
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Külső stíluslap létrehozása a Dreamweaverben
- Kattintson a plusz (+) ikonra a Források panelen a CSS Designer panel tetején.
- Válaszd a Teremt egy Új CSS-fájl opciót a legördülő listából.
- Adjon nevet az újnak stíluslap fájlt.
- Válassza a Link opciót.
Ezzel kapcsolatban hogyan hozhatok létre CSS-stíluslapot a Dreamweaverben?
Dreamweaver oktatóanyag 16: Hogyan készítsünk CSS-fájlt a Dreamweaver CC-ben
- Nyissa meg a stílusozni kívánt HTML-oldalt (az osztálytermi oktatóanyaghoz nyissa meg az index.html fájlt)
- Győződjön meg arról, hogy a CSS Designer panel nyitva van (Window> CSS Designer)
- A „Források” részben kattintson a + gombra, és válassza az Új CSS-fájl létrehozása lehetőséget.
- Nevezze el a CSS-lapot.
- Rendben.
Tudja azt is, hogyan hozhatok létre stílusszabályt a CSS-ben? Az Újban CSS-szabály párbeszédpanelen adja meg a választó típusát CSS szabály akarsz teremt : Nak nek teremt egy szokás stílus amely bármely HTML-elemhez osztályattribútumként alkalmazható, válassza az Osztály lehetőséget a Selector Type előugró menüből, majd adjon meg egy nevet a stílus a Selector Name szövegmezőben.
Ezt figyelembe véve hogyan kapcsolhatok össze egy stíluslapot a HTML-hez a Dreamweaverben?
Az ikonra kattintva megnyílik a Csatolni Külső Stíluslap párbeszédablak. Ha nem látja a CSS-stílusok panelt a Dreamweaver munkaterületen válassza az Ablak→CSS-stílusok menüpontot a megnyitásához. A Fájl/URL szövegmezőbe írja be a kívánt CSS-fájl nevét link vagy kattintson a Tallózás gombra a kívánt CSS-fájl megkereséséhez és kiválasztásához.
Hogyan készítsünk külső stíluslapot?
Hogyan készítsünk külső CSS-stíluslapot
- Kezdje egy beágyazott stíluslapot tartalmazó HTML-fájllal, mint például ez.
- Hozzon létre egy új fájlt, és mentse el StyleSheet néven.
- Helyezze át az összes CSS-szabályt a HTML-fájlból a stíluslapba.
- Távolítsa el a stílusblokkot a HTML-fájlból.
- A HTML-fájlban adjon hozzá egy linkcímkét a záró title címke után, amely a StyleSheet-re mutat.
Ajánlott:
Hogyan hozhat létre mozgást a Flash 8-ban?

A mozgó tween létrehozásához kattintson a jobb gombbal az idővonalra, és válassza a „MotionTween létrehozása” lehetőséget, vagy egyszerűen válassza a menüsor Beszúrás → Motion Tween parancsát. MEGJEGYZÉS: Ahhoz, hogy a Flash létrehozza a kettőt, előfordulhat, hogy az objektumot aszimbólummá kell alakítania
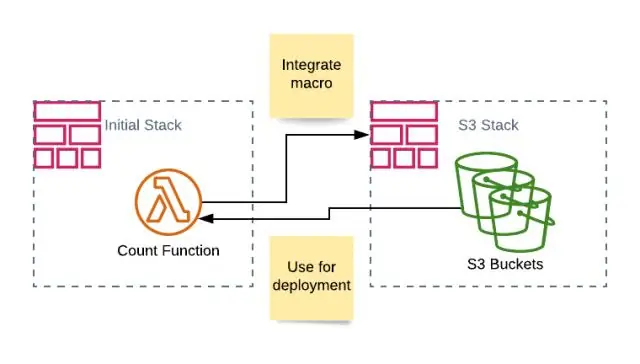
Hogyan hozhat létre veremet a CloudFormationben?

Lépjen az AWS-konzolra, és válassza ki a CloudFormation szolgáltatást az AWS-konzol irányítópultjáról. Adja meg a verem nevét, és csatoljon egy sablont. A sablonban meghatározott bemeneti paraméterek alapján a CloudFormation kéri a bemeneti paramétereket. A CloudFormation veremhez címkét is csatolhat
Hogyan hozhat létre tábla értékű paramétert az SQL Serverben?

A táblázatértékes paraméterek használatához kövesse az alábbi lépéseket: Hozzon létre egy táblázattípust, és határozza meg a tábla szerkezetét. Deklaráljon egy tárolt eljárást, amely tábla típusú paraméterrel rendelkezik. Deklaráljon egy táblázattípus-változót, és hivatkozzon a táblázat típusára. Használja az INSERT utasítást, és foglalja le a változót
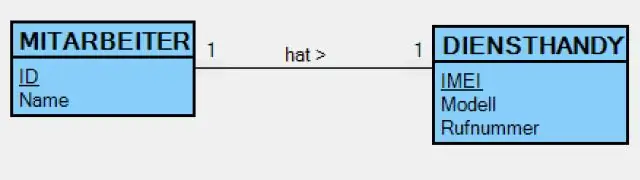
Hogyan hozhat létre idegen kulcsot a pgAdmin 4-ben?

A pgAdmin 4-ben a következő lépések vannak: Kattintson jobb gombbal a táblázatra, és válassza a Tulajdonságok menüpontot. A megjelenő párbeszédpanelen kattintson a Megszorítások / Idegen kulcs elemre. Kattintson a + ikonra az Idegen kulcs táblázat jobb felső sarkában
Hogyan linkelhetek stíluslapot HTML-ben?

Külső hivatkozás megadása Határozza meg a stíluslapot. Hozzon létre egy linkelemet a HTML-oldal fejrészében a HTML- és a CSS-oldalak közötti kapcsolat meghatározásához. Állítsa be a hivatkozás kapcsolatát a rel ="stylesheet" attribútum beállításával. Adja meg a stílus típusát a ="text/css" típus beállításával
