
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
A fejlesztői portál interfész az API-k halmaza és különböző érdekelt felei között. Az portál több szerepet is betölthet egy szervezet üzleti céljainak elérésében. Sok API a csapatok közzéteszik "Swagger" dokumentációjukat, és a fejlesztői portál . Egy műszerfal az Ön számára API Termékek.
Tudja azt is, mi az apigee fejlesztői portál?
Fejlesztői portál Az fejlesztői portál a te arca API program, amely mindent biztosít, ami belső, partner és harmadik fél fejlesztők szükség. App Fejlesztők képesnek kell lennie arra, hogy csatlakozzon azokhoz az erőforrásokhoz, amelyek a vállalati API-k megismeréséhez, valamint a társaikkal és a vállalattal való együttműködéshez szükségesek.
A fentieken kívül mi az a fejlesztői központ? Fejlesztői központ . Az Fejlesztői központ ( Dev Hub ) lehetővé teszi scratch szervezetek létrehozását és kezelését. A scratch org a Salesforce kód és metaadatok forrásvezérelt és eldobható telepítése, fejlesztők és automatizálás.
Ebből a szempontból mi az API-portál?
API a portálok hidak között API szolgáltatók és API fogyasztók, akik tájékoztatást nyújtanak a API minden szakaszában an API-k életciklus. API A portálok lehetővé teszik a szolgáltatók számára, hogy felfedjék és nyilvánosságra hozzák API-k , a fejlesztői közösségek tájékoztatása róluk, felhasználói hozzáférés biztosítása, ügyfélkulcsok generálása stb.
Mi az a fejlesztői API?
Egy alkalmazás program interfész ( API ) rutinok, protokollok és eszközök készlete szoftveralkalmazások készítéséhez. Egy jó API megkönnyíti a program fejlesztését az összes építőelem biztosításával. Ezután egy programozó összerakja a blokkokat.
Ajánlott:
Hogyan tilthatom le a fejlesztői eszközöket?

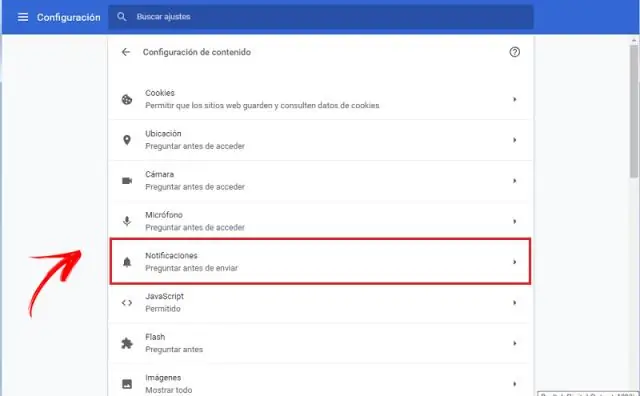
A Chrome fejlesztői eszközeihez való hozzáférés letiltása: A Google Felügyeleti konzolban lépjen az Eszközkezelés > Chrome-kezelés > Felhasználói beállítások elemre. A Fejlesztői eszközök beállításnál válassza a Soha ne engedélyezze a beépített fejlesztői eszközök használatát
Hogyan tilthatom le a fejlesztői módot a Chrome-ban?

A fejlesztői mód bővítményeinek figyelmeztetésének letiltása a Chrome-ban Nyissa meg a Csoportházirend-szerkesztőt Windows rendszeren: érintse meg a Windows gombot, írja be a gpedit parancsot. Nyissa meg a Felhasználói konfiguráció > Felügyeleti sablonok > Felügyeleti sablonok > Google Chrome > Bővítmények menüpontot. Kattintson duplán a „Configure extension installationwhitelist” házirendre
Hogyan telepíthetem az Apple fejlesztői tanúsítványt?

Fejlesztési aláíró tanúsítvány beszerzése Keresse meg az Apple Developer webhely Tagközpontját, és jelentkezzen be Apple fejlesztői fiókjával. A Tagközpontban kattintson a Tanúsítványok, azonosítók és profilok szakasz kiválasztásához, majd az iOS-alkalmazások alatt válassza a Tanúsítványok lehetőséget. Tanúsítvány létrehozásához kattintson a Hozzáadás gombra (+) a jobb felső sarokban
Hogyan kapcsolhatom ki az f12 fejlesztői eszközöket?

A bal oldali ablaktáblában kattintson/érintse meg a Felhasználói konfiguráció, Felügyeleti sablonok, Windows-összetevők, Internet Explorer és Eszköztárak kibontásához. 3. A jobb oldali ablaktáblában kattintson duplán/koppintson a Fejlesztői eszközök kikapcsolása lehetőségre
Hogyan nyithatom meg a fejlesztői konzolt a telefonomon?

Android. 1 - Engedélyezze a Fejlesztői módot a Beállítások > A telefonról menüpontban, majd érintse meg a Build number lehetőséget 7 alkalommal. 2 - Engedélyezze az USB-hibakeresést a DeveloperOptions alkalmazásból. 3 - Az asztalon nyissa meg a DevTools alkalmazást, kattintson a további ikonra, majd a További eszközök > Távoli eszközök elemre
