
Tartalomjegyzék:
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
A Chrome fejlesztői eszközeihez való hozzáférés letiltása:
- A Google Felügyeleti konzolban lépjen az Eszközkezelés > Chrome-kezelés > Felhasználói beállítások menüpontra.
- A Fejlesztői eszközök lehetőséget, válassza a Soha ne engedélyezze a beépített eszközök használatát fejlesztői eszközök .
Azt is megkérdezték, hogyan tudom letiltani az f12 fejlesztői eszközöket?
A bal oldali ablaktáblában kattintson/érintse meg a Felhasználói konfiguráció, Felügyeleti sablonok, Windows-összetevők, Internet Explorer és Eszköztárak kibontásához. 3. A jobb oldali ablaktáblában kattintson duplán/koppintson a gombra Kapcsolja ki a Fejlesztői eszközöket.
Hasonlóképpen, hogyan tudom letiltani az f12-t a Chrome-ban? A fejlesztői eszközök letiltása nehéz, de megteheti:
- Nyissa meg a Chrome-ot (vagy Chromiumot).
- Nyissa meg a fejlesztői eszközöket az F12 billentyű lenyomásával, és méretezze át a fejlesztői eszközök panelt az elosztó mozgatásával (furcsán hangzik, de bízzon bennem).
- Zárja be az összes Chrome ablakot.
Ezt követően az is felmerülhet, hogyan távolíthatom el a DevTools-t?
Kattintson a „csavarkulcs” ikonra, amely közvetlenül a Google Chrome címsorától jobbra található. Kattintson az „Eszközök” menüpontra. Vegye figyelembe, hogy a megjelenő menüben található a „Fejlesztői eszközök” opció. A Google Chrome összes példányának bezárásához kattintson az „X” gombra minden megnyitott Google Chrome ablak jobb felső sarkában.
Ki kell kapcsolnom a JavaScriptet?
Valószínűleg nem kell JavaScript letiltása Ezt szem előtt tartva, nem javasoljuk JavaScript letiltása , hacsak nincs rá igazán jó oka (mint ahogy a munkája megköveteli). Ez egy széles körben használt nyelv, amely az internetet olyanná teszi, amilyen ma, lehetővé téve a webhelyek számára, hogy reagálóbbak, dinamikusabbak és interaktívabbak legyenek.
Ajánlott:
Hogyan tilthatom le a fejlesztői módot a Chrome-ban?

A fejlesztői mód bővítményeinek figyelmeztetésének letiltása a Chrome-ban Nyissa meg a Csoportházirend-szerkesztőt Windows rendszeren: érintse meg a Windows gombot, írja be a gpedit parancsot. Nyissa meg a Felhasználói konfiguráció > Felügyeleti sablonok > Felügyeleti sablonok > Google Chrome > Bővítmények menüpontot. Kattintson duplán a „Configure extension installationwhitelist” házirendre
Hogyan telepíthetem az Apple fejlesztői tanúsítványt?

Fejlesztési aláíró tanúsítvány beszerzése Keresse meg az Apple Developer webhely Tagközpontját, és jelentkezzen be Apple fejlesztői fiókjával. A Tagközpontban kattintson a Tanúsítványok, azonosítók és profilok szakasz kiválasztásához, majd az iOS-alkalmazások alatt válassza a Tanúsítványok lehetőséget. Tanúsítvány létrehozásához kattintson a Hozzáadás gombra (+) a jobb felső sarokban
Hogyan kapcsolhatom ki az f12 fejlesztői eszközöket?

A bal oldali ablaktáblában kattintson/érintse meg a Felhasználói konfiguráció, Felügyeleti sablonok, Windows-összetevők, Internet Explorer és Eszköztárak kibontásához. 3. A jobb oldali ablaktáblában kattintson duplán/koppintson a Fejlesztői eszközök kikapcsolása lehetőségre
Hogyan nyithatom meg a fejlesztői konzolt a telefonomon?

Android. 1 - Engedélyezze a Fejlesztői módot a Beállítások > A telefonról menüpontban, majd érintse meg a Build number lehetőséget 7 alkalommal. 2 - Engedélyezze az USB-hibakeresést a DeveloperOptions alkalmazásból. 3 - Az asztalon nyissa meg a DevTools alkalmazást, kattintson a további ikonra, majd a További eszközök > Távoli eszközök elemre
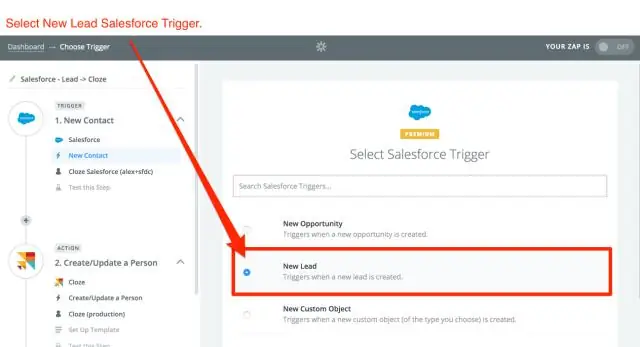
Hogyan használhatom a fejlesztői konzolt a Salesforce-ban?

A DeveloperConsole elérése Miután bejelentkezett a szervezetébe, kattintson a DeveloperConsole elemre a gyorselérési menüben () vagy a saját nevére. Amikor először nyitja meg a Developer Console-t, valami ehhez hasonlót lát. A fő ablaktábla (1) a forráskód-szerkesztő, ahol írhatja, megtekintheti és módosíthatja a kódját
