
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Hivatkozás beszúrásához használja a címkét a href attribútum a céloldal címének jelzésére. Példa: <a href ="https://www.google.com">. Egyszerűen a fájlnév beírásával linket hozhat létre webhelye másik oldalára: <a href ="oldal2. html ">.
Ilyen módon hogyan helyezhet el egy href-et a HTML-be?
Fejezet összefoglaló
- Használja az elemet hivatkozás meghatározásához.
- Használja a href attribútumot a hivatkozás címének meghatározásához.
- Használja a target attribútumot annak meghatározásához, hogy hol kell megnyitni a hivatkozott dokumentumot.
-
Használja a
elemet (belül) egy kép hivatkozásként való használatához.
- Használja az id attribútumot (id="value") könyvjelzők meghatározásához az oldalon.
Tudja azt is, mit jelent a href =#? A "#" szimbólum elhelyezése a href valamiért eszközök hogy nem egy másik URL-re mutat, hanem egy másik azonosítóra vagy névcímkére ugyanazon az oldalon.
Továbbá mi a haszna a href címkének a HTML-ben?
Az címke meghatározza a hiperhivatkozás , ami használt nak nek link egyik oldalról a másikra. Legfontosabb tulajdonsága a elem az a href attribútum, amely a linkek rendeltetési hely. Alapértelmezés szerint a linkek a következőképpen jelennek meg az összes böngészőben: Egy nem látogatott link aláhúzott és kék.
Hogyan hozhatok létre hiperhivatkozást?
Hozzon létre egy hiperhivatkozást egy helyre az interneten
- Válassza ki a hiperhivatkozásként megjeleníteni kívánt szöveget vagy képet.
- A Beszúrás lapon kattintson a Hiperhivatkozás lehetőségre. Azt is megteheti, hogy jobb gombbal kattintson a szövegre vagy a képre, és kattintson a Hiperhivatkozás parancsra a helyi menüben.
- A Hiperhivatkozás beszúrása mezőben írja be vagy illessze be a hivatkozást a Cím mezőbe.
Ajánlott:
Hogyan helyezhet el egy href-et egy másik oldalra?

Hivatkozás beszúrásához használja a href attribútumú címkét a céloldal címének jelzésére. Példa:. A fájlnév beírásával hivatkozást hozhat létre webhelye másik oldalára: <a href='page2
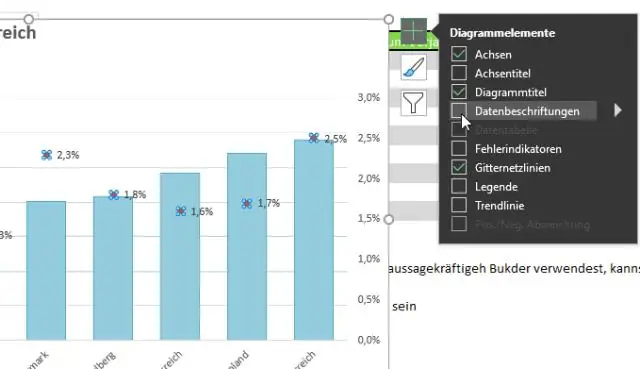
Hogyan adjunk szegélyt egy diagramhoz az Excelben?

Egy további módja annak, hogy szegélyt adjon a diagramhoz, ha jobb gombbal kattintson a grafikonra, és válassza a „Diagramterület formázása” lehetőséget. A megjelenő felugró ablakban kattintson az ablak bal oldalán található keretbeállítások egyikére, majd válassza ki a formázást a jobb oldalon
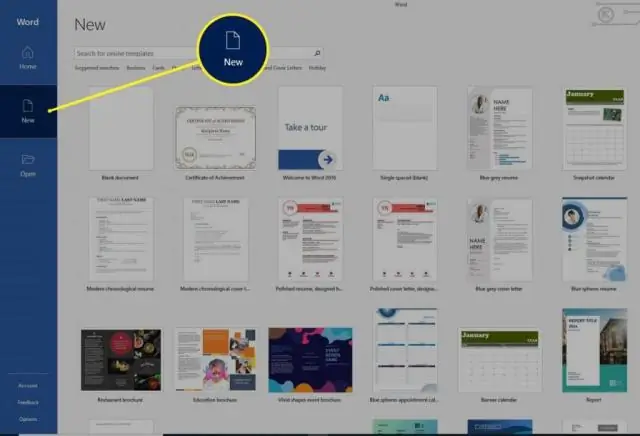
Hogyan adjunk feliratot egy ábrához a Word 2013-ban?

Feliratok ábrákhoz és táblázatokhoz – Word 2013 Kattintson arra az ábrára vagy táblázatra, ahol meg szeretné jeleníteni a feliratot. A Hivatkozások lapon kattintson az InsertCaption gombra. A Felirat ablakban a Címke menüben válassza ki a címkét ábra vagy táblázat. A Pozíció menüben válassza ki, hol jelenítse meg a feliratot
Hogyan adjunk hozzá első személyű vezérlőt egységben?

Lépjen az Eszközök > Csomag importálása > Karaktervezérlő menüpontra. Ezután importálja az összeset, vagy válassza ki, amit szeretne. Az importálás után ellenőrizze a projektpanelen, hogy látnia kell egy standard assests nevű mappát. Nyissa ki, és húzza az első személyű vezérlőt a helyszínre
Hogyan adjunk szegélyt egy diagramhoz?

Szegély hozzáadása a szöveg köré a diagramon Válassza ki azt a szöveget, amelyhez szegélyt szeretne hozzáadni. Válassza a Kijelölt diagram címét a Formátum menüből. A Szegély területen a Stílus legördülő listából válassza ki a szegélyhez használni kívánt vonal típusát. A Szegély területen válassza ki a szegélyre alkalmazni kívánt színt a Szín legördülő listából
