
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-06-01 05:08.
Az első szerint meghatározás a szótárban. hierarchia úgy definiálható, mint „egymás fölé sorolt személyek vagy dolgok bármely rendszere”. Az alapján meghatározás , vizuális hierarchia lenne akkor egyszerűen legyen az vizuális rangsorolt elemek rendszere, egymás fölött - vagy hogyan a vizuális az elemek rangsorolják és kapcsolódnak egymáshoz.
Ezzel kapcsolatban mit jelent a vizuális hierarchia?
Vizuális hierarchia az elemek fontosságra utaló elrendezésére vagy megjelenítésére utal. Más szavakkal, vizuális hierarchia befolyásolja, hogy az emberi szem milyen sorrendben érzékeli, amit lát. Ezt a sorrendet a vizuális a formák közötti kontraszt egy észlelési területen.
Hasonlóképpen, mi a vizuális hierarchia a webdesignban? Vizuális hierarchia az a sorrend, amelyben a felhasználó az oldalon lévő információkat dolgozza fel; funkciója a felhasználói felületen (UI) tervezés célja, hogy a felhasználók könnyen megértsék az információkat.
Ebből a szempontból mit jelent a hierarchia az összetételben?
A hierarchia az a tartalom koreográfiája a fogalmazás információt közölni és közvetíteni jelentése . Azonban a vizuális megértése a hierarchia az a kétdimenziós vizuális észleléssel kapcsolatos elméleten alapul. A webes és interaktív tervezés bonyolultabb lehetséges kapcsolatokat tesz lehetővé az elemek között.
Mit néz meg először az emberi szem egy oldalon?
Az Eyetrack III kutatás is idézi: „A domináns főcímek leggyakrabban a először a szem belépéskor a oldalon -- különösen, ha a bal felső sarokban vannak, és leggyakrabban (de nem mindig) a jobb felső sarokban.”
Ajánlott:
Az alábbiak közül melyik előnye a vizuális segédeszközök beszédben való használatának?

A vizuális segédeszközök beszédekben való használatának fő előnye, hogy növelik a közönség érdeklődését, elterelik a figyelmet a beszélőről, és nagyobb bizalmat adnak az előadónak a prezentáció egészében
Mi az egyéni hierarchia mező a Salesforce-ban?

Hierarchikus keresési kapcsolatot hoz létre a felhasználók között. „Lehetővé teszi a felhasználók számára, hogy egy keresési mező használatával társítsák az egyik felhasználót egy másik felhasználóhoz, amely nem közvetlenül vagy közvetve hivatkozik önmagára. Például létrehozhat egy egyéni hierarchikus kapcsolatmezőt az egyes felhasználók közvetlen kezelőinek tárolására.'
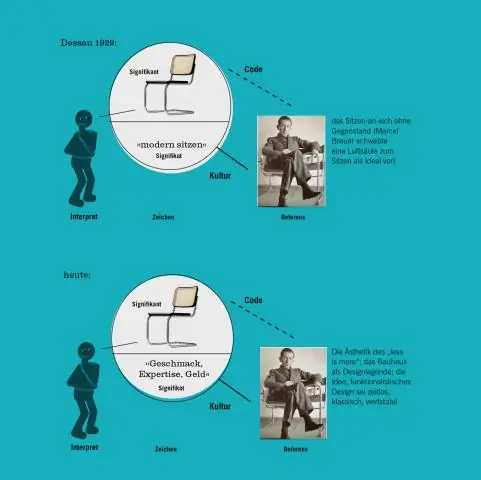
Mi a szemiotika a vizuális kommunikációban?

A vizuális szemiotika a szemiotika egy részterülete, amely elemzi a vizuális képek üzenetkommunikációs módját. A jelentéstanulmányok a szemiotikából, egy filozófiai megközelítésből fejlődnek ki, amely az üzeneteket a szimbolizmus jelei és mintái alapján kívánja értelmezni. A jel lehet szó, hang, érintés vagy vizuális kép
Mi a Google Cloud Platform hierarchia szerkezete?

A Google Cloud-erőforrás-hierarchia, különösen a legteljesebb formában, amely egy szervezeti erőforrást és mappákat tartalmaz, lehetővé teszi a vállalatok számára, hogy szervezetüket a Google Cloudba leképezzék, és logikai csatolási pontokat biztosít a hozzáférés-kezelési szabályzatokhoz (Cloud IAM) és a szervezeti szabályzatokhoz
Mit értesz vizuális programozás alatt?

A vizuális programozás egy olyan programozási nyelv, amely lehetővé teszi az emberek számára, hogy a folyamatokat illusztrációk segítségével írják le. Míg egy tipikus szöveg alapú programozási nyelv arra készteti a programozót, mint egy számítógép, addig a vizuális programozási nyelv lehetővé teszi a programozó számára, hogy olyan kifejezésekkel írja le a folyamatot, amelyek értelmet kapnak az emberek számára
