
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Bootstrap egy népszerű, modern front-end/UI fejlesztés keretrendszer . Bővelkedik benne, és a legtöbb olyan dolgot tartalmazza, amelyre szükséged lesz a reszponzív webhelyek és alkalmazások fejlesztéséhez. Bootstrap jól dokumentált, és ez a nyílt forráskódú projekt bőven foglalkozik blogokkal és oktatóoldalakkal.
Hasonlóképpen felteszik a kérdést, hogy melyik keretrendszer jobb, mint a bootstrap?
Tiszta
Tudja azt is, melyik a jobb bootstrap vagy materialize? A fő különbség az Bootstrap nagyobb szabadságot és irányítást biztosít az UX-elemek felett; Materializálni jobban vélekedik arról, hogy az UX elemeknek hogyan kell viselkedniük és kinézniük, ami elvárható, mivel a célja Materializálni célja, hogy segítsen a kódnak a Material Designhoz igazítani.
Ezenkívül a bootstrap a legjobban reagáló keretrendszer?
Ha a CSS-ről van szó keretek , Bootstrap mindenkinek a nyelve hegyén van. Ez az eszközkészlet egyértelműen a legnépszerűbb, teljesen kidolgozott HTML, CSS és JS keretrendszer fejlesztésére fogékony , mobil első projektek a weben. Bootstrap a témák legszélesebb választékát kínálja és a legjobb böngésző képesség.
A bootstrap keretrendszer vagy könyvtár?
Ez egy keretrendszer mert elsősorban az adatok strukturálására használják, és méretezhető. Ez is több erőforrásból áll könyvtárak . Személy szerint úgy gondolom, hogy akkor a keretrendszer kezd kirajzolódni. Használat során Bootstrap a CSS, a JS és a HTML ízvilágát kapja.
Ajánlott:
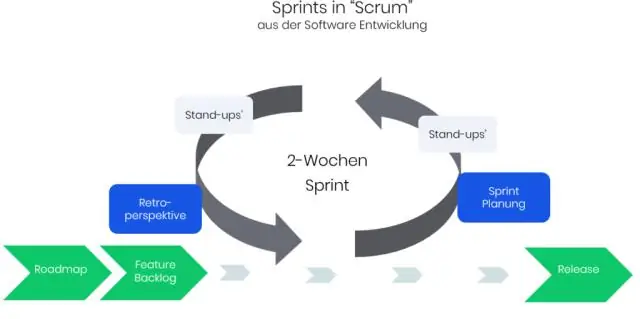
A Scrum módszertan vagy keretrendszer?

A Scrum az Agile része, amely segít összetett projektek megvalósításában. Ez egy fejlesztési folyamat, ahol a csapat együtt dolgozik a cél elérése érdekében. Sokan módszertannak tartják, de a scrum valójában az agilis fejlesztés folyamatkerete
Melyik a legjobb egységteszt keretrendszer a C# számára?

Keresse meg az 5 legjobb egységtesztelési keretrendszer listáját az egységtesztek automatizálásához. Unit testing framework for c# Az egyik legnépszerűbb C# egységtesztelési keretrendszer a NUnit. NUnit: Java egységtesztelési keretrendszerei. JUnit: TestNG: Unit testing framework for C vagy C++ Embunit: Unit testing framework for JavaScript
Melyik a legjobb PHP keretrendszer 2019-ben?

A 10 legjobb PHP keretrendszer Laravel. Ez az egyik legnépszerűbb nyílt forráskódú PHP keretrendszer, amelyet 2011-ben vezettek be. Symfony. A Symfony az egyik legkorábbi PHP keretrendszer, és 2005 óta létezik. Codelgniter. A Codelgniter az egyik legjobb PHP keretrendszer 2019-ben. CakePHP. Yii. Zend. Phalcon. ÜzemanyagPHP
Mi az a bootstrap 4 keretrendszer?

A Bootstrap 4 a Bootstrap legújabb verziója, amely a legnépszerűbb HTML, CSS és JavaScript keretrendszer reszponzív, mobil-első webhelyek fejlesztésére. A Bootstrap 4 teljesen ingyenesen letölthető és használható
Mi a legjobb módja a bootstrap megtanulásának?

A tanulás legjobb módja az önálló tanulás a webhelyeken/oktatóanyagokon. A Bootstrap elsajátítása előtt ismernie kell a HTML5-öt és a CSS3-at. A HTML és a CSS alapjait a W3Schools Online WebTutorials segítségével sajátíthatja el. Vannak könyvek a html5-ről is, amelyek segítenek, de előnyben részesítem az online oktatóanyagokat
