
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
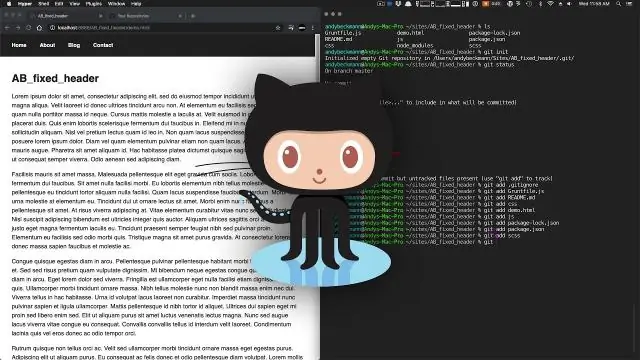
Meglévő projekt hozzáadása a GitHubhoz a parancssor használatával
- Hozzon létre egy új tárolót a következőn GitHub .
- Nyisd ki Git Bash.
- Módosítsa az aktuális munkakönyvtárat a helyire projekt .
- Inicializálja a helyi címtárat a Git adattár.
- Adja hozzá a fájlokat az új helyi tárhelyhez.
- Végezze el az elhelyezett fájlokat a helyi tárolóban.
- Másolja ki az újonnan létrehozott repó https URL-jét.
Azt is tudni kell, hogyan tudok egy szögletes projektet a GitHubba tolni?
Angular alkalmazás üzembe helyezése a GitHubon
- új demó.
- Módosítsa a könyvtárat bemutatóra, és nyissa meg a projektet a VS Code-ban vagy bármely más választott IDE-ben.
- ng szolgálni.
- git távoli hozzáadási eredet:
- git távirányító -v.
- npm install -g angular-cli-ghpages.
- A ghpages telepítése után használja az Angular CLI-t a projekt felépítéséhez.
Továbbá, hogyan tudok visszaállítani egy git-commit? Ha akarod visszaszáll az utolsó elkövetni csak csináld git revert <nem kívánt elkövetni hash>; akkor nyomhatod ezt az újat elkövetni , ami visszavonta az előzőt elkövetni . A levált fej rögzítéséhez tegye git pénztár.
Hasonlóképpen, mire használható a GitHub?
GitHub egy Git repository hosting szolgáltatás, de számos saját funkciót ad hozzá. Míg a Git egy parancssori eszköz, GitHub web alapú grafikus felületet biztosít. Hozzáférés-vezérlést és számos együttműködési funkciót is biztosít, például wikit és alapvető feladatkezelő eszközöket minden projekthez.
Hogyan használhatom a GitHubot?
A Git és a GitHub bevezetése kezdőknek (oktatóanyag)
- 0. lépés: Telepítse a git-et, és hozzon létre egy GitHub-fiókot.
- 1. lépés: Hozzon létre egy helyi git-tárat.
- 2. lépés: Adjon hozzá egy új fájlt a repóhoz.
- 3. lépés: Adjon hozzá egy fájlt az átmeneti környezethez.
- 4. lépés: Hozzon létre egy véglegesítést.
- 5. lépés: Hozzon létre egy új ágat.
- 6. lépés: Hozzon létre egy új tárolót a GitHubon.
- 7. lépés: Nyomjon egy ágat a GitHubhoz.
Ajánlott:
Hogyan hozhatok létre projektet react redux-ban?

Új projekt létrehozásához fűzze az npx elé a create-react-app redux-cra előtt. Ez globálisan telepíti a create-react-app alkalmazást (ha még nincs telepítve), és létrehoz egy új projektet is. Redux Store Az alkalmazás állapotát tárolja. Lehetővé teszi az állapot elérését a getState() segítségével. Lehetővé teszi az állapot frissítését a feladás (művelet) segítségével
Hogyan nyomtathatok MS-projektet Gantt-diagram nélkül?

3 válasz. Az MS Project 2007-ben ez úgy lehetséges, hogy először a nézetet „Feladatlap”-ra módosítja. Ehhez lépjen a Nézet menübe, kattintson a További nézetek elemre, és válassza a „Feladatlap” lehetőséget. Most, amikor nyomtat, kihagyja alul a Gantt-diagramot és a jelmagyarázatot
Hogyan hozhatok létre új projektet a Visual Studio 2010-ben?

Új webprojekt létrehozása Válassza a Start | Minden program | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Kattintson az Új projekt elemre. Jelölje ki a Visual C# mappát. Válassza ki a projekt típusát. Írja be a No Code Project nevet a Név mezőbe
Hogyan indítod el a Gatsby projektet?

Gyors használat Telepítse a Gatsby CLI-t. Hozzon létre egy új webhelyet. Módosítsa a könyvtárakat a webhely mappájába. Indítsa el a fejlesztői szervert. Hozzon létre egy termelési buildet. Helyben szolgálja ki a termelési épületet. Hozzáférés a CLI-parancsok dokumentációjához
Hogyan tölthetek fel egy teljes mappát a githubba?

A GitHubon keresse meg az adattár főoldalát. A lerakat neve alatt kattintson a Fájlok feltöltése lehetőségre. Húzza a fájlfába a lerakatba feltölteni kívánt fájlt vagy mappát. Az oldal alján írjon be egy rövid, értelmes véglegesítési üzenetet, amely leírja a fájlon végzett módosítást
