
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Alkatrészek újrafelhasználhatóak Vue névvel rendelkező példányok: ebben az esetben. Ezt használhatjuk összetevő egyéni elemként a gyökérben Vue példány létrehozva új Vue :
Ennek megfelelően hogyan használhatom a Vue összetevőmet egy másik összetevőben?
Ha egy kicsit játszott a Vue Single File Components-szal, valószínűleg tudja, hogyan lehet „hívni” egy komponenst egy másikból:
- importálja a gyermekkomponenst.
- Regisztrálja a szülőkomponens összetevő objektumában.
- Adja hozzá az összetevőt a sablon/render függvényhez.
A fentieken kívül Vue komponens alapú? Útmutató kezdőknek a munkához Alkatrészek ban ben Vue . Az egyik nagyszerű dolog a vele való együttműködésben Vue az övé összetevő - alapján felhasználói felületek építésének megközelítése. Ez lehetővé teszi, hogy az alkalmazást kisebb, újrafelhasználható darabokra bontsa ( alkatrészek ), amellyel bonyolultabb szerkezetet építhet fel.
Továbbá hogyan nevezhetem el a Vue összetevőimet?
Vue összetevők nevei a következőnek is kell lennie: Egyéni elem specifikációkkal kompatibilis: kötőjelet tartalmazzon, ne használjon fenntartott neveket.
Minden komponens nevének a következőnek kell lennie:
- Értelmes: nem túl konkrét, nem túl absztrakt.
- Röviden: 2 vagy 3 szó.
- Kiejthető: szeretnénk beszélni róluk.
Mi a VUE használat?
Vue . js beépülő modulok hatékony, de egyszerű módja annak, hogy globális funkciókat adjon az alkalmazáshoz. Számos felhasználási területük van, kezdve az egész alkalmazásra kiterjedő összetevők terjesztésétől egészen az olyan további lehetőségekig, mint például az útválasztás és a megváltoztathatatlan adattárak az alkalmazáshoz.
Ajánlott:
Hogyan állíthatom be a Vue-t?

A Vue beállítása. js projekt 5 egyszerű lépésben a vue-cli használatával 1. lépés npm install -g vue-cli. Ez a parancs globálisan telepíti a vue-cli-t. 2. lépés Szintaxis: vue init példa: vue init webpack-egyszerű új-projekt. 3. lépés cd új projekt. Módosítsa a könyvtárat a projekt mappájába. 4 lépés npm telepítés. 5. lépés npm futtatás dev
A Vue méretezhető?

Vue. js rugalmas és méretezhető. Ez a gyakorlatban azt jelenti, hogy használható egy hatalmas, moduláris SPA-hoz (Single Page Apps), valamint kis, interaktív részek építésére, amelyeket más technológia segítségével integrálhatunk
Melyik a mező belsejében található legnagyobb komponens?

A mezőben található legnagyobb komponens nem más, mint a karakterek
Hogyan indíthatok el egy új Vue projektet?

A Vue beállítása. js projekt 5 egyszerű lépésben a vue-cli használatával 1. lépés npm install -g vue-cli. Ez a parancs globálisan telepíti a vue-cli-t. 2. lépés Szintaxis: vue init példa: vue init webpack-egyszerű új-projekt. 3. lépés cd új projekt. Módosítsa a könyvtárat a projekt mappájába. 4 lépés npm telepítés. 5. lépés npm futtatás dev
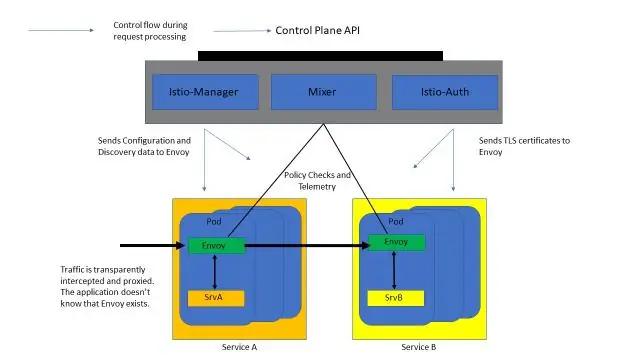
Melyik Istio komponens része az Istio szolgáltatásháló adatsíkjának?

Az Istio szolgáltatásháló logikailag egy adatsíkra és egy vezérlősíkra van felosztva. Az adatsík oldalkocsiként telepített intelligens proxyk (Envoy) készletéből áll. Ezek a proxy-k közvetítik és vezérlik az összes hálózati kommunikációt a mikroszolgáltatások, valamint a Mixer, az általános célú szabályzat és a telemetriai hub között
