
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Ha rendelkezik webalkalmazással, a Chrome App Builder segítségével kioszkalkalmazásként is csomagolhatja azt
- Számítógépen hozzon létre egy mappát a alkalmazás fájlokat.
- Nyissa meg a Chrome App Builder bővítmény .
- A kioszkodhoz kb , írd be a kb név és kezdeti verzió.
- Adja meg a alkalmazás aktuális kezdőlap.
Ezen kívül hogyan hozhat létre Chrome-alkalmazást?
Egyéni Chrome-alkalmazások és -bővítmények létrehozása és közzététele
- 1. lépés: Az alkalmazás vagy bővítmény létrehozása. Fejlesztőként létrehozhat egy alkalmazást vagy bővítményt, például az alábbi lépésekben megadott példakönyvjelző alkalmazást.
- 2. lépés: Tesztelje az alkalmazást vagy bővítményt.
- 3. lépés: (Nem kötelező) Hozzon létre egy alkalmazásgyűjteményt.
- 4. lépés: Tegye közzé a Chrome Internetes áruházban.
- 5. lépés: Az alkalmazás vagy bővítmény kezelése.
Felmerülhet az a kérdés is, hogy mit lehet tenni a Google App Makerrel? Épít alkalmazásokat amelyek kitöltik a hiányosságokat, például felgyorsítják az üzleti munkafolyamatokat vagy a belső műveletek méretezését a G Suite lassú kódjával fejlődés környezet. App Maker a G Suite Business és Enterprise kiadás, valamint a G Suite for Education tartalmazza.
Ilyen módon hogyan futtathatom a Chrome-ot alkalmazás módban?
Most pedig írja be króm :// alkalmazásokat a címsorban, és nyomja meg az Enter billentyűt. Leszállsz a Alkalmazások elemre A Google-hoz tartozó irányítópult Króm . Kattintson a jobb gombbal arra a webhelyre, amelyhez parancsikont hozott létre, és győződjön meg róla Nyisd ki aswindow be van jelölve. Kattintson a webhely bejegyzésére, és megtörténik dob ban,-ben Alkalmazás mód.
Mennyibe kerül a Google App Maker?
Google App Maker , amely felhasználónként havi 10 dollártól kezdődik a G Suite Business részeként, egy alacsony kódú fejlődés beépített eszköz Google-é G Suite termelékenységi platform.
Ajánlott:
Hogyan használhatom a Chrome WhatFont bővítményt?

Csak kattintson a WhatFont kiterjesztés ikonjára, és mutasson a kurzorral egy szóra. azonnal látni fogja a betűtípus nevét alatta. Ilyenkor szupergyors. Csak húzza a kurzort egy weboldal körül, hogy gyorsan azonosítson annyi betűtípust, amennyit csak szeretne
Hogyan használhatom a Chrome-ot egér nélkül?

A Google Chrome használata egér nélkül billentyűparancsokkal CTRL + T: Nyisson meg egy új lapot. CTRL + W: Az aktuális lap vagy felugró ablak bezárása. CTRL + F4: Az aktuális lap vagy felugró ablak bezárása. CTRL +: hivatkozás megnyitása új lapon. CTRL + SHIFT + T: Nyissa meg újra az utoljára bezárt lapot. CTRL + 1: Lépjen a Pozícióban lévő 1. számú fülre. CTRL + 2: Lépjen a 2. számú fülre a Pozícióban
Hogyan használhatom a Skype-ot a Chrome-ban?

Itt van, hogyan. Nyissa meg a Chrome-ot, és keresse meg a web.skype.com webhelyet. Adja meg felhasználónevét, e-mail fiókját vagy telefonszámát. Adja meg jelszavát, majd kattintson a Bejelentkezés gombra. Válasszon egy barátot, akivel csevegni szeretne, vagy nyomja meg a + gombot új barát hozzáadásához. Kattintson a kamera ikonra videohívás, vagy a telefon ikonra hanghívás indításához
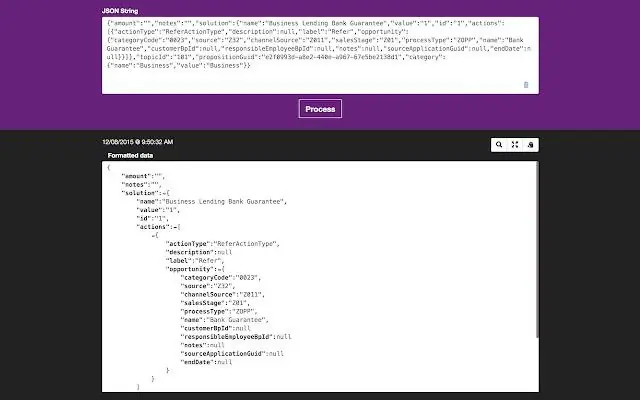
Hogyan használhatom a JSON-formázót a Chrome-ban?

Gyors és egyszerű módja a JSON-tartalom formázásának és felfedezésének. Ha ez a beépülő modul telepítve van, egyszerűen jelöljön ki egy JSON-szöveget, és kattintson a JSON-formázó ikonra. A beépülő modul észleli a vágólapon jelenleg lévő JSON-adatokat, és megjeleníti a formázott eredményeket
Hogyan lehet törölni egy string buildert?

1) Törölje a StringBuilder-t egy új objektum nyilvános osztály hozzárendelésével JavaStringBufferClearEmptyExample {public static void main(String[] args) {StringBuilder sbStr = null; for(int i = 1; i <= 5; i++){//törli az előző iteráció tartalmát. sbStr = new StringBuilder(); sbStr. hozzáfűz(i); Rendszer. ki. print(sbStr);
