
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Kattintson a jobb gombbal bármelyikre elem akarsz xpath majd kattintson az „Inspect Elem ", majd ismét az Inspectorban kattintson a jobb gombbal elem és kattintson a „Másolás Xpath ".
Chrome-ból:
- Kattintson a jobb gombbal az „ellenőrzés” gombra azon a tételen, amelyet meg szeretne találni xpath .
- Kattintson a jobb gombbal a konzol kiemelt területére.
- Lépjen a Másolás elemre xpath .
Hasonlóképpen, az emberek azt kérdezik, hogyan kereshetek elemeket a Chrome-ban?
A DevTools eléréséhez a Google Chrome bármely weboldalán vagy alkalmazásában használhatja az alábbi lehetőségek egyikét:
- Nyissa meg a Chrome-menüt a böngészőablak jobb felső sarkában, majd válassza az Eszközök > Fejlesztői eszközök lehetőséget.
- Kattintson a jobb gombbal bármelyik oldalelemre, és válassza az InspectElement lehetőséget.
Továbbá hogyan használhatom a ChroPath-ot a Chrome-ban? Kattintson a jobb gombbal a weboldalra, majd kattintson a Vizsgálat parancsra. 3. Az Elemek lap jobb oldalán kattintson a gombra ChroPath fül. Megjegyzés- Ha ChroPath nem látható, majd kattintson a nyíl ikonra a Képernyőképen látható módon.
Ennek megfelelően hogyan használhatom az Xpath helpert a Chrome-ban?
- Nyisson meg egy új lapot, és navigáljon bármelyik weboldalra.
- Nyomja meg a Ctrl-Shift-X (vagy a Command-Shift-X OS X rendszeren) billentyűket, vagy kattintson az XPath Helper gombra az eszköztáron az XPath Helperconsole megnyitásához.
- Tartsa lenyomva a Shift billentyűt, miközben az egérmutatót az oldalon lévő elemek fölé viszi.
- Ha szükséges, szerkessze az XPath-lekérdezést közvetlenül a konzolon.
Hogyan szerkeszthetek egy weboldalt?
Weboldalak szerkesztése
- Nyissa meg bármelyik weboldalt a Chrome-ban, és válassza ki a szerkeszteni kívánt szöveget a weboldalon.
- Kattintson a jobb gombbal a kiválasztott szövegre, és válassza az Elem vizsgálata parancsot a környezeti menüben.
- A fejlesztői eszközök megnyílnak a böngésző alsó felében, és a megfelelő DOM-elem kerül kiválasztásra.
Ajánlott:
Hogyan találhatom meg egy oszlop maximális értékét a MySQL-ben?

Egy numerikus oszlop maximális értékének meghatározásához használja a MAX() függvényt. SELECT MAX() FROM; SELECT MAX() FROM GROUP BY; Egy numerikus oszlop minimális értékének meghatározásához használja a MIN() függvényt
Hogyan találhatom meg az IDoc hibákat, és hogyan lehet újra feldolgozni?

A BD87 tranzakció hibájának és kiváltó okának ellenőrzése után lehetővé kell tenni az IDoc újrafeldolgozását az alábbi lépések szerint: Lépjen a WE19-re, válassza ki az IDoc elemet, és futtassa. Az IDoc részletei megjelennek. Módosítsa a szegmens adatait igényei szerint. Kattintson a normál bejövő folyamatra
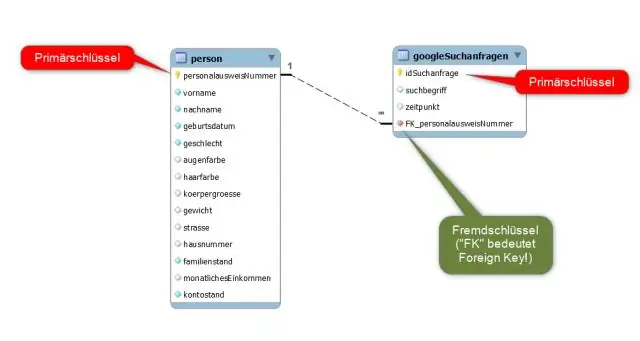
Hogyan találhatom meg egy tábla idegen kulcsát a MySQL-ben?

Egy tábla idegen kulcsú kapcsolatainak megtekintéséhez: SELECT TABLE_NAME, COLUMN_NAME, CONSTRAINT_NAME, REFERENCED_TABLE_NAME, REFERENCED_COLUMN_NAME FROM INFORMATION_SCHEMA. KEY_COLUMN_USAGE WHERE REFERENCED_TABLE_SCHEMA = 'db_name' ÉS REFERENCED_TABLE_NAME = 'tábla_neve';
Hogyan találhatom meg egy folyamat prioritását Linuxban?

Használja a ps -o pri parancsot. Adja meg a folyamatazonosítót a -p 1337 paranccsal. Vagy használja az -e billentyűt az összes folyamat listázásához. Ha van egy levágott Linux disztribúciója, ahol a ps és a top nem ad meg prioritási információkat, akkor elemezze a proc stat fájlját a folyamatazonosítóhoz, hogy megkapja a prioritási információkat
Hogyan találhatom meg a Chrome ID-t?

Alkalmazás- vagy bővítményazonosító keresése: Nyissa meg a Chrome Internetes áruházat. Keresse meg és válassza ki a kívánt alkalmazást vagy bővítményt. Nézd meg az URL-t. Az azonosító az URL végén található hosszú karaktersorozat. Például az nckgahadagoaajjgafhacjanaoiihapd a GoogleHangouts azonosítója
