
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Utoljára módosítva 2025-01-22 17:26.
- Nem tudsz változás az szín cdn fájlban.
- Töltse le a bootstrap fájlt.
- Keresés bootstrap . css fájl.
- nyissa meg ezt a(bootstrsap. css) fájlt, és keresse meg a „primary” kifejezést.
- változás azt a szín vágysz.
Az emberek azt is megkérdezik, hogyan szabhatom testre a Bootstrapet?
A Bootstrap testreszabása
- Módosítsa a meglévő Bootstrap stílusokat, például színeket, betűtípusokat vagy szegélyeket.
- Módosítsa a Bootstrap rács elrendezését, például a töréspontokat vagy az ereszcsatorna szélességét.
- A Bootstrap osztályok bővítése új egyéni osztályokkal (pl.: btn-custom)
Továbbá, hogyan bírálhatom felül a CSS-t? Hogyan kell felülbírálni ! fontos. A) Adjon hozzá egy másikat CSS -val uralkodj! fontos, és vagy nagyobb pontosságot ad a választónak (címke, azonosító vagy osztály hozzáadása a választóhoz), vagy adjon hozzá egy CSS szabály ugyanazzal a választóval egy későbbi pontban, mint a meglévő.
Azt is tudni kell, hogy milyen színű a bootstrap elsődleges?
Alapértelmezés szerint,. btn- elsődleges fehér szöveg kék alapon. Állítsa be az alapértelmezett értéket színek a --gomb- használatával szín és --gomb-háttér- szín egyéni tulajdonságok.
Hogyan változtathatja meg a fantasztikus ikonok betűtípusának színét?
Feltéve, hogy ismeri az alapvető CSS-t Font Félelmetes szín csak megváltoztatható változó az betű szín . Az szín azonban nincs valahol központosítva. Azonban felülbírálhatja a fantasztikus szín az alábbi css hozzáadásával a sablon css fájljához. Cserélje ki a pirosat a szín az Ön választása szerint.
Ajánlott:
Hogyan lehet hover hatást elérni a bootstrapben?

Utasítások 1. lépés: Hozzon létre egy csomagolóanyagot, amely tartalmazza az osztályt. Kilátás. 2. lépés: Adjon hozzá egy osztályt a használni kívánt effektushoz (például. overlay vagy. 3. lépés: Adjon meg egy elérési utat a képhez. 4. lépés: Adja hozzá az osztályt. 5. lépés: Ha szöveget szeretne hozzáadni, akkor használja az osztályt
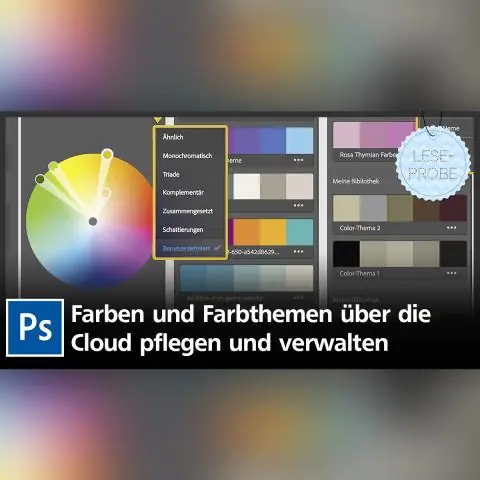
Hogyan javíthatom a színeket a Photoshopban?

Beállíthatja az elhelyezés színének árnyalatát, telítettségét és világosságát. Válassza a Javítás > Szín beállítása > Színcsere parancsot. Válasszon egy megjelenítési lehetőséget a kép miniatűrje alatt: Kattintson a színválasztó gombra, majd kattintson a módosítani kívánt színre a képen vagy az előnézeti mezőben
Hogyan változtathatom meg, hogy melyik alkalmazás nyissa meg a fájlt Androidon?

Fájltípusok alapértelmezett alkalmazásának módosítása az AndroidPhonen Nyissa meg az Android Apps beállításait. Most keresse meg azt az alkalmazást, amelynek alapértelmezett beállításait módosítani szeretné, és érintse meg az alkalmazás beállításait az alkalmazás információs oldalának megnyitásához. Görgessen le az oldalon, hogy megtalálja az Alapértelmezések törlése gombot
Hogyan helyezhetek középre egy kártyát a bootstrapben?

Nincs szükség extra CSS-re, és a Bootstrap 4: text-center for center display:inline elements többféle központosítási módszert is kínál. mx-auto a kijelző központosításához:blokk elemek a kijelzőn belül:flex (d-flex) offset-* vagy mx-auto használható a rácsoszlopok központosítására. vagy justify-content-center on row to center rácsoszlopok
Hogyan változtathatom meg a dátumválasztó formátumát a bootstrapben?

Lépjen az 1399-es sorra, és keresse meg a formátumot: 'hh/nn/yyyy'. Most itt módosíthatja a dátumformátumot. Lépjen az 1399-es sorra, és keresse meg a formátumot: 'hh/nn/yyyy'. Most itt módosíthatja a dátumformátumot
