
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:27.
Ban ben Visual Studio kód , válassza a „Fájl”, majd a „Mappa megnyitása” lehetőséget, és válassza ki az Ön mappáját PHP kód . Válassza ki a Hibakeresés nézetet a bal oldalon, majd kattintson a Debug gombra Beállítás hibakereső környezetünk. A Debug gomb első kiválasztásakor egy hibakereső konfigurációs fájl jön létre.
Csak így, kódolhatom a PHP-t a Visual Studioban?
Visual Studio kód a nagyszerű szerkesztője PHP és egyéb nyelvi fejlődés. Szinte az összes funkciót megkapja, mint például a szintaxis kiemelése, a zárójelek illesztése, PHP IntelliSense, és a részletek a dobozból és Ön tud Createor további funkciókat ad hozzá a közösség által létrehozott VisualStudio kód kiterjesztések.
Felmerülhet az a kérdés is, hogyan tudom hibakeresni a PHP-t? Hibakeresési munkamenet
- Indítsa el az ide-t, és nyissa meg a fájlt, amely tartalmazza a hibakeresni kívánt forráskódot.
- Állítson be egy töréspontot minden olyan sornál, ahol a hibakeresőt szünetelni szeretné.
- A Projektek ablakban navigáljon az aktuális projektcsomóponthoz, kattintson a jobb egérgombbal, és válassza a Hibakeresés lehetőséget a felugró menüből.
Ennek megfelelően hogyan kell beállítani a PHP futtatható elérési útját a VSCode-ban?
Lépjen a Fájl > Beállítások > menüpontra Beállítások kinyitja a beállítások .json fájl. Tudnod kell, hol PHP . alkalmazás fájl a számítógépén van, keressen a php >bin mappát.
Windows alatt:
- Lépjen a Rendszer tulajdonságai elemre.
- Lépjen a Speciális lapra.
- Kattintson a "Környezeti változók" elemre
- Válassza az Útvonal lehetőséget.
- Adjon hozzá egy új elérési utat, amely a php 7 futtatható fájljára mutat:
Hogyan végezhetek hibakeresést az xDebug segítségével?
Figyelj rá xDebug Használja az F9 gyorsbillentyűt töréspontok hozzáadásához. Változtasd meg a Hibakeresés válassza a „Hallgatni” lehetőséget xDebug '. Kattintson az új elemre XDebug Segítő bővítmény, és kattintson a Hibakeresés választási lehetőség. Végül frissítse az oldalt a böngészőben, és a VSCode reagálni fog, és elindítja a hibakeresés folyamat.
Ajánlott:
Hogyan találhatom meg és cserélhetem ki az összes kódot a Visual Studióban?

Az 1.3-as verziótól (2016. június) már lehetséges a keresés és a csere a Visual Studio Code-ban. A ctrl + shift + f billentyűkombinációval kereshet és lecserélhet minden előfordulást
Hogyan használhatom az ESLint kódot a Visual Studióban?

Parancs + shift + p és valami ilyesmit nyit meg. Most írja be az ESLint kifejezést a keresőmezőbe, és valami ilyesmit fog látni, és ki kell választania az ESLint: Create ESLint konfigurációs opciót, majd látni fogja, hogy a Visual Studio Code belsejében lévő integrált terminál megnyílik néhány beállítási lehetőséggel
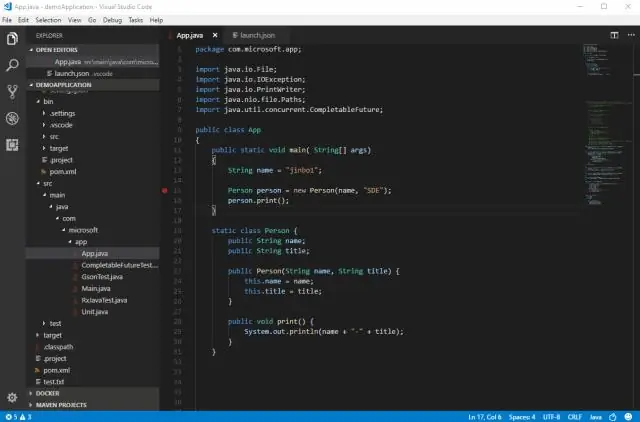
Hogyan hibakereshetek Java kódot a Visual Studióban?

A VS Code újratöltése után nyisson meg egy Javaprojektet tartalmazó mappát, és kövesse az alábbi lépéseket: Készítse elő a projektet. Nyissa meg a. Kezdje el a hibakeresést. Váltson hibakeresési nézetre (Ctrl+Shift+D), és nyissa meg az indítást. Töltse ki a mainClass for Launch beállítást vagy a hostName és port for Attach mezőt. Állítsa be a töréspontot, és nyomja meg az F5 billentyűt a hibakeresés megkezdéséhez
Hogyan használhatom a hibakereső kódot a Visual Studióban?

Miután beállította az indítási konfigurációt, indítsa el a hibakeresési munkamenetet az F5 billentyűvel. Alternatív megoldásként futtathatja a konfigurációt a Parancspalettán keresztül (Ctrl+Shift+P), a Debug szűrésével: Válassza ki és indítsa el a hibakeresést, vagy írja be a „debug” parancsot, és válassza ki a hibakeresni kívánt konfigurációt
Hogyan futtathatok react natív kódot a Visual Studióban?

Nyissa meg a React Native projekt gyökérmappáját a VS Code-ban. Első lépések Nyomja meg a Ctrl + Shift + X (MacOS rendszeren a Cmd + Shift + X) billentyűkombinációt, és várjon egy pillanatot, amíg megjelenik az elérhető bővítmények listája. Írja be a react-native parancsot, és telepítse a React Native Tools alkalmazást. További útmutatásért tekintse meg a VS Code Extension Gallery-t
