
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Esemény bugyborékolása lehetővé teszi a szülőelem egyetlen kezelőjének a meghallgatását eseményeket bármelyik gyereke kirúgta. Szögletes támogatja bugyborékoló a DOM-ból eseményeket és nem támogatja bugyborékoló szokás eseményeket.
Ezt szem előtt tartva, hogyan működik az események buborékolása?
Esemény bugyborékolása egy típusa esemény szaporítása ahol a esemény először a legbelső célelemen, majd egymás után a célelem elődein (szülőin) aktiválódik ugyanabban a beágyazott hierarchiában, amíg el nem éri a legkülső DOM-elemet vagy dokumentumobjektumot (Feltéve, hogy a kezelő inicializálva van).
Továbbá mi az az események bugyborékolása és rögzítése? Események bugyborékolása és rögzítése két módja van esemény terjesztése a HTML DOM API-ban, amikor egy esemény egy másik elemen belüli elemben fordul elő, és mindkét elemnek van egy kezelője ehhez esemény . Val vel bugyborékoló , az esemény először a legbelső elem fogja fel és kezeli, majd továbbítja a külső elemekhez.
Ennek megfelelően mi az esemény bugyborékolása a JavaScriptben példával?
Esemény bugyborékolása egy olyan kifejezés, amellyel találkozhatott JavaScript utazik. Arra vonatkozik, hogy milyen sorrendben esemény A kezelők akkor hívódnak meg, ha az egyik elem egy második elembe van beágyazva, és mindkét elem ugyanannak a számára regisztrált egy figyelőt esemény (egy kattintás, érte példa ).
Hogyan lehet megállítani az események bugyborékolását?
Állítsa le az esemény bugyborékolását : Ha akarod álljon meg az esemény bugyborékolása , ezt a használatával érhetjük el esemény . stopPropagation () módszer. Ha akarod álljon meg az esemény áramlásból esemény cél a DOM felső elemére, esemény . stopPropagation () metódus leállítja a esemény alulról felfelé utazni.
Ajánlott:
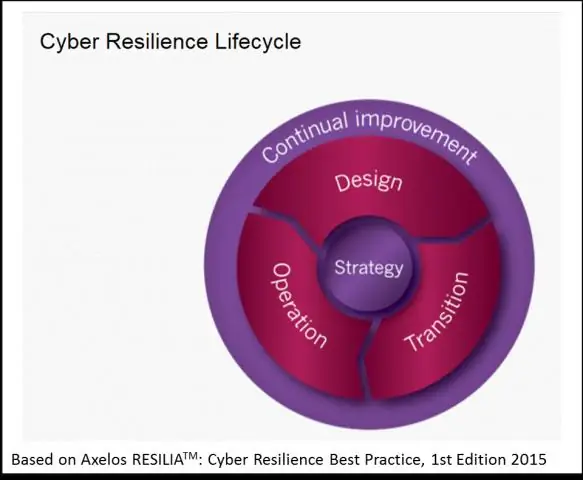
Mi a különbség az esemény és az esemény között az ITIL-ben?

Különbség az események és az incidensek között az ITIL-ben Az incidens egy informatikai szolgáltatás teljesítményének nem tervezett megszakítása vagy hirtelen csökkenése. Az esemény a rendszer vagy a szolgáltatás állapotában bekövetkezett csekély változás az informatikai infrastruktúrában
Mi az az esemény fennmaradása ()?

Ez a szabály akkor érvényes, ha egy szintetikus React eseményt használnak egy aszinkron visszahívási függvényen belül, eseményhívás nélkül. persist(). A React a SyntheticEvent objektumokat használja a natív események tördeléséhez. Teljesítmény okokból a szintetikus eseményeket egyesítik, és több natív eseményben újra felhasználják
Mi az az esemény a Pythonban?

A számítás során az esemény olyan művelet, amelyet általában a program hatókörén kívül kezdeményeznek, és amelyet a programon belüli kódrészlet kezel. Az események közé tartoznak például az egérkattintások, az egérmozgások vagy a felhasználó billentyűleütése, azaz lenyom egy billentyűt a billentyűzeten
Mi az esemény C#-ban?

Az eseményt előidéző objektumot eseményküldőnek nevezzük. Az esemény küldője nem tudja, hogy melyik objektum vagy metódus fogja fogadni (kezelni) az általa felvetett eseményeket. Egy esemény meghatározásához használja a C# eseményt vagy a Visual Basic Event kulcsszót az eseményosztály aláírásában, és adja meg az esemény delegáltjának típusát
Mi az SQL Server esemény?

Az SQL Server Extended Events Targets eseményfogyasztók. A célpontok fájlba írhatnak, eseményadatokat memóriapufferben tárolhatnak, vagy eseményadatokat összesíthetnek. A célok szinkron vagy aszinkron módon dolgozhatnak fel adatokat. A kiterjesztett események kialakítása biztosítja, hogy a célpontok munkamenetenként egyszer és csak egyszer kapjanak eseményeket
