
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
4A Kiválasztók panelen kattintson duplán a választó név. Kezdje el beírni a HTML nevét címke , majd válassza ki a lehetőséget címke a megjelenő legördülő listából. Bármelyik HTML nevét megadhatja címke stílus létrehozásához a címkeválasztó.
Egyszerűen, mi az a címkeválasztó?
Címkeválasztók Az címkeválasztó a meglévő HTML újradefiniálására szolgál címkéket . Válassza ezt a lehetőséget, ha módosítani szeretné egy HTML formázási beállításait címke , mint például a
(1. címsor) címke vagy a
(rendezetlen lista) címke . Sok esetben a meglévő HTML újradefiniálása címkéket A CSS-nek előnyei vannak az új stílusok létrehozásához képest.
Másodszor, hogyan tudok osztályt hozzáadni a Dreamweaverhez? Osztálystílus létrehozása az Adobe CS5 Dreamweaverben
- 1 Nyissa meg az Új CSS-szabály párbeszédpanelt.
- 2Válassza ki az osztályt (bármilyen HTML-elemre alkalmazható).
- 3 Nevezze el az új osztályát.
- 4Válassza az (Új stíluslapfájl) lehetőséget.
- 5 Megjelenik a Style Sheet File As mentése másként párbeszédpanel.
- 6 Adjon meg egy nevet a stíluslapnak.
- 7 Mentse el stílusát.
Itt mi az a Dom a Dreamweaverben?
Tanulja meg a használatát Dreamweaver DOM panel az oldal tartalmának elhelyezéséhez. Ezt nagyon könnyű megtenni a DOM panel és Élő nézet. Az DOM A panel az oldal szerkezetét biztosító HTML-elemek interaktív faábrázolása. DOM a Dokumentumobjektum modell rövidítése.
Hogyan használhatom a CSS-t a Dreamweaverben?
Dreamweaver oktatóanyag 16: Hogyan készítsünk CSS-fájlt a Dreamweaver CC-ben
- Nyissa meg a stílusozni kívánt HTML-oldalt (az osztálytermi oktatóanyaghoz nyissa meg az index.html fájlt)
- Győződjön meg arról, hogy a CSS Designer panel nyitva van (Window> CSS Designer)
- A "Források" részben kattintson a + gombra, és válassza az Új CSS-fájl létrehozása lehetőséget.
- Nevezze el a CSS-lapot.
- Rendben.
Ajánlott:
Hol található az Eclipse EXE?

Az Eclipse.exe a felhasználói profilmappa almappájában található – gyakori a C:UsersUSERNAMEeclipsephp-marseclipse
Hol található az olvasási mód gombja a Word 2016 képernyőjén?

Nyisson meg egy dokumentumot a Wordben, és az olvasási mód aktiválásához keresse meg és kattintson az „Olvasási mód” ikonra alul. Az ikon közvetlenül a dokumentum alatt található. Nézze meg az alábbi képernyőképet! Miután rákattintott, a dokumentum oszlopos elrendezésben jelenik meg
Hol található a WhatsApp mappa az iPhone-on?

Nyissa meg azt a mappát, ahová a WhatsApp-adatokat elmentette a számítógépén. Csatlakoztassa az iPhone készüléket a számítógépéhez, és indítsa el az iFunBoxot. Lépjen a Felhasználói alkalmazások >>WhatsApp oldalra a WhatsApp alkalmazástárhelyének eléréséhez. Válassza ki a „dokumentumok” és a „könyvtár” mappákat a biztonsági másolatból, és húzza őket a WhatsApp alkalmazástárhelyére
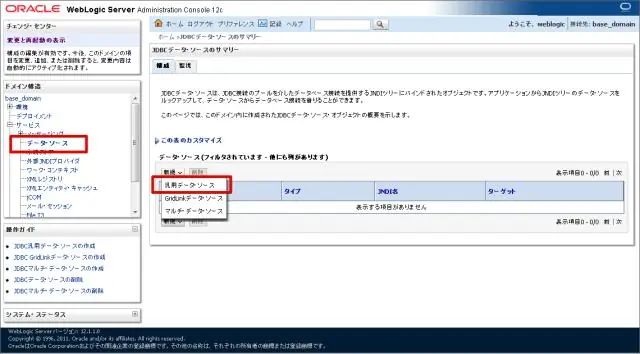
Hol található a JNDI név a WebLogic konzolban?

Kattintson a Kiszolgálók csomópontra a kibontásához, és megjeleníti a konzolon keresztül jelenleg felügyelt kiszolgálók nevét. Kattintson annak a kiszolgálónak a nevére, amelynek JNDI-fáját meg szeretné tekinteni. Görgessen le a konfigurációs panel aljára, és kattintson a „JNDI-fa megtekintése” hivatkozásra
Hol található a dokumentum eszköztár a Dreamweaverben?

Az eszköztár áttekintése Az eszköztár függőlegesen jelenik meg a Dokumentum ablak bal oldalán, és minden nézetben látható – Code, Live és Design. Az eszköztár gombjai nézetspecifikusak, és csak akkor jelennek meg, ha az éppen használt nézetre vonatkoznak
