
- Szerző Lynn Donovan [email protected].
- Public 2024-01-08 23:24.
- Utoljára módosítva 2025-01-22 17:26.
A Blokk - szintű elem elfoglalhat egy sort vagy több sort, és van egy sortörés előtt és után elem . További példák a Blokk - szintű címke a következők: Címsor címkéket
nak nek
Lista (rendezett, rendezetlen, leírás és listaelem) címkéket
,
,
Itt mi az a blokk szintű tartalom a HTML-ben?
Blokk Az elemek úgy jelennek meg a képernyőn, mintha sortörés lenne előttük és utánuk. Például a th
,
,
,
,
,
,
,
,
,,
és az elemek mind blokk szintje elemeket.
Továbbá, mik azok a blokk elemek? Blokk -szint elemeket jellemzően inline elemeket és egyéb Blokk -szint elemeket . Vizuálisan megjelenítve Blokk -szint elemeket általában új sorban kezdődik. A következőket úgy határozzuk meg Blokk -szint elemeket HTML 4-ben: CÍM -Cím. BLOCK QUOTE - Blokk Idézet.
Ezt követően a kérdés az, hogy mik azok a beágyazott címkék a HTML-ben?
Inline elemek azok, amelyek csak a által határolt teret foglalják el címkéket meghatározva a elem , ahelyett, hogy megtörné a tartalom áramlását. Ebben a cikkben megvizsgáljuk HTML beépített elemek és miben különböznek a blokkszinttől elemeket.
Mik azok a DIV és SPAN címkék a HTML-ben?
A különbség span és div ez a span elem soron belül van, és általában egy kis darabhoz használják HTML soron belül (például bekezdésen belül), míg a div (osztály) elem blokksor (ami alapvetően egyenértékű az előtte és utána sortöréssel), és nagyobb kóddarabok csoportosítására szolgál.
Ajánlott:
Melyek a HTML-címkék?

A leggyakrabban használt címkék a HTML HTML címkében: Ez a html dokumentum gyökere, amely annak meghatározására szolgál, hogy a dokumentum html. Head tag: A Head címke a html fájl összes head elemét tartalmazza. Body tag: A html dokumentum törzsének meghatározására szolgál. Cím címke: A html dokumentum címének meghatározására szolgál
Mik a címkék egy történetben?

A címkék olyan címkék, amelyek történetekhez társíthatók. Segítségükkel rendszerezheti az Iceboxot, és nyomon követheti a kapcsolódó történeteket (pl. egy funkcióhoz vagy kiadáshoz tartozó összes történetet). Segítségükkel láthatóbbá tehetik a munkafolyamat egyes aspektusait, és előhívhatják a blokkolt vagy megbeszélést igénylő történeteket
Mik azok az alkalmazás szintű protokollok?

Alkalmazási szintű protokollok. A hálózatok egymásra építik különféle kommunikációs protokolljaikat. Míg az IP lehetővé teszi a számítógép számára a hálózaton keresztüli kommunikációt, hiányzik a TCP által hozzáadott számos szolgáltatás. Az SMTP, az e-mailek küldésére használt protokoll a TCP/IP-re épülő workhorse protokoll
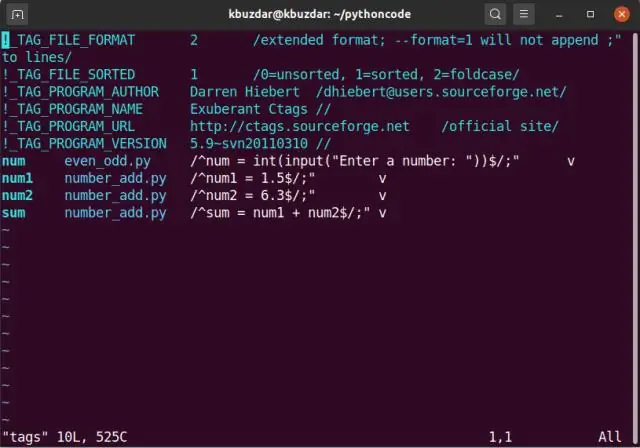
Mik azok a vim címkék?

Segítségül a Vim egy címkefájlt használ, amely felsorolja az összes valószínűleg kívánt szót és azok helyét (fájl elérési útja és sorszáma). Minden keresett szó „címkeként” ismert, például minden függvénynév vagy globális változó lehet címke
Mik azok az egyéni címkék?

Egyedi címkék. Az egyéni címkék lehetővé teszik a fejlesztők számára, hogy többnyelvű alkalmazásokat hozzanak létre azáltal, hogy az információkat (például súgószövegeket vagy hibaüzeneteket) automatikusan a felhasználó anyanyelvén jelenítik meg. Az egyéni címkék egyéni szöveges értékek, amelyek Apex osztályokból, Visualforce oldalakból vagy Lightning összetevőkből érhetők el
