
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
A CSS-modulok használata nagyon-nagyon egyszerű:
- Először is hozzon létre egy normált CSS fájlt.
- Hozzáadás CSS osztályokat ehhez a fájlhoz.
- Importálja a modult az imént létrehozott összetevőből, például:
- Nak nek használat az önben meghatározott osztály modult , csak hivatkozzon rá a styles objektum normál tulajdonságaként, például:
Hasonlóképpen felteheti a kérdést, hogyan engedélyezhetem a modulokat a react CSS-ben?
Teremt- Reagál - Az alkalmazás támogatja css modulok a 2-es verziótól kezdve, amely most már stabil. Frissítés v2-re ( reagál [email protected]) a fonalfrissítés futtatásával reagál [e-mail védett]. Nak nek engedélyezze a CSS modult az alkalmazásba, nem kell kiadnia a Create- reagál -app.
Illetve mi az a CSS betöltő? stílus- rakodó egy Webpack rakodó ami betölthet valamennyit CSS és egy címkén keresztül fecskendezze be a dokumentumba. css - rakodó az a rakodó amely képes elemezni a CSS fájlt, és különféle átalakításokat alkalmazhatunk rá. Lényeges, hogy rendelkezik a CSS Modulok mód, amely elviheti a mi CSS és kivonatolja az osztályokat a fent említett módon.
Csak hát mik azok a CSS modulok?
A CSS modul egy CSS fájl, amelyben az összes osztálynév és animációnév hatóköre alapértelmezés szerint helyileg van meghatározva. A kulcsszavak itt helyi hatókörűek. Val vel CSS modulok , a ti CSS osztálynevek hasonlóvá válnak a JavaScript helyi változóihoz. te hívod CSS modul ' ha azt tervezi, hogy a CSS modulok fordítóprogram.
Mi az a bootstrap react?
Reagál - Bootstrap egy könyvtár a teljes újra-megvalósításával Bootstrap komponenseket használnak Reagál . Nincs függősége bootstrap . js vagy jQuery. Használata React Bootstrap lehetővé teszi a használatát Bootstrap összetevők és stílusok, de kevesebb és tisztább kóddal Reagál.
Ajánlott:
Hogyan tölthetem le a Jenkins beépülő modulokat offline módban?

Íme, mit tenne Futtasson helyben egy Jenkinst egy olyan gépen, amely képes letölteni a bővítményeket. Töltse le és frissítse az összes kívánt bővítményt a Frissítőközpont segítségével. Menjen a %JENKINS_HOME%/plugins könyvtárba. Ebben a mappában * látható. jpi. Ezek a te bővítményeid. Nevezze át *-ra. hpi akkor tartsa meg valamilyen könyvtárban
Hogyan használhatok hangjegyzeteket az Android rendszeren?

Jegyzet létrehozása hangjával Android telefonján vagy táblagépén nyissa meg a GoogleKeep alkalmazást. Alul koppintson a Beszéd elemre. Amikor megjelenik a mikrofon, mondja el a jegyzetét. Hallgassa meg, koppintson a Lejátszás elemre. Az eltávolításhoz érintse meg a Törlés gombot
Hogyan használhatok AWS AMI-t?

Megoldás Nyissa ki az EC2 konzolt. A navigációs sávon válassza az AMIs lehetőséget. Keresse meg az új példány indításához használni kívánt AMI-t. Válassza ki az AMI-t, majd válassza az Indítás lehetőséget. Válasszon egy példánytípust, majd válassza a Tovább: Példány részleteinek konfigurálása lehetőséget. Tekintse át a példány részleteit, majd válassza az Áttekintés és indítás lehetőséget
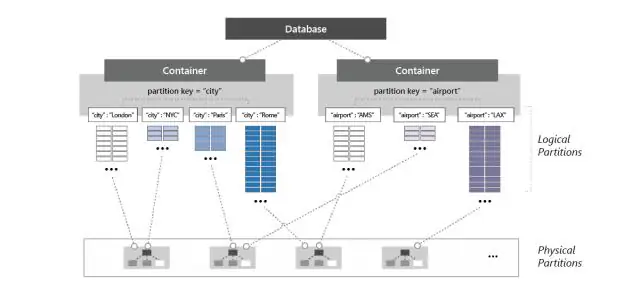
Hogyan használhatok tárolót az Azure-ban?

A tároló Azure-ban való futtatásának legegyszerűbb módja az Azure Container Instances szolgáltatás. Az Azure Container Instances lehetővé teszi egy tároló futtatását virtuális gépek kiépítése vagy konténer-rendezők (például Kubernetes vagy DC/OS) használata nélkül
A csomópont támogatja az es6 modulokat?

A fentiek közül csak az egyiket kell végrehajtania az ES modulok használatához. Használhatja az esm nevű npm csomagot is, amely lehetővé teszi az ES6 modulok használatát a csomópontban. Nincs szükség konfigurációra. Az esm segítségével exportálást/importálást használhat a JS-fájlokban
