
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:27.
A leggyakoribb megoldás, hogy elhalasztja az Ön betöltése renderelés blokkoló CSS , és csökkentse Vakol - blokkolása oda-vissza utakat a Filament Group loadCSS-nek nevezi. A legújabb verzió kihasználja a még nem teljesen támogatott attribútumot, amely lehetővé teszi a fájl aszinkron betöltését CSS.
Akkor hogyan javíthatom ki a renderelés blokkolását?
Javítsa ki a renderelés blokkolását JavaScript a W3 teljes gyorsítótár használatával Következő lépésként meg kell látogatnia a Teljesítmény » Általános beállítások oldalt, és görgessen le a Minify részhez. Először be kell jelölnie az „Engedélyezés” lehetőséget a Minimalizálás opció mellett, majd válassza a „Kézi” lehetőséget a kicsinyítési mód beállításához. A beállítások mentéséhez kattintson az összes beállítás mentése gombra.
Másodszor, mi az a renderelést blokkoló erőforrások megszüntetése? Vakol - blokkolja az erőforrásokat lelassítja a WordPress-webhely észlelt oldalbetöltési idejét azáltal, hogy késleltetésre kényszeríti a látogatók böngészőit renderelés a hajtás feletti tartalmat, miközben a böngésző letölti a szükségtelen fájlokat azonnal. Nak nek render kiküszöbölése - blokkolja az erőforrásokat a WordPress-en használhatja az állványon kívüli beépülő modulokat.
A fentieken kívül a CSS blokkolja a megjelenítést?
Vakol Blokkolás CSS . Alapértelmezés szerint, A CSS az mint a Vakol blokkoló erőforrás, ami azt jelenti, hogy a böngésző nem fog Vakol minden feldolgozott tartalom a CSSOM-ig van felépített. A HTML van nyilvánvaló, hiszen a DOM nélkül nem lenne semmi dolgunk Vakol , de a CSS a követelmény kevésbé nyilvánvaló.
Honnan tudhatom, hogy vannak-e renderelést blokkoló erőforrásaim?
A megjelenítést blokkoló erőforrások azonosítása:
- Keresse meg a nem kritikus erőforrások betöltését a renderelés kezdő sora előtt (a webpagetest.org webhelyen).
- Tesztelje az erőforrások eltávolítását a Google Dev Tools segítségével, hogy megtudja, milyen hatással van az oldal tartalmára.
- Az azonosítás után dolgozzon együtt a fejlesztőkkel, hogy megtalálják a legjobb megoldást a megjelenítést blokkoló erőforrások elhalasztására.
Ajánlott:
Hogyan tudom feloldani egy port blokkolását a routeren?

1. módszer Az útválasztó tűzfal portjainak megnyitása Keresse meg az útválasztó IP-címét. Nyissa meg az útválasztó beállítási oldalát. Adja meg felhasználónevét és jelszavát. Keresse meg a Port Forwarding részt. Nyissa meg a kívánt portot. Adja meg számítógépe privát IP-címét. Mentse el a beállításokat
Hogyan kapcsolhatom ki az előugró ablakok blokkolását az AOL-ban?

A Web előugró ablakok lapon válassza az Összes webes előugró ablak blokkolása opciót az összes internetes előugró hirdetések letiltásához. Ezután az AOL és partnereink előugró ablakainak letiltásához kattintson az AOL előugró ablakai fülre, és válassza a Blockmarketing pop-ups from AOL lehetőséget. Kattintson a Mentés, majd az OK gombra
Hogyan kapcsolhatom ki a felugró ablakok blokkolását a számítógépemen?

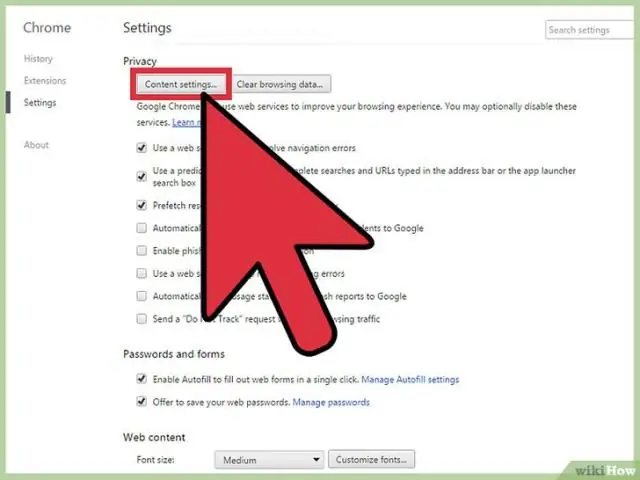
Chrome (Windows) Kattintson a Google Chrome testreszabása és vezérlése menüre (a három pont a jobb felső sarokban) Válassza a Beállítások lehetőséget. Kattintson a Speciális gombra alul. Az Adatvédelem és biztonság alatt kattintson a Webhelybeállítások gombra. Válassza az Előugró ablakok és átirányítások lehetőséget. Az előugró ablakok blokkolójának letiltásához törölje a jelölést a Blokkolt (ajánlott) négyzetből
Hogyan engedélyezhetem az alkalmazások blokkolását Windows 10 rendszeren?

A Windows 10 Creators Update oldalán a következő lépésekkel blokkolhatja az asztali alkalmazások telepítését a számítógépére: Nyissa meg a Beállításokat. Kattintson az Alkalmazások elemre. Kattintson az Alkalmazások és funkciók elemre. Az „Alkalmazások telepítése” alatt válassza ki az Alkalmazások engedélyezése a Csak Áruházból lehetőséget a legördülő menüből
Hogyan oldhatok fel egy alkalmazás blokkolását a Windows Defenderben?

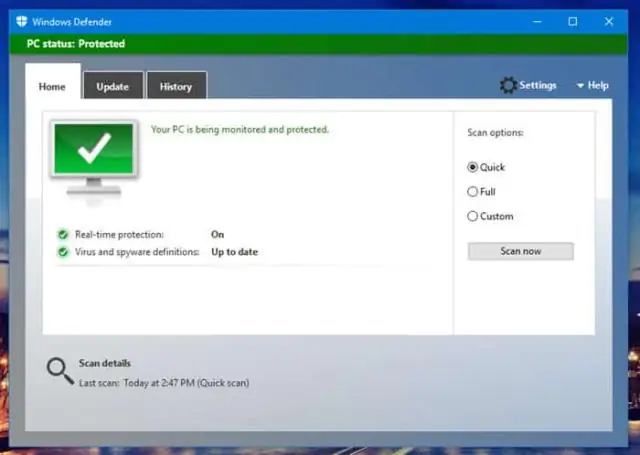
Programok blokkolása vagy blokkolásának feloldása a Windows DefenderFirewallban Válassza a „Start” gombot, majd írja be a „tűzfal” kifejezést. Válassza a „Windows Defender tűzfal” lehetőséget. Válassza az „Alkalmazás vagy szolgáltatás engedélyezése a Windows Defender tűzfalon keresztül” lehetőséget a bal oldali ablaktáblában
