
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Blokk -szintű elemek
A Blokk -level elem mindig egy új sorban kezdődik, és a teljes elérhető szélességet veszi fel (balra és jobbra nyúlik, ameddig csak tud). Az elem a Blokk -szintű elem. Példák Blokk - szintű elemek:
Hasonlóképpen felteheti a kérdést, hogy mi az a CSS megjelenítési blokk?
Az CSS megjelenítése tulajdonság beállítja, hogy egy elemet a-ként kezeljenek-e Blokk vagy Sorban elemet és a gyermekeihez használt elrendezést, például áramlási elrendezést, rácsot vagy flexet. A külső típus beállítja az elem részvételét a folyamatelrendezésben; a belső típus határozza meg a gyerekek elrendezését.
Hasonlóképpen, mi az inline és a block a CSS-ben? Inline és Block Elemek A HTML-elemek két fő kategóriába sorolhatók: Blokk - tetszik és Sorban elemeket. Az elem a Blokk -szintű elem. Sorban elemek (,
,, stb.) csak a szükséges helyet foglalja el. Nem kell új vonalon kezdeniük.
Továbbá hogyan tudok blokkot csinálni a CSS-ben?
A Blokk elem mindig új sorban kezdődik, és kitölti a vízszintes helyet a weboldal bal és jobb oldalán. Bármelyik négy oldalára margót és párnázást adhat Blokk elem - felső, jobb, bal és alsó. Néhány példa a Blokk elemek egy
címkéket.
Mi a különbség a blokk és az inline blokk között?
Kijelzővel is: Sorban - Blokk , a felső és alsó margók/kitöltések figyelembe vételre kerülnek, de kijelzővel: Sorban ezek nem. A kijelzőhöz képest: Blokk , a polgármester különbség ez a kijelző: Sorban - Blokk nem ad sortörést az elem után, így az elem más elemek mellé kerülhet.
Ajánlott:
Mi a modern blokk titkosítás?

Definíció • A szimmetrikus kulcsú modern blokkrejtjel egy n-bites egyszerű szövegblokkot titkosít, vagy egy n-bites titkosított szövegblokkot dekódol. • A titkosítási vagy visszafejtési algoritmus k-bites kulcsot használ
Mi az a gyorsítótár blokk?

Cache blokk – A gyorsítótár tárolásának alapegysége. Több bájt/szó adatot tartalmazhat. cache line - Ugyanaz, mint a gyorsítótár blokk. címke – Adatcsoport egyedi azonosítója. Mivel a memória különböző régiói leképezhetők egy blokkba, a címkét használják ezek megkülönböztetésére
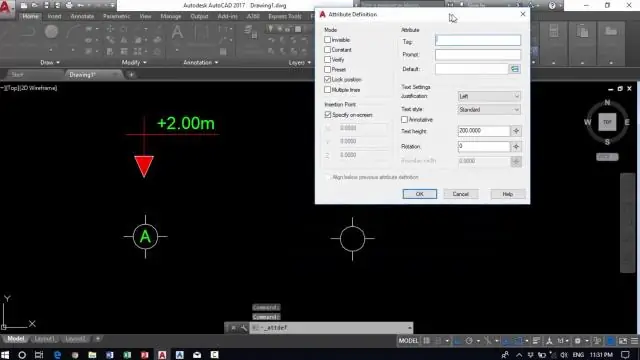
Hogyan hozhat létre blokk attribútumot az AutoCAD-ben?

Súgó Kattintson a Kezdőlap fülre. Blokkolás panel Attribútumok meghatározása. Megtalálja. Az Attribútum meghatározása párbeszédpanelen állítsa be az attribútummódokat, és adja meg a címkeinformációkat, a helyet és a szövegbeállításokat. Kattintson az OK gombra. Hozzon létre vagy definiáljon újra egy blokkot (BLOCK). Amikor a rendszer felkéri, hogy válasszon objektumokat a blokkhoz, vegye fel az attribútumot a kiválasztási készletbe
Lehet beágyazott try catch blokk a Java-ban?

Beágyazott próbafogó blokkok. A kivételkezelők egymásba ágyazhatók. Egy try, catch vagy egy végleges blokk viszont egy másik próbálkozás elkapni végül sorozatot tartalmaz. Egy ilyen forgatókönyvben, amikor egy adott fogási blokk nem tud kezelni egy kivételt, ez a kivétel újból visszavonásra kerül
Mire használható a megjelenítési blokk a CSS-ben?

A megjelenítési CSS tulajdonság beállítja, hogy egy elemet blokkként vagy soron belüli elemként kezeljen-e, és a gyermekeihez használt elrendezést (pl. folyamatelrendezés, rács vagy flex)
