
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
A szervizmunkás egy forgatókönyv, amelyet az Ön böngésző a háttérben fut, elkülönülve egy weboldaltól, megnyitva az ajtót olyan funkciók előtt, amelyekhez nincs szükség weboldalra vagy felhasználói beavatkozásra. Előtt szervizmunkás , volt egy másik API, amely az AppCache néven offline élményt adott a felhasználóknak az interneten.
Ebből a szempontból mi az a szervizmunkás?
A szervizmunkás egyfajta web munkás . Ez lényegében egy JavaScript-fájl, amely a fő böngészőszáltól külön fut, elfogja a hálózati kéréseket, gyorsítótárazza vagy lekéri az erőforrásokat a gyorsítótárból, és push üzeneteket kézbesít.
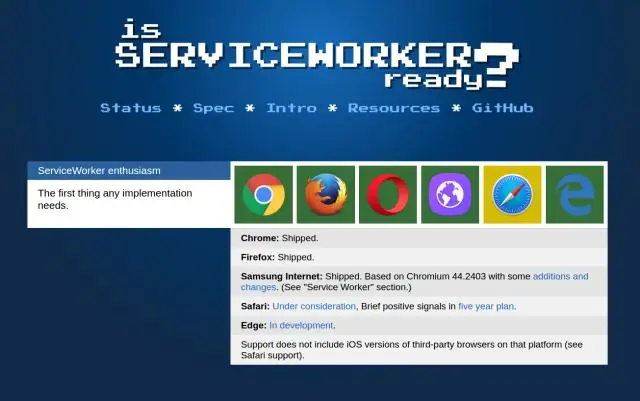
Az is felmerülhet, hogy mi az a Safari service worker? Szolgáltató dolgozók lehetővé teszi a fejlesztők számára, hogy rugalmas webalkalmazásokat építsenek ki, amelyek a böngésző keretein kívül élnek. Már elérhető Android , egyes webhelyek elkezdték kihasználni szolgáltató dolgozók böngésző alapú push értesítések biztosításához.
Következésképpen hogyan működik egy szervizes?
Szervizmunkás egy olyan forgatókönyv művek böngésző háttérben, felhasználói beavatkozás nélkül. Ezenkívül egy proxyra hasonlít művek a felhasználói oldalon. Ezzel a szkripttel nyomon követheti az oldal hálózati forgalmát, kezelheti a push értesítéseket, és "elsőként offline" webalkalmazásokat fejleszthet a Cache API-val.
Hogyan valósít meg egy szervizmunkást?
Service Worker és Offline hozzáadása a webalkalmazáshoz
- Tartalom.
- Szerezze meg a mintakódot.
- Futtassa a minta alkalmazást.
- Tesztelje az alkalmazást.
- Készítse el az indító alkalmazást.
- Regisztráljon egy szervizmunkást a webhelyen.
- Telepítse a webhely eszközeit.
- Elfogja a weboldal kéréseket.
Ajánlott:
Melyik a legjobb böngésző a Cricut tervezési területéhez?

Bármilyen online szoftverrel való munka során nehézségekbe ütközhet, és ez alól a Cricut Design Space sem kivétel. A legjobban használható böngészők a Mozilla Firefox, a Google Chrome, az Edge és a Safari
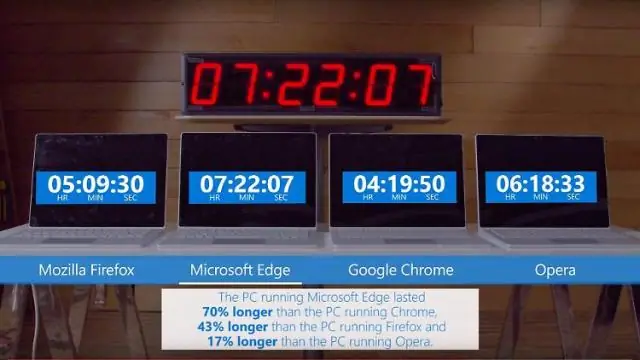
Melyik Android böngésző használja a legkevesebb akkumulátort?

Melyik böngésző használja a legkevesebb akkumulátort, és melyik a leggyorsabb Android számára? Firefox. Kiwi böngésző. Dolphin böngésző. Firefox Focus. Opera. Egyéb
Miért jó böngésző a Firefox?

A Firefox gyorsabb és egyszerűbb, mint a Chrome Több lapot nyithat meg anélkül, hogy lassulást érezne. A webalkalmazások és a webes játékok jobban teljesítenek, különösen a 3D játékok. Maga a böngésző gyorsabban betöltődik indításkor, és a mindennapi használat során jobban reagál
Mi az a szervizmunkás?

A szervizmunkás egyfajta webmunkás. Ez lényegében egy JavaScript fájl, amely a fő böngészőszáltól külön fut, elfogja a hálózati kéréseket, gyorsítótárazza vagy forrásokat kér le a gyorsítótárból, és push üzeneteket kézbesít
Mi az a szervizmunkás JS?

A Service Worker alapvetően egy szkript (JavaScript-fájl), amely a háttérben fut, és segít az első offline webalkalmazás-fejlesztésben. A szervizmunkásokat teljesen aszinkronra tervezték, ennek következtében az olyan API-k, mint a szinkron XHR és a localStorage, nem használhatók a szervizmunkásokon belül
