
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-06-01 05:08.
Hogyan javíthatom ki a W3C érvényesítési hibáit?
- Töltse be a CSS-t minden oldalra. Az első lehetőség az, hogy az összes CSS-fájlt tartalmazza az összes oldalon.
- Feltételesen töltse be a CSS-t. A második lehetőség (amelyet a Meta Slider használ) az, hogy csak a CSS-t tartalmazza a rövid kód feldolgozása során.
- Telepítsen egy kicsinyítési bővítményt.
- Manuálisan foglalja bele a CSS-t a témába.
Ilyen módon milyen típusú hibák vannak, amelyeket az érvényesítő nem segít megtalálni?
- Egyáltalán nincs Doctype.
- Elfelejtett bezárni egy elemet.
- Hiányzó / önzáró elemek.
- Elfelejtette átalakítani a speciális karaktereket.
- Kódolatlan karakterek az URL-ekben.
- Elemek blokkolása a soron belüli elemeken belül.
- Nincs ALT attribútum hozzáadva a képekhez.
- 7 A HTML érvényesítés előnyei.
- Keresőbarát oldalak - tiszta és egyszerű kód.
- Gyorsabb betöltés - ha weboldala html hibákat tartalmaz.
- Kevesebb terhelés a szervereken - a tiszta és egyszerű kód nem adózik.
- Könnyebben frissíthető és karbantartható webhely - nem.
- Böngésző kompatibilitás - az ellenőrzött kód biztosítja webhelyét.
Ezt követően a kérdés az, hogy mire használható a w3c validátor? A Markup Validátor egy ingyenes szolgáltatás a W3C amely segít a webes dokumentumok érvényességének ellenőrzésében. A legtöbb webes dokumentum jelölőnyelvek használatával készült, mint pl HTML vagy XHTML. Ezeket a nyelveket műszaki előírások határozzák meg, amelyek általában géppel olvasható formális nyelvtant (és szókincset) tartalmaznak.
Ezenkívül mik az érvényesítési hibák?
Érvényesítési hibák vannak hibákat amikor a felhasználók nem válaszolnak a kötelező kérdésekre. A érvényesítési hiba akkor fordul elő, ha van érvényesítés A /válaszellenőrzés bekapcsolva az egyik kérdésnél, és a válaszadó nem válaszol helyesen a kérdésre (numerikus formázás esetén kötelező válasz).
Milyen előnyei vannak az érvényesítésnek?
Ajánlott:
Hogyan javíthatom ki a Google biztonsági tanúsítvány hibáit?

2. megoldás: A tanúsítvány visszavonási beállításainak módosítása Nyomja meg a Windows + R billentyűkombinációt, írja be az „inetcpl. cpl” párbeszédpanelen, és nyomja meg az Enter billentyűt. Kattintson a Speciális fülre, és törölje a jelet a „Kiadói tanúsítvány visszavonásának ellenőrzése” és a „Kiadói tanúsítvány visszavonásának ellenőrzése” opciókból
Hogyan oldja meg a helyi hálózat hibáit?

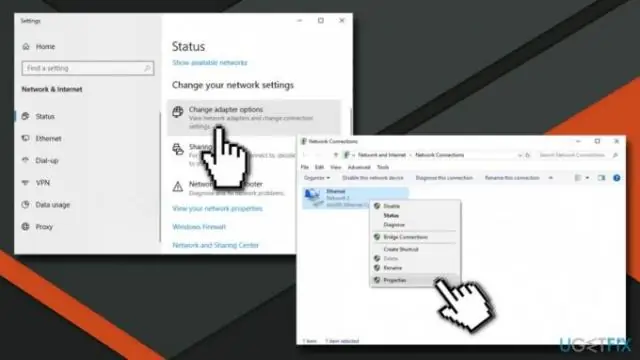
8 egyszerűen elvégezhető módszer a hálózati kapcsolat hibaelhárítására Ellenőrizze a beállításokat. Először ellenőrizze a Wi-Fi beállításait. Ellenőrizze a hozzáférési pontjait. Ellenőrizze a WAN (nagy kiterjedésű hálózat) és a LAN (helyi hálózat) kapcsolatait. Kerülje meg az akadályokat. Indítsa újra a routert. Ellenőrizze a Wi-Fi nevet és jelszót. Ellenőrizze a DHCP beállításokat. Frissítse a Windowst. Nyissa meg a Windows hálózati diagnosztikát
Mik azok az érvényesítési vezérlők az asp netben?

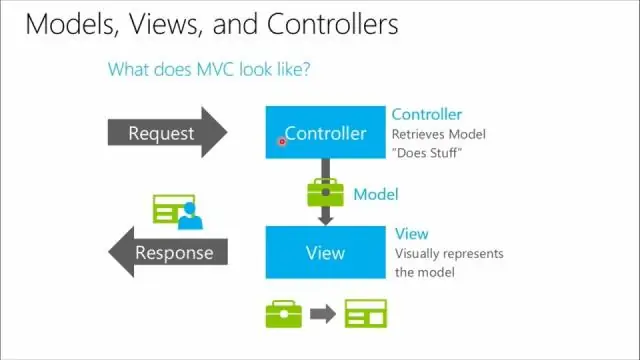
Az ASP.NET érvényesítési vezérlői ellenőrzik a felhasználói bemeneti adatokat, hogy ne kerüljenek tárolásra haszontalan, nem hitelesített vagy ellentmondó adatok. Az ASP.NET a következő érvényesítési vezérlőket biztosítja: RequiredFieldValidator. RangeValidator. CompareValidator. RegularExpressionValidator. CustomValidator. ValidationSummary
Hogyan háríthatom el a Cisco switch hibáit?

Lépések listája Határozza meg a problémát. Keresse meg a problémás eszköz(eke)t. Ellenőrizze a VLAN konfigurációját. Ellenőrizze a fővonali portok konfigurációját. Ellenőrizze a hozzáférési portok konfigurációját. Ügyfélproblémák elhárítása
Hogyan javíthatom ki a Photoshop scratch disk full hibáit?

Használatához indítsa el a Photoshopot, és amint az ablak felugrik, nyomja le és tartsa lenyomva a CTRL + Alt billentyűket. Hamarosan megjelenik a Scratch Disk Preferences menü. Válasszon egy másik partíciót a First melletti legördülő menüből, és nyomja meg az OK gombot. A Photoshopnak tudnia kell, hogy újraindul anélkül, hogy a „scratch diskis full” hibaüzenet megjelenne
