
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Hogyan érhetem el, hogy a bootstrap gombjaim azonos méretűek vagy szélességűek legyenek?
- Használja a btn-block, (más választható elemek lentebb: btn-lg a nagy és btn-primary kék elsődleges esetén gombokat . Használja a col-sm-4-et a keskeny, a col-sm-12-t vagy a teljes sort a teljeshez hossz gombok .
- < gomb > Azonos </ gomb >
Ennek megfelelően hogyan szabhatom testre a Bootstrap gombokat?
Hogyan változtassuk meg a Bootstrap gomb stílusát
- 1. lépés: Keresse meg a gombosztályt. A gombok testreszabásának első lépése a gombosztály ismerete.
- 2. lépés: Keresse meg az osztályt a CSS-ben. A kiválasztott stílus minden ehhez az osztályhoz tartozó gombra hatással lesz.
- 3. lépés: Formázza meg a gombot. Most már személyre szabhatja a gombot a CSS használatával.
Ezt követően a kérdés az, hogyan alakíthatok ki egy gombot a CSS-ben? Hogyan alakítsuk ki a gombokat CSS-sel
- Létrehozás ¦ Először hozzon létre elemet. Beküldés
- A gomb stílusának kialakítása. ¶ Tehát itt az ideje, hogy stílusokat alkalmazzunk a gombunkra az osztály segítségével.
- Lebegő állapot stílusa. ¶ A harmadik lépés a lebegtetési állapot stílusának beállítása, hogy vizuális visszajelzést adjon a felhasználónak, amikor a gomb állapota megváltozik.
Továbbá, hogyan adhatok szóközt a rendszerindító gombok közé?
Nem térköz automatikusan hozzáadódik között az gomb csoportok. Nak nek add hozzá néhány térköz eszköztárához használja Bootstrap térköz segédprogramok.
A bootstrap felülírja a CSS-t?
A legjobb és egyszerű módja annak felülbíráló bootstrap vagy bármely más css az, hogy megbizonyosodjon arról css fájl után szerepel bootstrap css fájlt a fejlécben. Most, ha akarod felülbírálni egy adott osztályt, majd másold ki a css a tiédtől bootstrap css fájlt, és illessze be a sajátjába css fájlt, majd végezze el a szükséges módosításokat.
Ajánlott:
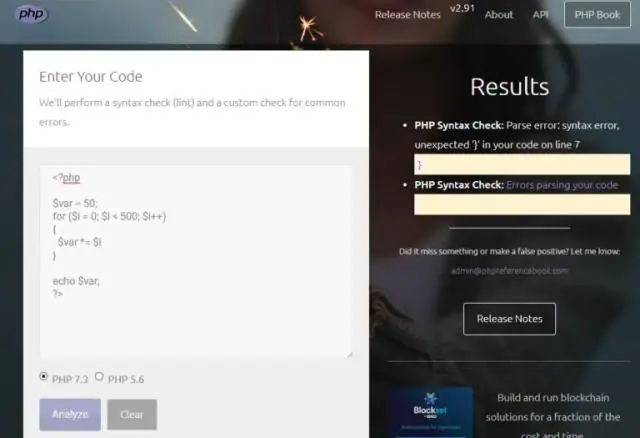
Hogyan tudom gyorsabbá tenni a PHP-t?

5 tipp a PHP webhely gyorsabbá tételéhez 1) Telepítsen egy PHP Opcode optimalizálót (például XCache, APC vagy memcache) 2) Állítsa be a php.ini fájlt. 3) Tesztelje a PHP végrehajtási idejét időbélyegek nyomtatásával. 4) Kis kódtrükkök. 5) Csökkentse az adatbázis hívásait
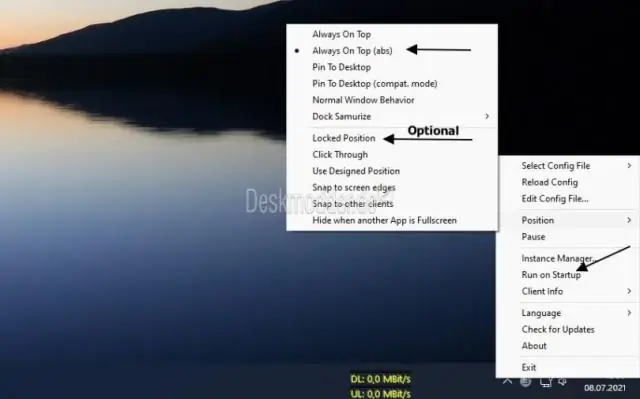
Hogyan tudom feketévé tenni a tálcámat?

A következőképpen tettem a tálcát feketévé: nyissa meg a Windows beállításait, lépjen a "Személyre szabás" szakaszba, kattintson a "Színek" elemre a bal oldali panelen, majd az oldal alján lévő "További beállítások" részben kapcsolja ki az "Átlátszóság" lehetőséget. Hatások'
Hogyan tudom sorrendbe tenni a képeket a Facebookon?

Megy a fényképekhez, majd a felső három szóra lép. szerkesztheti a fényképeket, rendezheti a fényképeket, és további fényképeket adhat hozzá. Kattintson a fotók rendezése elemre, majd helyezze őket tetszőleges sorrendbe
Hogyan tudom nagyobbra tenni a nyomtatást a Kindle-emen?

A betűméret megváltoztatásának eredeti módja Kapcsolja be a Kindle-t. Csúsztassa ujját a feloldáshoz. Koppintson a képernyő tetejére. Válassza ki az „Aa” grafikát. Állítsa be a szöveget a kívánt méretre, vagy váltson teljesen betűtípust (a Caecilia valamivel nagyobb és könnyebben olvasható, mint például a Futura, a Helvetica pedig merészebb)
Hogyan szabhatom testre a Bootstrap gombokat?

A Bootstrap gomb stílusának megváltoztatása 1. lépés: Keresse meg a gombosztályt. A gombok testreszabásának első lépése a gombosztály ismerete. 2. lépés: Keresse meg az osztályt a CSS-ben. A kiválasztott stílus minden ehhez az osztályhoz tartozó gombra hatással lesz. 3. lépés: Formázza meg a gombot. Most már személyre szabhatja a gombot a CSS használatával
