
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-06-01 05:08.
Írja be a keresést egy módszer a fokozatosan keresés szöveghez és szűréshez.
A typeahead megvalósítása. js
- Nyissa meg a sablont, amely tartalmazza keresés doboz.
- Csomagolja be a beviteli mezőt egy tárolóba id=”remote”
- Adja meg a beviteli mezőt gépelje előre osztály.
- Adja hozzá a következő szkriptet a sablonhoz:
Sőt, hogyan működik a gépelés előtti keresés?
típus - előre működik mindkét fél számára is - típus - előre azonnal ismét a Marbury kontra Madisont javasolja, miután csak „madi”-t ír be. típus - előre gyorssá teszi az idézetek keresését. Kezdje el beírni az idézetet, és azonnali javaslatokat kap.
Felmerülhet az a kérdés is, hogy hogyan lehet automatikusan kiegészíteni? Itt automatikus kiegészítés általában a Tab ↹ billentyű lenyomásával történik a szó első néhány betűjének beírása után. Például, ha az aktuális könyvtárban az egyetlen x-szel kezdődő fájl az xLongFileName, a felhasználó inkább az x és automatikus kiegészítés a teljes névre.
Ezt szem előtt tartva, mi az a type ahead funkció?
Írja előre egy funkció számítógépek és szoftverek (és egyes írógépek), amelyek lehetővé teszik a felhasználók számára, hogy a programtól vagy a számítógép működésétől függetlenül folytassák a gépelést - a felhasználó típus tetszőleges sebességgel, és ha a fogadó szoftver éppen foglalt, később felhívják ennek kezelésére.
Mi az a Typeahead jQuery?
jQuery Typeahead . írta: Tom Bertrand. jQuery plugin, amely biztosítja Írja előre ( automatikus kiegészítés ) Keresés előnézetben Json-objektum(ok)ból ugyanazon tartomány Ajax-kérésén vagy tartományok közötti Jsonp-n keresztül, és adattömörítést kínál a helyi tárolón belül. A beépülő modul számos opcióval és visszahívással készült, hogy lehetővé tegye a testreszabást.
Ajánlott:
Hogyan valósítja meg a GitLabot?

GitLab telepítés Telepítse és konfigurálja a szükséges függőségeket. Adja hozzá a GitLab csomagtárat, és telepítse a csomagot. Keresse meg a gazdagép nevét és jelentkezzen be. Adja meg kommunikációs beállításait. Telepítse és konfigurálja a szükséges függőségeket. Adja hozzá a GitLab csomagtárat, és telepítse a csomagot
Hogyan valósítja meg az auth0-t?

Könnyű megvalósítani az egyszeri bejelentkezést az egyéni alkalmazásokban A felügyeleti irányítópulton kattintson az Alkalmazások / API-k lehetőségre. Kattintson arra az alkalmazásra, amelynél engedélyezni szeretné az egyszeri bejelentkezést. A Beállítások lapon görgessen lefelé, amíg meg nem jelenik az Auth0 használata az IdP egyszeri bejelentkezéshez kapcsoló helyett
Hogyan valósítja meg a Python a Dijkstra algoritmust?

Dijkstra algoritmus implementálása Pythonban Minden meg nem látogatott csúcs közül válassza ki a legkisebb távolságú csúcsot, és keresse fel. Frissítse a meglátogatott csúcsok minden szomszédos csúcsának távolságát, amelyek aktuális távolsága nagyobb, mint az összege és a közöttük lévő él súlya. Ismételje meg az 1. és 2. lépést, amíg az összes csúcsot meg nem látogatja
Hogyan valósítja meg a Scim-et?

A SCIM megvalósításának kulcsfontosságú eleme egy RESTful API felépítése, amelyet a OneLogin SCIM-kiépítés meghívhat a felhasználók számára az alkalmazáshoz. 2. lépés: RESTful SCIM API-k megvalósítása az alkalmazáshoz Get User a userName szűrővel. Felhasználó létrehozása. Felhasználó lekérése azonosító alapján. Felhasználó frissítése. Get Groups. Csoport létrehozása. Patch csoport. Felhasználó törlése
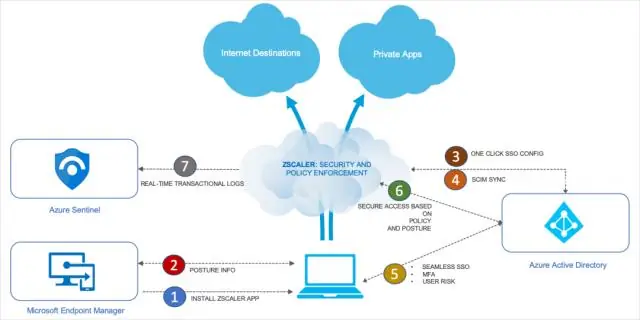
Hogyan valósítja meg a Zero Trust modellt?

Zero Trust Implementation Használja a mikroszegmentációt. Az egyik ilyen zónához hozzáféréssel rendelkező személy vagy program külön engedély nélkül nem férhet hozzá a többi zónához sem. Multi-Factor Authentication (MFA) használata A legkisebb jogosultság elvének (PoLP) megvalósítása Az összes végponti eszköz érvényesítése
