
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
VIDEÓ
Továbbá, hogyan hozhatok létre widgetet a webhelyemhez?
Ha widgetet szeretne hozzáadni webhelyéhez, kövesse az alábbi lépéseket:
- Jelentkezzen be a fiók létrehozásához.
- Kattintson a "Tartalom" gombra
- Kattintson a bal oldali menü "Widgetek" elemére.
- Kattintson a "Videók hozzáadása" hivatkozásra.
- Válassza ki a létrehozni kívánt widget típusát.
- Szabja testre a widgetet igényeinek megfelelően.
- „Mentsd el” a változtatásokat.
Hasonlóképpen, mi az a JavaScript widget? JavaScript widget . Használat JavaScript widget beágyazni JavaScript kódot az oldalon. JavaScript webhelye funkcionalitásának javítására szolgál. Ha a JavaScript az alkalmazni kívánt fájl (.js kiterjesztésű fájlok) már fel van töltve, a Hivatkozás a JavaScript fájl (.
Ezen kívül mi az a HTML widget?
Bevezetés. Egy web widget leegyszerűsítve egy kliens oldali, böngésző alapú alkalmazás, kis funkcionalitással, és amely különböző forrásokból származó adatokat jelenít meg. Ebben a fejezetben egy alapvető Hello World-et fogunk létrehozni Widget segítségével HTML , CSS és JavaScript.
Hogyan hozz létre widgetet?
Adjon hozzá egy widgetet
- A kezdőképernyőn érintsen meg hosszan egy üres helyet.
- Koppintson a Widgetek elemre.
- Érintsen meg hosszan egy modult. Megjelenik a Kezdőképernyők képei.
- Csúsztassa a widgetet a kívánt helyre. Emelje fel az ujját.
Ajánlott:
Hogyan hozhatok létre kitölthető űrlapot a OneNote-ban?

A Beszúrás lapon válassza az Űrlapok lehetőséget. Megnyílik egy Formsfor OneNote panel, amely a OneNote-jegyzetfüzet jobb oldalán dokkolódik, az Ön által létrehozott űrlapok és kvízek listájával. Keresse meg a OneNote-oldalra beszúrni kívánt űrlapot vagy kvízt a Saját űrlapok alatt, majd válassza a Beszúrás lehetőséget
Hogyan hozhatok létre projektet react redux-ban?

Új projekt létrehozásához fűzze az npx elé a create-react-app redux-cra előtt. Ez globálisan telepíti a create-react-app alkalmazást (ha még nincs telepítve), és létrehoz egy új projektet is. Redux Store Az alkalmazás állapotát tárolja. Lehetővé teszi az állapot elérését a getState() segítségével. Lehetővé teszi az állapot frissítését a feladás (művelet) segítségével
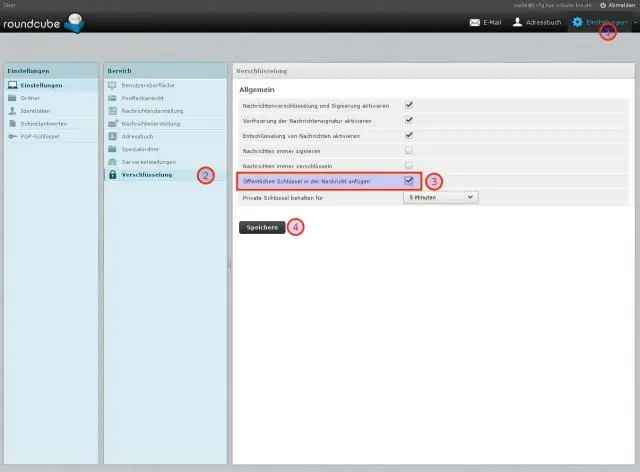
Hogyan hozhatok létre privát PGP nyilvános kulcsot Linux alatt?

Kulcspár PGP parancssor használatával történő létrehozásához kövesse az alábbi lépéseket: Nyisson meg egy parancshéjat vagy DOS-promptot. A parancssorba írja be: pgp --gen-key [felhasználói azonosító] --key-type [kulcstípus] --bits [bits #] --passphrase [jelszó] Nyomja meg az „Enter” billentyűt, amikor a parancs befejeződött. A PGP parancssor létrehozza a kulcspárt
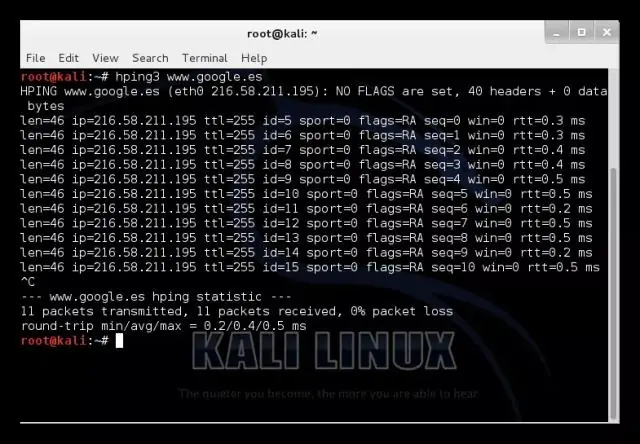
Hogyan hozhatok létre TCP kapcsolatot Linux alatt?

TCP-kapcsolat létrehozásához kövesse az alábbi lépéseket. Szerkessze az /etc/services fájlt. Szerkessze az /etc/inetd.conf fájlt. Keresse meg az inetd folyamatazonosítóját a következő paranccsal: ps -ef | grep inetd. Futtassa a következő parancsot: kill -1 inetd processid
Hogyan hozhatok létre új stílust a Photoshopban?

Új előre beállított stílus létrehozása Kattintson a Stílusok panel egy üres területére. Kattintson az Új stílus létrehozása gombra a Stílusok panel alján. Válassza az Új stílus lehetőséget a Stílusok panel menüjéből. Válassza a Réteg > Rétegstílus > Keverési beállítások lehetőséget, majd kattintson az Új stílus elemre a Rétegstílus párbeszédpanelen
