ahol megtalálja azt a címkét.
Mi a különbség a komponensek és a direktívák között szögben?
Összetevő egy irányelv amelyek a shadowDOM-ot használják a beágyazott vizuális viselkedés létrehozására alkatrészek . Alkatrészek jellemzően UI widgetek létrehozására használatosak. irányelvek viselkedés hozzáadására szolgál egy meglévő DOMelemhez. Összetevő az alkalmazás kisebbre bontására szolgál alkatrészek.
Ajánlott:
Kinek volt haszna a bracero programból?

A Bracero Program egy hatalmas vendégmunkás-program volt, amely több mint négymillió mexikói munkavállalót tett lehetővé, hogy 1942 és 1964 között ideiglenesen az Egyesült Államokban vándoroljon be. A béreket szerződésben határozták meg, más munkavállalói juttatások mellett
Hogyan használjunk különálló állítást, mi a haszna?

A SELECT DISTINCT utasítás csak különböző (különböző) értékek visszaadására szolgál. A táblázaton belül egy oszlop gyakran sok ismétlődő értéket tartalmaz; és néha csak a különböző (különböző) értékeket szeretné felsorolni
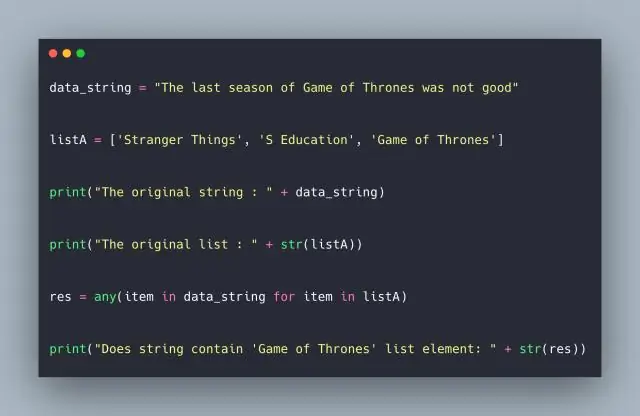
Mi a haszna a listának a pythonban?

A listák a Python négy beépített adatstruktúrájának egyike, sorokkal, szótárakkal és készletekkel együtt. Rendezett tételek gyűjteményének tárolására szolgálnak, amelyek különböző típusúak lehetnek, de általában nem azok. Vesszővel választja el a listában szereplő és szögletes zárójelek közé tett elemeket
Mi a stub haszna?

A csonk egy kis programrutin, amely egy hosszabb programot helyettesít, esetleg később tölthető be, vagy amely távolról található. Például egy távoli eljáráshívást (RPC) használó program olyan csonkokkal van lefordítva, amelyek helyettesítik a kért eljárást biztosító programot
Mi a haszna a forwardnak?

A továbbküldés használata mondatban Mikor kell használni az előre: A továbbküldés a beszéd számos különböző része lehet, beleértve a határozószót, a melléknevet, a főnevet vagy az igét. Az elülső pozícióra vonatkozik. Határozószóként az elejére irányuló mozgást írja le. Melléknévként olyan dolgot ír le, amely elülső helyzetben van
