
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
alapértelmezett csatlakozás exportálása (mapStateToProps, mapDispatchToProps)(MyComponent); Melyik lesz export egy olyan összetevő, amely lekérheti az aktuális állapotot az áruházból, és egy műveletet küldhet az áruháznak, hogy aktiválja és frissítse az állapotot.
Az emberek azt is kérdezik, mi az export default react?
alapértelmezett exportálás régebben export egyetlen osztály, függvény vagy primitív egy parancsfájlból. Az export így is írható alapértelmezett exportálás osztály HelloWorld kiterjeszti Reagál.
Továbbá, mi a haszna a mapDispatchToProps-nak? Biztosítva a mapDispatchToProps lehetővé teszi annak megadását, hogy az összetevőnek milyen műveleteket kell végrehajtania. Lehetővé teszi, hogy kellékként cselekvési diszpécser funkciókat biztosítson. Ezért kellékek hívása helyett.
Tehát mit csinál a Connect?
Az csatlakozni () funkció a React komponenst egy Redux tárolóhoz köti. Biztosítja a sajátját csatlakoztatva összetevőt az áruházból szükséges adatokkal, valamint azokkal a funkciókkal, amelyekkel műveleteket küldhet az áruházba.
Mi a különbség a mapStateToProps és a mapDispatchToProps között?
3 válasz. mapStateToProps egy olyan funkció, amelyet a tárolási adatok megadására használna az összetevő számára, míg mapDispatchToProps Ez olyasvalami, amelyet arra fog használni, hogy az akcióalkotók kellékeiként szolgáljon az összetevőhöz.
Ajánlott:
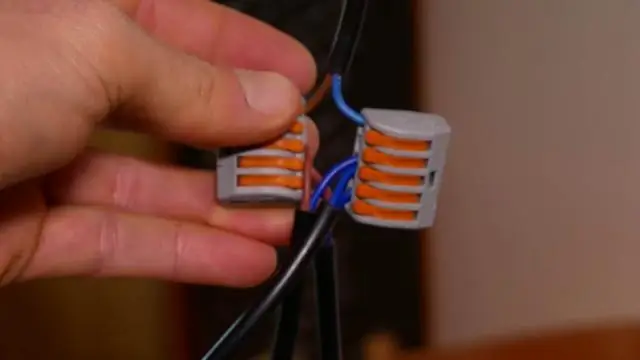
Mi az I f kábel csatlakozás?

A „Check Connection” hibaüzenet jelenik meg, amikor a Brother készülékem SCAN gombjával szkennel. A „Csatlakozás ellenőrzése” azt jelenti, hogy a Brother készülék nem látja az USB-kábel, a LAN-kábel vagy a vezeték nélküli hálózat csatlakozását. Kérjük, ellenőrizze a kapcsolatot a számítógépe és a Brother készüléke között
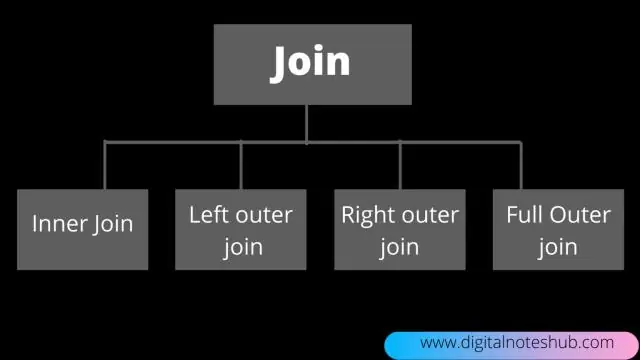
Mi a csatlakozás a DBMS-ben példával?

SQL JOIN. Az SQL Join két vagy több tábla adatainak lekérésére szolgál, amelyek egyesítése egyetlen adathalmazként jelenik meg. Két vagy több tábla oszlopainak kombinálására szolgál mindkét táblázatban közös értékek használatával. A JOIN kulcsszót az SQL-lekérdezésekben használják két vagy több tábla összekapcsolására
Az Eigrp-nek szüksége van egy alapértelmezett IP hálózati parancsra az alapértelmezett útvonal terjesztéséhez?

Használja az ip default-network parancsot, hogy az IGRP továbbítsa az alapértelmezett útvonalat. Az EIGRP egy útvonalat terjeszt a 0.0 hálózatba. 0.0, de a statikus útvonalat újra el kell osztani az útválasztási protokollban. A RIP korábbi verzióiban az alapértelmezett útvonal az ip route 0.0 használatával jött létre
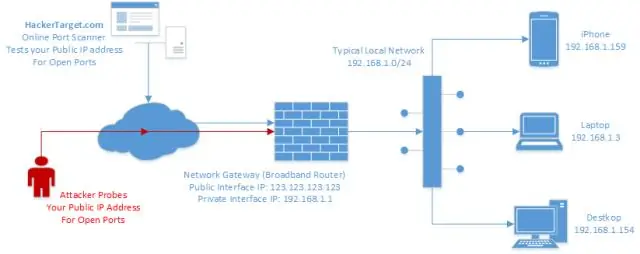
Mi az alapelv az nmap TCP-csatlakozás vizsgálata mögött?

Az Nmap TCP kapcsolat vizsgálata során az Nmap megkéri a mögöttes operációs hálózatát, hogy a „connect” rendszerhívással hozzon létre kapcsolatot a célszerverrel
Mi a különbség a bal oldali csatlakozás és a jobb oldali csatlakozás között?

INNER JOIN: sorokat ad vissza, ha mindkét táblában egyezés van. LEFT JOIN: a bal oldali táblázat összes sorát visszaadja, még akkor is, ha a jobb oldali táblázatban nincs találat. RIGHT JOIN: a jobb oldali táblázat összes sorát visszaadja, még akkor is, ha a bal oldali táblázatban nincs találat. Megjegyzés: Mindkét táblázatból visszaadja az összes kiválasztott értéket
