
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
A leggyorsabb módja annak nyissa meg a React Devtools alkalmazást kattintson a jobb gombbal az oldalra, és válassza az ellenőrzés lehetőséget. Ha Chrome-ot vagy Firefoxot használt fejlesztői eszközök , ez a nézet egy kicsit ismerősnek tűnik számodra.
Kérdés továbbá, hogyan reagál a Devtools működésére?
Reagál fejlesztő eszközök ( React DevTools ) egy böngészőbővítmény, amely elérhető a Chrome és a Firefox számára, valamint önálló alkalmazásként, amely lehetővé teszi a Reagál összetevő-hierarchia a Chrome-ban fejlesztői eszközök . Extra készletet biztosít Reagál - Speciális ellenőrző widgetek, amelyek segítenek a fejlesztésben.
Továbbá, a Google Use reagál vagy szögletes? Google Az AdWords, az egyik legfontosabb projekt a Google , Angular-t használja - így Szögletes Valószínűleg még egy darabig. Reagál a Facebook által kifejlesztett és karbantartott JavaScript-könyvtár.
Csak hát, mi az a react Devtools?
Reagál A Developer Tools egy Chrome DevTools kiterjesztése a nyílt forráskódhoz Reagál JavaScript könyvtár. Lehetővé teszi, hogy megvizsgálja a Reagál összetevő-hierarchiák a Chrome fejlesztői eszközökben. Két új lapot fog kapni a Chrome-ban DevTools : "⚛? Összetevők" és "⚛? Profiler".
Hogyan lehet hibakeresni a böngésző válaszát?
Nyomja meg az F12 vagy a Ctrl+Shift+I billentyűket, vagy kattintson a jobb gombbal az Inspect (Inspect) gombra, így megjelenik az elem vizsgálata ablak. Az ellenőrzés során azonban három fejlesztői eszköz áll rendelkezésre hibakeresés . „Konzol”, „Hálózat” és „ Reagál fejlesztői eszközök . Mielőtt áttérne a konzolra, lássuk a hálózati és reagál eszközök fejlesztése.
Ajánlott:
Hogyan nyithatom meg a második Gmail fiókomat?

Nyissa meg a Gmailt, és jelentkezzen be első Gmail-felhasználónevével és jelszavával. Válassza ki profilképét vagy nevét a Gmail jobb felső sarkában, és nyomja meg a Fiók hozzáadása gombot a megjelenő felugró ablakban. Adja meg a másik Gmail-címet, amelyet összekapcsolt fiókként szeretne hozzáadni. Adja meg a második fiók jelszavát
Hogyan nyithatom meg a WhatsApp Webet mobilböngészőben?

Nyissa meg a web.whatsapp.com webhelyet a számítógépén a webböngészővel (a Chrome, a Firefox, az Opera, a Safari vagy az Edge kompatibilis) Nyissa meg a WhatsApp alkalmazást a telefonján annak megérintésével. Lépjen a Menü, majd a WhatsApp Web elemre. A számítógép képernyőjén megjelenik egy QR-kód (úgy néz ki, mint egy kódolt vonalkód)
Hogyan nyithatom meg a JSON-t kódban?

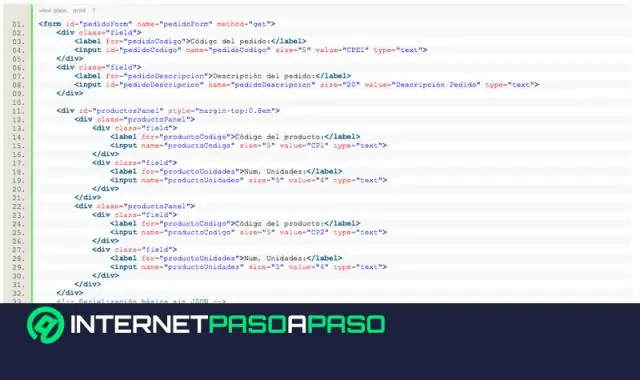
Json fájlt, nyissa meg projektmappáját a VS Code alkalmazásban (Fájl > Mappa megnyitása), majd válassza ki a Fogaskerék konfigurálása ikont a Hibakeresés nézet felső sávjában. Ha visszalép a Fájlkezelő nézetbe (Ctrl+Shift+E), látni fogja, hogy a VS Code létrehozta a. vscode mappát, és hozzáadta az indítást. json fájlt a munkaterületére
Hogyan nyithatom meg a fejlesztői konzolt a telefonomon?

Android. 1 - Engedélyezze a Fejlesztői módot a Beállítások > A telefonról menüpontban, majd érintse meg a Build number lehetőséget 7 alkalommal. 2 - Engedélyezze az USB-hibakeresést a DeveloperOptions alkalmazásból. 3 - Az asztalon nyissa meg a DevTools alkalmazást, kattintson a további ikonra, majd a További eszközök > Távoli eszközök elemre
Milyen eszközökre van szükség a DevOps-hoz?

Kötelező DevOps-eszközök Nagios (és Icinga) Az infrastruktúra-figyelés olyan terület, ahol rengeteg megoldás található… a Zabbixtól a Nagios-on át több tucat más nyílt forráskódú eszközig. Monit. ELK – Elasticsearch, Logstash, Kibana – a Logz.io-n keresztül. Consul.io. Jenkins. Dokkmunkás. Lehetséges. Collectd/Collectl
