
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Jellemzően te akar az aszinkron használatához akkor ahol lehet elhalasztja akkor nincs attribútum. Itt vannak néhány általános szabály nak nek kövesse: Ha a forgatókönyv moduláris és csinál akkor ne hagyatkozzon semmilyen szkriptre használjon aszinkront . Ha a forgatókönyv másra támaszkodik vagy támaszkodik rá forgatókönyv azután használja a halasztást.
Ebből a szempontból melyik a jobb aszinkron vagy halasztás?
ELHALASZTJA mindig azt okozza, hogy a szkript végrehajtása egyidejűleg vagy később történik ASYNC . Ezért az jobb használni ELHALASZTJA hogy végrehajtásuk a fő megjelenítési időn kívül történjen. ELHALASZTJA szkriptek soha nem blokkolhatják a szinkron szkripteket, míg ASYNC szkriptek attól függően, hogy milyen gyorsan töltődnek le.
Továbbá, mire használható a defer attribútum? Az defer attribútum egy logikai érték tulajdonság . Ha jelen van, megadja, hogy a parancsfájl akkor kerül végrehajtásra, amikor az oldal elemzése befejeződött. Megjegyzés: A defer attribútum csak külső szkriptekhez használható (csak használt ha az src tulajdonság jelen van).
Ezt követően az is felmerülhet, hogy mit csinál az async defer?
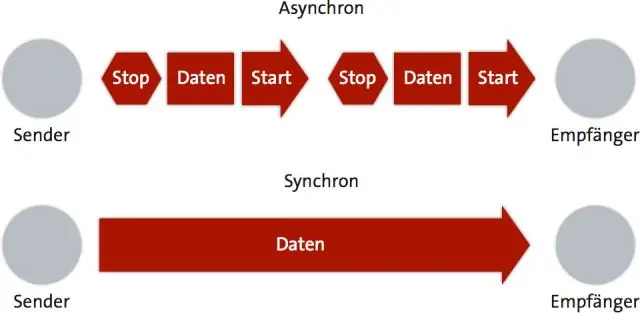
Val vel async ( aszinkron ), böngésző akarat folytassa a HTML-oldal betöltését és megjelenítését, miközben a böngésző betölti és végrehajtja a szkriptet egyidejűleg. Val vel elhalasztja , böngésző akarat futtassa a szkriptet, amikor az oldal elemzése befejeződött. (nem szükséges befejezni az összes képfájl letöltését.
Mi az a halasztott betöltés?
Valóban elhalasztva javascript azt jelenti Betöltés vagy az adott javascript elemzése csak az oldaltartalom betöltése után kezdődik meg (azaz nincs hatással az oldalsebességre vagy a kritikus megjelenítési útvonalra).
Ajánlott:
A log4j aszinkron?

Az aszinkron naplózás javíthatja az alkalmazás teljesítményét az I/O műveletek külön szálban történő végrehajtásával. A Log4j 2 számos fejlesztést hajt végre ezen a területen. Az aszinkron naplózók a Log4j 2 új kiegészítései. Céljuk, hogy visszatérjenek a Logger hívásából
Használhatom a várakozást aszinkron nélkül?

Nem. A await operátornak csak aszinkron függvényben van értelme
Mi az aszinkron programozás?

Az aszinkron programozás a párhuzamos programozás eszköze, amelyben egy munkaegység a fő alkalmazási száltól elkülönítve fut, és értesíti a hívó szálat annak befejezéséről, meghibásodásáról vagy előrehaladásáról. Felmerülhet a kérdés, hogy mikor érdemes az aszinkron programozást használni, és milyen előnyei és problémapontjai vannak
Mi az a szinkron és aszinkron számláló?

Az aszinkron számlálóban egy külső eseményt használnak fel a flip-flop közvetlen BEÁLLÍTÁSA vagy TÖRLÉSE, amikor az előfordul. Az aszinkron számlálóban azonban a külső eseményt a belső órával szinkronizált impulzus előállítására használják. Példa az aszinkron számlálóra a hullámszámláló
Mi az aszinkron várakozás JavaScript?

Összefoglalva, az async/await egy tisztább szintaxis az aszinkron Javascript kód írásához. Javítja a kód olvashatóságát és áramlását. Amit szem előtt kell tartani az async/await használatakor: Az aszinkron függvények ígéretet adnak vissza. A Wait csak aszinkron blokkon belül használható
