
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
6 válasz
- npm lista futtatása vue (vagy npm lista --depth=0 | grep vue hogy kizárjuk a csomagok függőségét). Ez egy általános módja annak jelölje be npm csomagok változat a terminálban.
- Természetesen azt is megteheti jelölje be vuejs változat csomag böngészésével. json (vagy használjon parancsot, mint a less package.
- Használat Vue . változat futási idő alatt.
Csak hát, mi a Vue legújabb verziója?
Vue 3.0. 0 a közelgő változat a világ egyik legnépszerűbb JavaScript-könyvtára. Vue népszerűsége növekszik, és a projekt minden frissítéssel gyorsabbá és jobbá válik. Evan You bejelentette az újat Vue verzió Londonban 2018. november 15-én.
A fentieken kívül hogyan tudom beállítani a Vue-t? A Vue beállítása. js projekt 5 egyszerű lépésben a vue-cli használatával
- 1. lépés npm telepítés -g vue-cli. Ez a parancs globálisan telepíti a vue-cli-t.
- 2. lépés Szintaxis: vue init példa: vue init webpack-egyszerű új-projekt.
- 3. lépés cd új projekt. Módosítsa a könyvtárat a projekt mappájába.
- 4 lépés npm telepítés.
- 5. lépés npm futtatás dev.
Azt is tudni kell, hogy hol van telepítve a Vue CLI?
Belül a Vue CLI projekt, @ vue / cli A -service egy nevű bináris fájlt telepít vue - cli -szolgáltatás. Közvetlenül elérheti a bináris fájlt, mint vue - cli -service npm szkriptekben, vagy./node_modules/ néven. kuka/ vue - cli -szolgáltatás a terminálról. A grafikus felhasználói felület használatával további funkciókkal rendelkező szkripteket is futtathat vue ui parancsot.
Hogyan frissíthetek Vue CLI 3-ra?
Íme a lépéseim (tegyük fel, hogy az alkalmazásom neve myapp): Telepítés az Vue Cli 3 npm-mel telepítés -g @ vue / cli . Hozzon létre egy új projektet a vue saját alkalmazás létrehozása- kli3 . Másolja át az src mappa tartalmát a régi alkalmazásból az új alkalmazásba.
Ajánlott:
Honnan tudhatom meg a Samsung országkódomat?

A Samsung okostelefon származási országának megtalálásának lépései IMEI-n keresztül Ellenőrizze az eszköz IMEI-számát. Számolja meg az eszköz IMEI-számát, amely tizenöt (15) szám a bal oldali ábra. Most az IMEI bal oldalán található 7. és 8. számjegy az országban gyártott készülék kódja
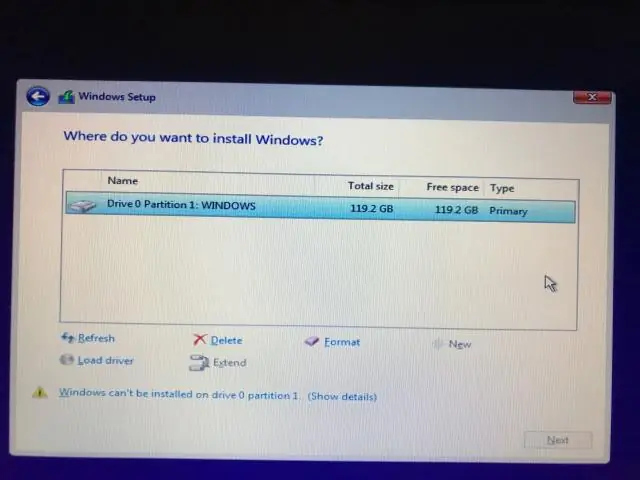
Honnan tudhatom meg, hogy milyen operációs rendszer van a számítógépemen?

Az operációs rendszer információinak megkeresése Windows 7 rendszerben Válassza a Start gombot. gombot, írja be a Számítógépet a keresőmezőbe, kattintson jobb gombbal a Számítógép elemre, majd válassza a Tulajdonságok parancsot. A Windows kiadás alatt láthatja az eszközön futó Windows verzióját és kiadását
Honnan tudhatom meg, hogy a TypeScript melyik verziója van telepítve?

Menjen a C:Program Files (x86) Microsoft SDKsTypeScript oldalra, ahol 0.9, 1.0 1.1 típusú könyvtárakat lát. Adja meg a magas számot (jelen esetben 1.1) Másolja ki a könyvtárat, és futtassa a CMD-ben a tsc -v parancsot, megkapja a verziót
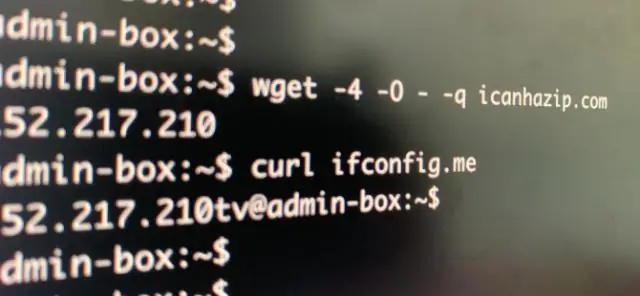
Honnan tudhatom meg a szerverem IP-címét PHP-ben?

A szerver IP-címének megszerzéséhez használható a ['SERVER_ADDR'], amely visszaadja a szerver IP-címét az éppen futó szkript alatt. Egy másik módszer a ['REMOTE_ADDR'] használata a $_SERVER tömbben
Honnan tudhatom meg a Cloudera Manager verziómat?

A CM verziójának megtudásához futtassa a CM -> Támogatás -> Névjegy menüpontot. És hogy megtudja a CDH verzióját, futtassa a CM -> Clusters parancsot
