
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Az átméretezés tulajdonság letiltásához használja a következő CSS-tulajdonságot: resize: none;
- Alkalmazhatja ezt soron belüli stílustulajdonságként, például: < textarea style=" átméretezni : nincs;"></ textarea >
- vagy az elemcímkék között, például: textarea { átméretezni : egyik sem; }
Ezzel kapcsolatban hogyan rejthetem el a textarea görgetősávját a CSS-ben?
Szövegterület görgetősávjainak elrejtése Nak nek elrejt ezt a függőlegest görgetősáv (és a vízszintes görgetősáv ha ez is megjelenik), akkor a CSS túlcsordulási ingatlan, melynek értéke rejtett . Írjon be annyi szöveget, amennyit csak tud, amíg függőlegest nem vár görgetősáv megjelenni. Tovább!
Hasonlóképpen, hogyan lehet átméretezni egy elemet a CSS-ben? átméretezni . Az átméretezni tulajdonság szabályozza, hogy egy elem lehet átméretezve a felhasználó által a jobb alsó sarokban lévő kattintással és húzással elem . Nagyon fontos tudni: átméretezni nem csinál semmit, kivéve, ha a túlcsordulás tulajdonság valami másra van beállítva, mint a látható, ami a legtöbb esetben a kezdeti értéke elemeket.
Azt is tudni, hogy van-e a textarea érték attribútum?
< textarea > csinál nem támogatja a érték attribútum.
Hogyan rejthetem el a vízszintes görgetősávot?
A letiltásához a vízszintes görgetősáv beírod a túlcsordulás-x-et: rejtett ; a CSS-ben. Kényszeríteni a görgetősáv szükség van-e rá vagy sem (ez leállítja a böngésző ugrását, mivel hozzáadja a görgetősáv amikor a tartalom kibővül, hogy meghaladja a szóközt.) használja az overflow-y-t: tekercs ;.
Ajánlott:
Hogyan állíthatom vissza a hangszóró ikont?

Lépjen a Start menüre, kattintson a Vezérlőpultra, majd lépjen a Hangok és hang elemre, és kattintson rá. Egy kis négyzetnek kell megjelennie a közepén, hogy ellenőrizze, hogy a hang ikon a tálcán található-e. kattintson az OK gombra a doboz alján, és nézze meg, hogy talál-e hangszóró ikont a tálcán a némítás feloldásához
Hogyan találhatom meg a csavarkulcs ikont a Google Chrome-ban?

A Google Chrome-ban már nincs csavarkulcs ikon. A Chrome böngészőablakának jobb felső sarkában egy „rugó” ikon található (3 vízszintes vonal, amelyek félig rugónak tűnnek). A rugó az új csavarkulcs
Hogyan távolíthatom el a Google Asszisztens ikont a kezdőképernyőről?

1. lépés: Nyissa meg a Beállításokat, és lépjen a További beállítások elemre. 2. lépés: Koppintson a Gombok és kézmozdulatok parancsikonokra. 3. lépés: Koppintson a Google Asszisztens indítása elemre. A következő képernyőn válassza a Nincs lehetőséget, hogy eltávolítsa a kezdőképernyőről
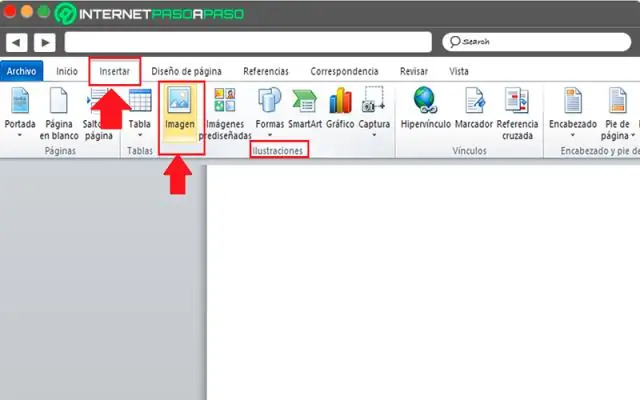
Hogyan illeszthetek be ikont egy Word 2010 dokumentumba?

A Beszúrás lapon kattintson az Objektum gombra a jobb oldalon. A megnyíló párbeszédpanelen kattintson a Létrehozás fájlból fülre. Kattintson a Tallózás gombra, és keresse meg a beszúrni kívánt dokumentumfájlt. Jelölje be a Megjelenítés ikonként jelölőnégyzetet, majd kattintson az OK gombra
Hogyan adhatok hozzá keresési ikont egy szövegmezőbe HTML-ben?

Hogyan készítsünk szövegdobozt keresési ikonnal HTML-ben és CSS-ben? 1. lépés: Hozza létre az index.html fájlt annak alapstruktúrájával. <! Adja hozzá a beviteli mezőt a címkén belül. Tartalmazza a „Keresés” helyőrzőt is. 3. lépés: Töltse le a keresési ikont. 4. lépés: Adjon hozzá egy div elemet a kép ikonjával. 5. lépés: Adja hozzá a varázslatos CSS-t
