
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Az helykitöltő Az attribútum egy rövid tippet ad meg, amely leírja egy beviteli mező várható értékét (például mintaértéket vagy a várt formátum rövid leírását). Megjegyzés: A helykitöltő tulajdonság művek a következő beviteli típusokkal: szöveg, keresés, url, telefon, email és jelszó.
Azt is megkérdezték, mi a haszna a helyőrzőnek?
A számítógépes programozásban a helykitöltő egy karakter, szó vagy karaktersorozat, amely ideiglenesen átveszi a végső adatok helyét. Például egy programozó tudhatja, hogy bizonyos számú értékre vagy változóra van szüksége, de még nem tudja, mit kell bevinnie.
Ezt követően a kérdés az, hogyan adsz helyőrző stílust? A::placeholder CSS pszeudoelem a helyőrző szöveget képviseli egy vagy elemben.
- ::helyőrző { szín: kék; betűméret: 1,5 em; }
- input::placeholder { szín: piros; betűméret: 1,2 em; betűstílus: dőlt; }
- input::placeholder { szín: zöld; }
Tudja azt is, mi az a helyőrző?
helykitöltő (többes szám helyőrzők ) Valami olyasmit, amelyet ideiglenesen használnak vagy szerepeltetnek, vagy olyasvalamit helyettesítenek, amely nem ismert, vagy általánosnak kell maradnia; ami megtart, jelöl vagy helyet foglal el valaminek, ami később jön. Ez helykitöltő adatokat, ezért érdemes a valós számokat is feltüntetni, amint megvannak.
A képernyőolvasók olvassák a helyőrző szöveget?
3 válasz. Képernyőolvasók mint például a JAWS és az NVDA csináld nem helyőrző szöveg olvasása , ez csak egy vizuális kiegészítés. Ha azonban vizuálisan ad meg fontos információkat (például adatbeviteli formátumot), akkor nincs ok arra, hogy ne továbbítsa ezeket az információkat képernyőolvasó felhasználók is.
Ajánlott:
Hogyan működik a Spring AOP proxy?

AOP proxy: az AOP keretrendszer által az aspektusszerződések megvalósítása érdekében létrehozott objektum (tanácsadó metódusvégrehajtások stb.). A tavaszi keretrendszerben az AOP-proxy JDK dinamikus proxy vagy CGLIB-proxy lesz. Szövés: szempontok összekapcsolása más alkalmazástípusokkal vagy objektumokkal egy javasolt objektum létrehozásához
Mi az a helyőrző szögben?

Helykitöltő. A helyőrző olyan szöveg, amely akkor jelenik meg, ha a címke lebeg, de a bevitel üres. Ez arra szolgál, hogy a felhasználónak további tanácsot adjon arról, hogy mit kell beírnia a bevitelbe. A helyőrző megadható a helyőrző attribútum beállításával a vagy elemen
Hogyan lehet helyőrző szöveget beszúrni a PowerPointba?

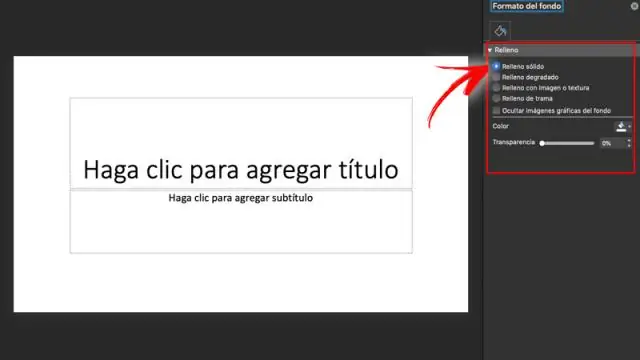
A Diaminta lap Mesterelrendezés csoportjában kattintson a Helyőrző beszúrása lehetőségre, majd kattintson a kívánt helyőrző típusra. Kattintson egy helyre az elrendezésen, majd húzással rajzolja meg a helyőrzőt. Ha szöveges helyőrzőt ad hozzá, egyéni szöveget is hozzáadhat
Mi az ingatlan helyőrző tavasszal?

Tavaszi kontextus: tulajdonság-helyőrző. A context:property-placeholder címkét a tulajdonságok egy külön fájlban való külső megjelenésére használják. Automatikusan beállítja a PropertyPlaceholderConfigurer-t, amely lecseréli a ${} helyőrzőket, amelyek egy megadott tulajdonságfájl alapján vannak feloldva (mint Spring erőforrás helye)
Mi az a tulajdonság helyőrző az öszvérben?

A Secure Property Placeholder fontos szabvány érzékeny adataink, például felhasználói azonosítóink és jelszavaink (titkosított/titkosított szöveg) biztonságban tartásához a Property fájlban. Az adatok a tulajdonságfájlban kulcsértékpárként tárolódnak. Ez a tulajdonságfájl olyan információkat tárolhat, mint a felhasználói azonosító, jelszó, tokenek, kulcsok stb
