
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Hogyan változtassuk meg a betűtípust CSS-sel
- Keresse meg azt a szöveget, ahol módosítani szeretné a betűtípust. Ezt használjuk példaként:
- Vegye körül a szöveget a SPAN elemmel:
- Adja hozzá az attribútumot a span címkéhez:
- A style attribútumon belül módosítsa a betűtípust a font-family stílus használatával.
- A hatások megtekintéséhez mentse a módosításokat.
Tudja azt is, hogyan kódolhatok betűtípust CSS-ben?
Hogyan változtassuk meg a betűtípust CSS-sel
- Keresse meg azt a szöveget, ahol módosítani szeretné a betűtípust. Ezt használjuk példaként:
- Vegye körül a szöveget a SPAN elemmel:
- Adja hozzá az attribútumot a span címkéhez:
- A style attribútumon belül módosítsa a betűtípust a font-family stílus használatával.
- A hatások megtekintéséhez mentse a módosításokat.
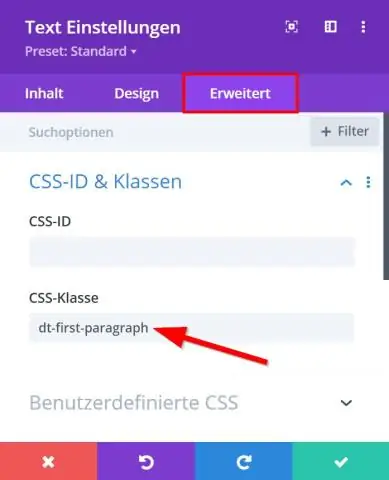
Felmerülhet az a kérdés is, hogy hogyan tudok betűtípust stílusozni HTML-ben? A szöveg megváltoztatásához betűtípus HTML-ben , használja a stílus tulajdonság. Az stílus attribútum egy soron belüli értéket ad meg stílus egy elemhez. Az attribútumot a HTML
tag, a CSS tulajdonsággal betűtípus -család, betűtípus -méret, betűtípus - stílus stb. A HTML5 nem támogatja a < betűtípus > tag, tehát a CSS stílus változtatni szoktak betűtípus.
Hasonlóan felmerülhet a kérdés, hogy milyen betűtípusok használhatók a CSS-ben?
Van néhány betűtípusok hogy te lehet használni hogy webhelye jól nézzen ki az Arial vagy a Times New Roman használata nélkül.
Sans-serif betűtípusok
- Századi gótika. A Century Gothic egy letisztult, lekerekített sans-serif betűtípus, amely modern megjelenést kölcsönöz webhelyének.
- Tahoma.
- Arial Narrow.
- Trebuchet MS.
Hogyan növelhetem a betűméretet a CSS-ben?
Nak nek változás az betűméret HTML-ben használja a style attribútumot. A style attribútum megadja az elem belső stílusát. Az attribútum a HTM-mel együtt használatos
címke, a CSS ingatlan betűtípus - méret . A HTML5 nem támogatja a < betűtípus > tag, tehát a CSS stílus használatos hozzá betűméret.
Ajánlott:
Hogyan szerezhetek be betűtípust az interneten?

Ha még nem töltött le új betűtípust, több ezer betűtípus érhető el online. Az elérhető betűtípusok megtekintése Nyissa meg a Vezérlőpultot. Válassza a Megjelenés és személyre szabás, majd a Betűtípusok lehetőséget. A Fonts ablakban megtekintheti vagy törölheti a Windows rendszeren jelenleg telepített betűtípusokat
Hogyan változtatja meg a betűtípust a vásznon?

Breaking Canvas: Type & Font HTML jelölje ki a módosítani kívánt szövegsort vagy blokkot. válasszon az alapértelmezett 12 ponttól eltérő betűméretet. lépjen be a HTML nézetbe. keresse meg a szövegblokkot (CTRL + F) módosítsa például a betűméretet; ha egy sor szöveget csináltál 18pt. betűtípus, így fog kinézni: Ha azt szeretné, hogy 16p-ban jelenjen meg
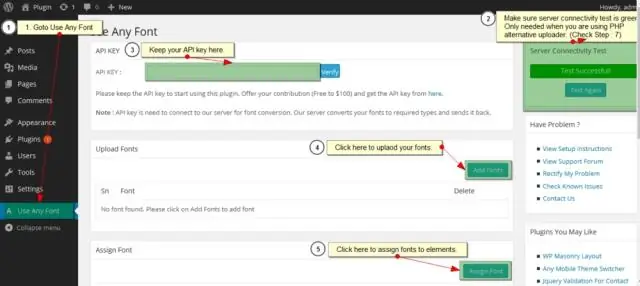
Hogyan adhat hozzá egyéni betűtípust a Google Dokumentumokhoz?

Betűtípusok hozzáadása a Google Dokumentumokhoz Nyissa meg bármelyik Google-dokumentumot, vagy hozzon létre egy újat. A Kiegészítők menüben kattintson a Kiegészítők beszerzése lehetőségre. A Bővítmények keresése mezőbe írja be az „ExtensisFonts” kifejezést. Válassza ki az Extensis Fonts bővítményt a listából. Kattintson a jobb felső sarokban található Ingyenes gombra
Hogyan változtathatom meg a betűtípust a spark emailben?

Jelenleg nincs lehetőség az alkalmazás betűtípusának módosítására. A jövőben csapatunk hozzáadhatja a funkciót az e-mailek olvasásához szükséges betűméret beállításához. Válasz: Jelenleg nincs lehetőség az alkalmazás betűtípusának módosítására
Hogyan lehet a betűtípust sötétebbé tenni a Wordben?

Jelölje ki (jelölje ki) a módosítani kívánt szöveget, és kattintson a jobb gombbal a szövegmezőre. Nyissa meg a "Betűszín" legördülő ablakot, és válassza a "Kitöltési effektusok" lehetőséget. Válasszon egy alapszínt, és kattintson a bal egérgombbal az árnyalat/árnyékolás keretekre az árnyalat beállításához
