
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Ez a szabály akkor érvényes, ha egy React szintetikus esemény egy aszinkron visszahívási funkción belül használatos hívás nélkül esemény . kitartani (). A React a SyntheticEvent objektumokat használja a natív tördeléséhez eseményeket . Teljesítmény okokból szintetikus eseményeket egyesítik és több natívon újra felhasználják eseményeket.
Azt is megkérdezték, mi az a SyntheticEvent?
A hivatalos dokumentumok szerint SyntheticEvent egy böngészők közötti burkoló a böngésző natív eseménye körül. Ugyanolyan felülettel rendelkezik, mint a böngésző natív eseménye, beleértve a stopPropagation() és a preventDefault() függvényeket, kivéve, hogy az események minden böngészőben azonosan működnek.
Tudja azt is, hogy mi az event preventDefault () a reagálásban? Reagál szintetikus anyagot használ eseményeket kezelni eseményeket gomb, beviteli és űrlapelemekből. Bemutatja, hogyan lehet egy elemet hozzáadni a listához egy űrlapelem használatával, beviteli és gombelemekkel. Ebben az esetben a preventDefault hívják a esemény az űrlap elküldésekor, hogy megakadályozza a böngésző újratöltését/frissítését.
Hasonlóképpen, miben különböznek a React események a szokásos natív DOM-eseményektől?
Használata Reagálni az eseményre Kezelők A fontos különbségek között Reagálj az eseményre kezelők és natív DOM esemény A kezelőkben a nevek kisbetűk helyett camelcase, karakterláncok helyett függvényeket adunk át, és kifejezetten meg kell hívni a stopPropagation-t a false visszaadás helyett.
Hogyan állíthatom meg az események bugyborékolását?
Állítsa le az esemény bugyborékolását : Ha akarod álljon meg az esemény bugyborékolása , ezt a használatával érhetjük el esemény . stopPropagation () módszer. Ha akarod álljon meg az esemény áramlásból esemény cél a DOM felső elemére, esemény . stopPropagation () metódus leállítja a esemény alulról felfelé utazni.
Ajánlott:
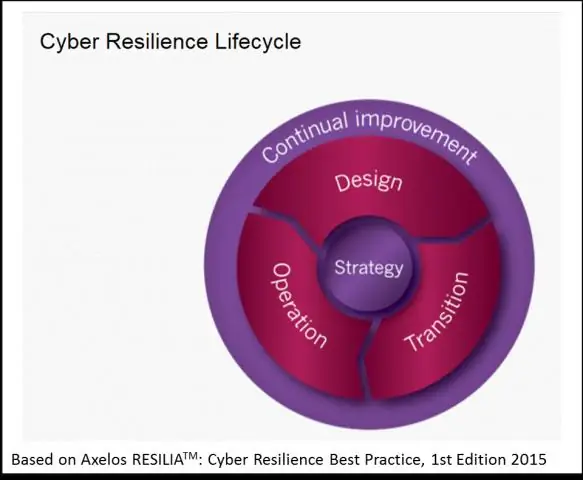
Mi a különbség az esemény és az esemény között az ITIL-ben?

Különbség az események és az incidensek között az ITIL-ben Az incidens egy informatikai szolgáltatás teljesítményének nem tervezett megszakítása vagy hirtelen csökkenése. Az esemény a rendszer vagy a szolgáltatás állapotában bekövetkezett csekély változás az informatikai infrastruktúrában
Mi az az esemény a Pythonban?

A számítás során az esemény olyan művelet, amelyet általában a program hatókörén kívül kezdeményeznek, és amelyet a programon belüli kódrészlet kezel. Az események közé tartoznak például az egérkattintások, az egérmozgások vagy a felhasználó billentyűleütése, azaz lenyom egy billentyűt a billentyűzeten
Mi az az esemény, amely szögben bugyborékol?

Az eseménybuborékolás lehetővé teszi a szülőelem egyetlen kezelője számára, hogy meghallgassa a gyermekei által aktivált eseményeket. Az Angular támogatja a DOM események buborékolását, és nem támogatja az egyéni események buborékolását
Mi az esemény C#-ban?

Az eseményt előidéző objektumot eseményküldőnek nevezzük. Az esemény küldője nem tudja, hogy melyik objektum vagy metódus fogja fogadni (kezelni) az általa felvetett eseményeket. Egy esemény meghatározásához használja a C# eseményt vagy a Visual Basic Event kulcsszót az eseményosztály aláírásában, és adja meg az esemény delegáltjának típusát
Mi az SQL Server esemény?

Az SQL Server Extended Events Targets eseményfogyasztók. A célpontok fájlba írhatnak, eseményadatokat memóriapufferben tárolhatnak, vagy eseményadatokat összesíthetnek. A célok szinkron vagy aszinkron módon dolgozhatnak fel adatokat. A kiterjesztett események kialakítása biztosítja, hogy a célpontok munkamenetenként egyszer és csak egyszer kapjanak eseményeket
