
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
A kritikus megjelenítési útvonal optimalizálásához szükséges általános lépések sorrendje a következő:
- Elemezze és jellemezze saját kritikus út : erőforrások száma, bájtok, hossz.
- Számának minimalizálása kritikai erőforrások: távolítsa el őket, halassza el a letöltést, jelölje meg aszinkronként stb.
Továbbá, mi az a kritikus megjelenítési útvonal?
Az Kritikus megjelenítési útvonal az a lépések sorozata, amelyeken a böngésző a HTML-t, a CSS-t és a JavaScriptet képpontokká alakítja a képernyőn. Optimalizálva a kritikus renderelési útvonal javítja Vakol teljesítmény. Optimalizálva a kritikus megjelenítési útvonal javítja az elsőhöz szükséges időt Vakol.
A fenti mellett mi található a hajtás feletti CSS-ben? Hajtás felett A tartalom a weboldal azon része, amely az oldal első betöltésekor látható a böngészőablakban. A Google szeretné látni a szövegben CSS kivonva a fő CSS fájlt, és be kell fecskendezni a head címkébe, így minden, amit először lát, először betöltődik.
Ezt követően a kérdés az, hogyan állíthatom le a túlzott Dom-méretet?
- csökkenti a widgetek/szakaszok számát a weboldalakon vagy az oldalelrendezéseken.
- egy egyszerűbb weboldal-készítő használata, mivel sok oldalkészítő sok kódfeldobást ad hozzá.
- más témát használva.
- másik csúszka használatával.
Hogyan lehet böngészőt renderelni?
Amikor egy weboldal betöltődik, a böngésző először beolvassa a TEXT HTML-t, és létrehozza belőle a DOM-fát. Ezután feldolgozza a CSS-t, legyen az beágyazott, beágyazott vagy külső CSS, és ebből összeállítja a CSSOM-fát. Miután ezek a fák megépültek, akkor megépítik a Vakol -Fa belőle.
Ajánlott:
Hogyan optimalizálja a betűtípusokat?

Optimalizálási ellenőrzőlista A betűtípus használatának ellenőrzése és felügyelete: ne használjon túl sok betűtípust az oldalakon, és minden egyes betűtípus esetében minimalizálja a használt változatok számát. Állítsa be a betűkészlet-erőforrásokat: sok betűtípus részhalmazba állítható, vagy több unicode-tartományra osztható, hogy csak azokat a karakterjeleket jelenítse meg, amelyekre egy adott oldalnak szüksége van
Hogyan optimalizálja a tablóműszerfal teljesítményét?

6 tipp az irányítópultok teljesítményesebbé tételéhez Az adatstratégia növeli a teljesítményt. Csökkentse a jeleket (adatpontokat) a nézetben. Korlátozza a szűrőket szám és típus szerint. Optimalizálja és valósítsa meg számításait. Használja ki a Tableau lekérdezésoptimalizálását. Takarítsd ki a munkafüzeteidet
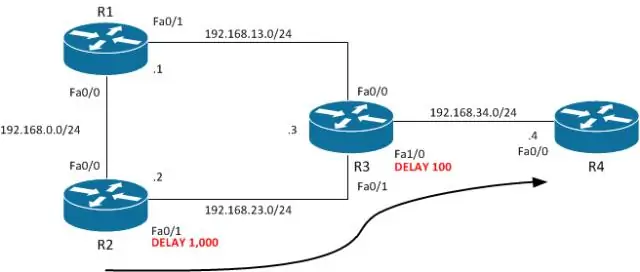
Hogyan hirdethetek alapértelmezett útvonalat az Eigrpben?

Az alapértelmezett útvonal EIGRP-be való beillesztésének második módja a hálózati parancs 0.0 konfigurálása. 0.0. Be kell állítania a statikus alapértelmezett útvonalat; egyébként 0.0 hálózattal. 0.0, minden meglévő és jövőbeli közvetlenül csatlakoztatott interfész a konfigurált AS-ben lesz hirdetve
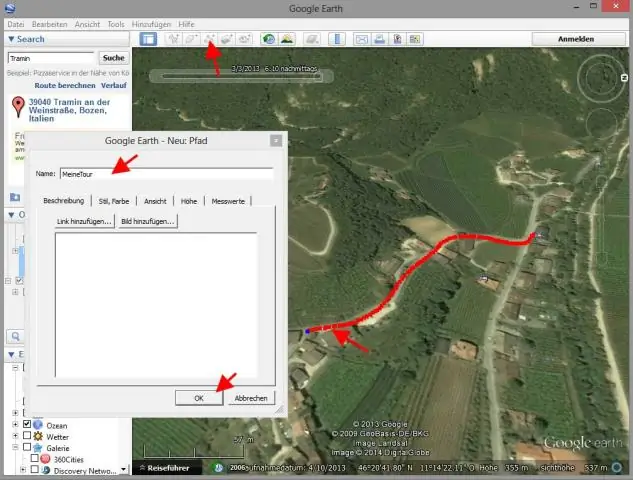
Hogyan rajzolhatok útvonalat a Google Föld programban?

Útvonal vagy sokszög rajzolása Nyissa meg a Google Földet. Menjen egy helyre a térképen. A térkép felett kattintson az Útvonal hozzáadása elemre. Alakzat hozzáadásához kattintson a Sokszög hozzáadása gombra. Egy „Új útvonal” vagy „Új sokszög” párbeszédablak jelenik meg. A kívánt vonal vagy alakzat megrajzolásához kattintson egy kezdőpontra a térképen, és húzza el. Kattintson egy végpontra. Kattintson az OK gombra
Hogyan törölhetek útvonalat a Windows rendszerben?

A Microsoft Windows rendszerben a route -f paranccsal törölheti az aktuális átjárót, és ellenőrizheti a route / ? további előrelépési lehetőségekhez, például hozzáadás / törlés stb., és köteget is írhat az útvonal hozzáadásához adott időpontban, de ha törölnie kell az IP-gyorsítótárat, akkor használhatja az arp parancsot
