
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Listadoboz hozzáadása HTML-űrlaphoz
- Lépjen a Beszúrás > Űrlapelemek > menüpontra Listadoboz . Ezzel megnyílik a Beszúrás Listadoboz ablak.
- Adjon meg egy nevet a listadoboz . Ez megjelenik az űrlap eredményei között.
- Adja meg lista tételeket.
- Kattintson Hozzáadás nak nek add hozzá több elem-érték pár az Ön számára lista .
- Válassza ki a kívánt igazítást a rendelkezésre álló lehetőségek közül.
- Kattintson az OK gombra.
Ilyen módon melyik címkét használják listamező létrehozására HTML-ben?
HTML Kód. Nak nek hozzon létre egy listadobozt , az Select tag használatos . Az válassza ki a címkét 2 attribútumot tartalmaz, a nevet és a méretet. A név attribútum az a név, amelyet úgy dönt, hogy a listadoboz.
Azt is tudja, hogyan adhatok hozzá legördülő gombot a HTML-ben? Példa magyarázata Használjon bármely elemet a ledob menü, pl. a < gomb >, o
elem. Használjon konténerelemet (mint például). teremt az ledob menü és add hozzá az ledob linkek benne. Tekerj körül egy elemet gomb és a pozicionálni a ledob menü helyesen CSS-szel.
Akkor hogyan hozhatok létre többkijelölésű listát HTML-ben?
Többszörös kijelölésű kiválasztási objektum kódolása
- Hívja meg a selLanguage kijelölő objektumot. Szokás szerint az űrlapelemeknek szükségük van egy id attribútumra, hogy el tudja olvasni a JavaScriptben.
- Adja hozzá a többszörös attribútumot az objektumhoz.
- Állítsa a méretet 10-re.
- Készítsen egy gombot.
- Hozzon létre egy kimeneti div-t.
Mit jelent a Dom?
A dokumentum objektum modell ( DOM ) egy programozási API HTML és XML dokumentumokhoz. Meghatározza a dokumentumok logikai szerkezetét, valamint a dokumentumok elérésének és kezelésének módját. Ennek ellenére az XML ezeket az adatokat dokumentumként mutatja be, és a DOM felhasználhatók ezen adatok kezelésére.
Ajánlott:
Hogyan adhat hozzá biztonságos tulajdonság helyőrzőt az öszvérhez?

Globális biztonságos tulajdonsághelyőrző létrehozása Kattintson a Globális elemek fülre. Válassza a Biztonságos tulajdon helyőrző lehetőséget. Kattintson az OK gombra. A Secure Property Placeholder varázslóban állítsa be a titkosítási algoritmust, a titkosítási módot és a kulcsot. A titkosítási algoritmus ugyanaz lesz, mint amit a fenti titkosítási folyamat során használt
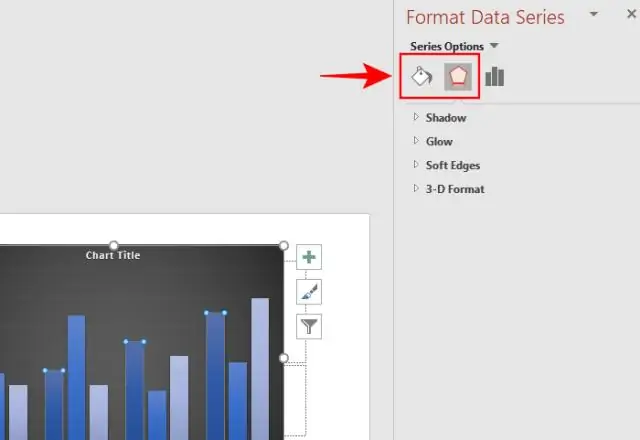
Hogyan adhat hozzá skálát a PowerPointban?

A vonalzók megjelenítéséhez először kattintson a "Nézet" fülre a szalagon a PowerPointban. A szalag a PowerPoint tetején található, és egy sor lapból áll. A Nézet lap a szalag jobb oldalán található. A függőleges és vízszintes vonalzók megjelenítéséhez jelölje be a „Vonalzó” jelölőnégyzetet
Hogyan adhat hozzá grafikát egy JFrame-hez?

B. 1 Grafika létrehozása Hozzon létre egy JFrame objektumot, amely a vásznat tartalmazó ablak. Hozzon létre egy rajzobjektumot (ami a vászon), állítsa be a szélességét és magasságát, és adja hozzá a kerethez. Csomagolja be a keretet (méretezze át), hogy illeszkedjen a vászonhoz, és jelenítse meg a képernyőn
Hogyan adhat hozzá megbízható webhelyet Mac számítógépen?

Nyissa meg az Eszközök > Internetbeállítások > Biztonság menüpontot. Kattintson a Megbízható helyek ikonra, majd a Webhelyek elemre. Írja be a megbízható webhely URL-jét, majd kattintson a Hozzáadás gombra
Hogyan adhat hozzá letölthető PDF-et HTML-hez?

Hozzon létre egy hivatkozást a fájl letöltéséhez a weboldalon a HTML címke használatával. Ezután javasolja a weboldal-megtekintőnek, hogy kattintson a jobb gombbal a hivatkozásra, és válassza a Mentés vagy a Mentés fájlként lehetőséget. A nézők ezután letölthetik és elmenthetik a fájlt a számítógépükre
