
- Szerző Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Utoljára módosítva 2025-01-22 17:26.
A következőképpen módosíthatja az osztott kód nézetének helyét a Dreamweaverben:
- Válassza ki Kilátás > Kód és tervezés.
- Nak nek kijelző az oldal tetején válassza a Tervezés lehetőséget Kilátás A tetején a Kilátás Beállítások menü a Dokumentum eszköztáron.
- Beállítani a mérete a ablaktáblák a Dokumentumban ablak , húzza az elválasztó sávot a kívánt pozícióba.
Az emberek azt is kérdezik, mi az a megosztott nézet a Dreamweaverben?
A Verticalról Osztott nézet A függőleges Osztott nézet funkció támogatja a side-by-side Kilátás vagy kód és tervezés, vagy kód és kód elrendezési módok. Felhasználók kettős képernyő a munkaállomás-beállítások használhatják ezt a funkciót kijelző kódot az egyik monitoron, miközben a második monitorjukat használják a tervezéshez Kilátás.
Továbbá hogyan frissít a Dreamweaverben? Ha módosításokat hajtott végre a Kódnézetben vagy egy kapcsolódó fájlban, Frissítés Élő nézet a gombra kattintva Frissítés gombot a Dokumentum eszköztárban, vagy nyomja meg az F5 billentyűt. A szerkeszthető Tervező nézethez való visszatéréshez kattintson ismét az Élő nézet gombra.
mi a különbség a kódnézet és a tervezési nézet között a Dreamweaverben?
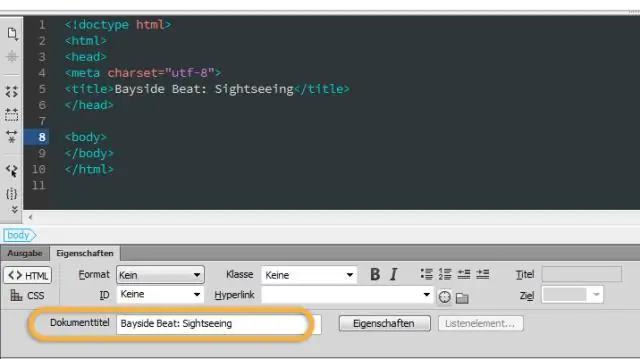
Dreamweaver három dokumentumot használ kódnézetek : Kód és Tervezés , Kód , és Split Kód . Az Kód és Tervezési nézet ad egy pillantást a kód és a vizuális tervezés , az Kódnézet egyenes pillantást ad a HTML-re kód és a Split Kódnézet több ablakos pillantást ad a HTML-re kód.
A Dreamweaver kódszerkesztő?
Vályogtégla Dreamweaver A CC egy webtervező és fejlesztő alkalmazás, amely élő nézetként ismert vizuális tervezési felületet és a kódszerkesztő szabványos funkciókkal, például szintaktikai kiemeléssel, kód befejezése, és kód összecsukása, valamint a fejlettebb funkciók, mint például a valós idejű szintaktikai ellenőrzés és kód önelemzés
Ajánlott:
Hogyan változtathatom meg a kamera nézetét a Solidworks animációban?

A kameranézet tájolásának animálása Kattintson a jobb gombbal a Tájolás és kameranézetek elemre a MotionManager tervezési fájában, és válassza a Nézetkulcs létrehozásának letiltása lehetőséget. Húzza az idősávot egy új pozícióba, túl a kezdési időn. Húzza a kulcspontot az Orientation and Camera Views (Tájolás és kameranézetek) sorról az idősávra, és válassza a Kulcs elhelyezése lehetőséget
Hogyan ágyazhatok be egy Google 360 nézetet?

360°-os fotók beágyazása Számítógépén nyissa meg a Google Térképet, és győződjön meg arról, hogy ugyanabba a fiókba jelentkezett be, amelyet az Utcakép alkalmazással használt. Kattintson a Menü elemre. Kattintson az Ön hozzájárulása elemre. Kattintson a Fényképek elemre. Válassza ki a beágyazni kívánt fényképet. Kattintson a Továbbiak lehetőségre. Válassza a Kép megosztása vagy beágyazása lehetőséget. A megjelenő mező tetején válassza a Kép beágyazása lehetőséget
Mi az osztott nézet a Dreamweaverben?

A Függőleges osztott nézet funkció támogatja a kód és a tervezés vagy a kód és kód elrendezési módok egymás melletti nézetét. A kétképernyős munkaállomás beállításaival rendelkező felhasználók ezt a funkciót használhatják kód megjelenítésére az egyik monitoron, miközben a második monitorjukkal tervezik a munkát
Hogyan távolíthatom el a fel nem osztott partíciót?

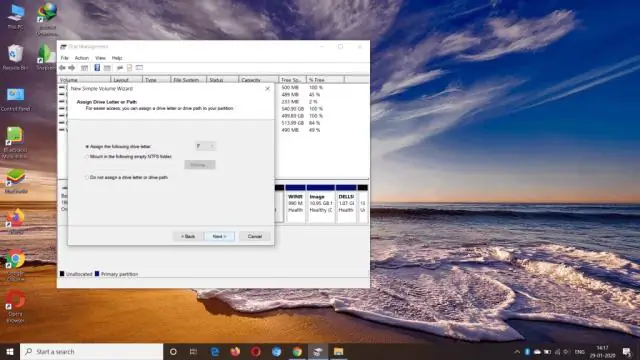
Fel nem osztott partíció eltávolítása Kattintson a "Start" menüre, kattintson a jobb gombbal a "Számítógép" elemre, és válassza a "Kezelés" lehetőséget. Kattintson a „Tárolás” elemre, és válassza a Lemezkezelés lehetőséget. A DiskManagement segédprogram a Windows beépített segédprogramja, amely alapvető meghajtó- és partíciós feladatokat kezel, például létrehozást, törlést, átméretezést és formázást
Hogyan módosíthatom alapértelmezett beállításaimat a Dreamweaverben?

A következőképpen tekintheti meg vagy módosíthatja az alapértelmezett beállításokat: Válassza a Szerkesztés → Beállítások (Windows)/Dreamweaver → Beállítások (Mac) menüpontot. Kattintson az Új dokumentum kategóriára a bal oldalon. Válasszon egy dokumentumtípust az Alapértelmezett dokumentum előugró ablakból
