
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Ahogy csak szeretnéd a szöveg magát ahhoz betakar használnod kell Flex - betakar : nowrap; tartani. pontosan ugyanazon a vonalon. Az szöveg automatikusan megtörténik betakar amikor nincs elég hely.
Azt is tudni kell, hogyan kell becsomagolni a Flexboxot?
Dolgokat csinálni betakar Ha rá akarod váltani őket betakar ha túl szélesek lesznek, hozzá kell adni a Flex - betakar értékű ingatlan betakar , vagy használja a gyorsírást Flex -folyam a sor értékeivel betakar vagy oszlop betakar . Az elemek akkor lesznek betakar a tartályban.
Hasonlóképpen, mi az a wrap CSS? Meghatározás és használat. A szó- betakar tulajdonság lehetővé teszi, hogy a hosszú szavakat meg lehessen törni és betakar a következő sorba. Alapértelmezett érték: normál.
Ennek megfelelően hogyan működik a flex wrap?
A CSS Flex - betakar ingatlan van annak meghatározására szolgál, hogy vajon Flex tételeket vannak egyetlen sorba kényszerítve vagy több sorba csomagolva. Az Flex - betakar tulajdonság lehetővé teszi a vezérlési irány engedélyezését, mely vonalakban vannak egymásra rakva. Azt van egysoros vagy többsoros formátum kijelölésére szolgál Flex elemek belül Flex tartály.
Használhatom a Flexboxot?
Flexbox nagyon jól támogatott a modern böngészőkben, azonban van néhány probléma, amelybe ütközhet. Ebben az útmutatóban mi akarat nézd meg milyen jól flexbox támogatja a böngészőkben, és nézzen meg néhány lehetséges problémát, erőforrást és módszert a kerülő megoldások és tartalékok létrehozásához.
Ajánlott:
Hogyan tudok szöveget hozzáadni egy képhez iPhone-on?

Szöveg hozzáadása egy fényképhez a Jelölőszerkesztőben Koppintson a szöveg ikonra (úgy néz ki, mint egy nagy T betű a fehér dobozban). Koppintson a szövegmezőre. Koppintson a Szerkesztés elemre. Írja be azokat a szavakat, amelyeket hozzá szeretne adni a képhez. Ha végzett, koppintson a Kész gombra. A szöveg színének megváltoztatásához egyszerűen válasszon a szín menüből
Hogyan lehet szöveget élesíteni egy PDF-en?

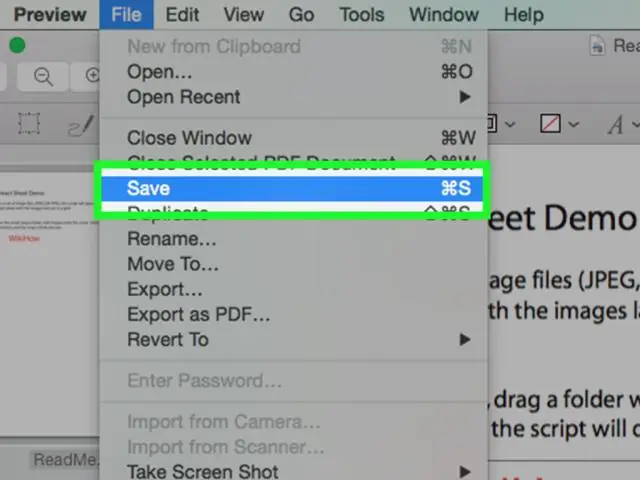
Növelje a PDF kontrasztját a Sharpen & DarkenText funkcióhoz Nyissa meg a PDF-fájlt az Előnézet segítségével. A „Fájl” menüből válassza az „Exportálás” lehetőséget. Kattintson a „Quartz Filter” legördülő menüre, és válassza a „Lightness Decrease” lehetőséget. Válassza a „Mentés” lehetőséget
Hogyan lehet dőlt betűs szöveget írni egy Facebook-bejegyzésben?

Dőlt betűk a normál Facebook-bejegyzésekben Írja be a bejegyzést úgy, ahogy általában szokta, csak még ne nyomja meg a bejegyzést! Egy új lapon nyissa meg a YayText dőlt szöveggenerátorát. Írja be a dőlt szöveget a "Saját szöveg" mezőbe. Ezután kattintson a "másolás" gombra a használni kívánt dőlt stílus mellett
Hogyan konvertálhatok szöveget táblázattá a Wordben?

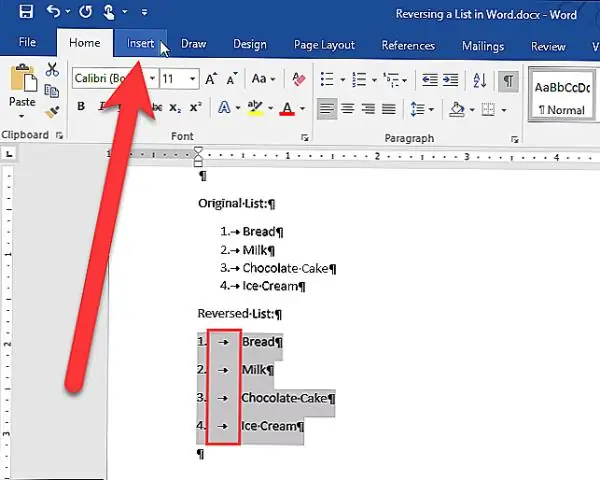
Szöveg átalakítása táblázattá a Wordben Nyissa meg a dolgozni kívánt dokumentumot, vagy hozzon létre egy új dokumentumot. Jelölje ki az összes szöveget a dokumentumban, majd válassza a Beszúrás→Táblázat→Szöveg konvertálása táblázattá. A Ctrl+A billentyűkombináció megnyomásával kijelölheti a dokumentumban található összes szöveget. Kattintson az OK gombra. A szöveg ötoszlopos táblává alakul. Mentse el a módosításokat a dokumentumban
Hogyan lehet visszafejteni a szöveget?

Először írja be a titkosítani vagy visszafejteni kívánt szöveget a beviteli mezőbe. Ezután adja meg a jelszót, és válassza ki, hogy titkosítani vagy visszafejteni szeretné a beírt szöveget. Végül egyszerűen kattintson a „Szöveg titkosítása/dekódolása” gombra a folyamat elindításához
