
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-06-01 05:08.
Nyissa meg a Visual Studio-t 2017, nyomja meg a Ctrl+Shift+N billentyűkombinációt, és válassza ki az ASP. NET Core webalkalmazást (. NET Core) projekt írja be a sablonokból. Ha az OK gombra kattint, a következő üzenet jelenik meg. Válassza az ASP. NET Core 2.2-t, és válassza ki a Reagál sablon.
Ezen kívül hogyan nyithatok meg egy projektet react JS-ben?
Kihívás áttekintése
- 1. lépés: - Környezetbeállítás. Telepítse a Node-ot.
- 2. lépés: Hozzon létre projektfájlt.
- 3. lépés: A webpack és a babel konfigurálása.
- 4. lépés: Frissítse a package.json fájlt.
- 5. lépés: Hozzon létre Index.html fájlt.
- 6. lépés: Hozzon létre React összetevőt JSX-szel.
- 7. lépés: Futtassa a (Hello World) alkalmazást.
Hasonlóképpen, mi az NPX vs NPM? npx többnyire a./node_modules/ mappában található szkriptek futtatására szolgál. bin, de van néhány más felhasználása is, beleértve a parancsok futtatását egy csomag adott verziójából, míg npm maguknak a csomagoknak a telepítésére szolgál. Ha linuxot vagy macet használsz, írd be, hogy man npx és látni fogja a felhasználási dokumentációt.
Felmerülhet az a kérdés is, hogyan futtathatok React Projectet a Visual Studióban?
Nyisd ki Vizuális Stúdió 2017, nyomja meg a Ctrl+Shift+N billentyűkombinációt, és válassza ki az ASP. NET Core webalkalmazást (. NET Core) projekt írja be a sablonokból. Ha az OK gombra kattint, a következő üzenet jelenik meg. Válassza az ASP. NET Core 2.2-t, és válassza ki a Reagál sablon.
Meghalt a JQuery?
Nem, nem az. Nagyon él, mert még mindig sok webhelytől és bővítménytől függ. De a tendencia csökkenő. Továbbá 2019. JQuery nem szükséges, mert a Javascript böngésző támogatása egységesebb, mint valaha.
Ajánlott:
Hogyan tekinthetem meg a XAML-tervet a Visual Studióban?

A XAML-tervező megnyitásához kattintson jobb gombbal egy XAML-fájlra a Solution Explorerben, és válassza a Tervező megtekintése lehetőséget. hogy melyik ablak jelenjen meg felül: a rajztábla vagy az XAML-szerkesztő
Hogyan nyithatom meg a Visual Studio telepítőt?

A Visual Studio Installer megnyitása Keresse meg a Visual Studio telepítőt a számítógépén. Például Windows 10 rendszert futtató számítógépen válassza a Start lehetőséget, majd görgessen a V betűig, ahol a Visual Studio Installer néven szerepel. Tipp. Nyissa meg a telepítőt, majd válassza a Módosítás lehetőséget. Fontos
Hogyan nyithatom meg az IIS-t a Visual Studióban?

Az IIS engedélyezése Windows rendszerben lépjen a Vezérlőpult > Programok > Programok és szolgáltatások > Windows-szolgáltatások be- és kikapcsolása menüpontra (a képernyő bal oldalán). Jelölje be az Internet Information Services jelölőnégyzetet. Válassza az OK lehetőséget
Hogyan futtathatok react natív kódot a Visual Studióban?

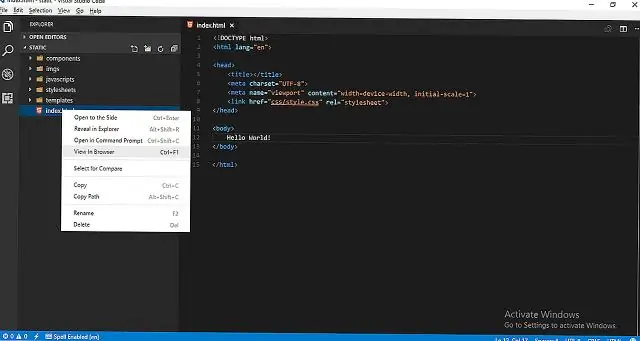
Nyissa meg a React Native projekt gyökérmappáját a VS Code-ban. Első lépések Nyomja meg a Ctrl + Shift + X (MacOS rendszeren a Cmd + Shift + X) billentyűkombinációt, és várjon egy pillanatot, amíg megjelenik az elérhető bővítmények listája. Írja be a react-native parancsot, és telepítse a React Native Tools alkalmazást. További útmutatásért tekintse meg a VS Code Extension Gallery-t
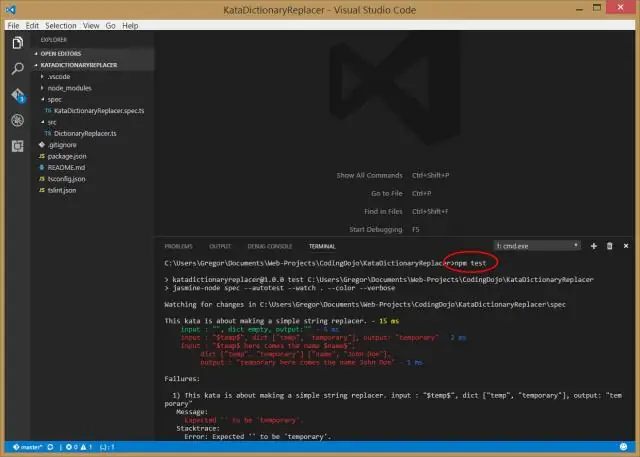
Hogyan nyithatom meg a terminált a Visual Studio 2017-ben?

Az új Visual Studio terminál engedélyezése Nyissa meg az Eszközök > Beállítások > Előnézeti szolgáltatások menüpontot, engedélyezze a Kísérleti VS terminál opciót, és indítsa újra a Visual Studiot. Ha engedélyezve van, akkor a Nézet > Terminálablak menüpontban vagy a kereséssel hívhatja meg
