
- Szerző Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Utoljára módosítva 2025-01-22 17:26.
Lényegében a lépések a következők: Töltse le és telepítse a szerkesztő JavaScript kód. Létrehozása vagy szerkesztése a Web űrlap, amely egy vagy több szövegterület-elemet tartalmaz.
CKEditor telepítése
- Töltse le a CKEditor programot.
- Adja meg a CKEditor alkalmazás kódját Web forma.
- Alakítsa át az űrlap textarea elemét CKEditor-példánygá.
Ilyen módon hogyan adhatok hozzá szövegszerkesztőt a webhelyemhez?
Weboldal .com Szöveg eszköz Megtalálja a Szöveg eszköz a bal oldali menüben Weboldal .com szerkesztő , alatt Hozzáadás > Szöveg . Szöveg húzással kerül hozzáadásra. Ez azt jelenti, hogy miután rákattintott a szöveg hozzáadása gombot, egy helyőrző szövegmező hozzáadódik az Önhöz web oldalon.
Ezt követően a kérdés az, hogy hogyan lehet szöveget szerkeszteni HTML-ben? HTML szerkesztők
- 1. lépés: Nyissa meg a Notepad (PC) Windows 8 vagy újabb verzióját:
- 1. lépés: A TextEdit megnyitása (Mac) Nyissa meg a Finder > Applications > TextEdit elemet.
- 2. lépés: Írjon néhány HTML-t. Írjon vagy másoljon HTML-kódot a Jegyzettömbbe.
- 3. lépés: Mentse el a HTML oldalt. Mentse el a fájlt a számítógépére.
- 4. lépés: Tekintse meg a HTML oldalt a böngészőben.
Következésképpen melyik a legjobb Wysiwyg HTML szerkesztő?
Mi a A legjobb WYSIWYG HTML szerkesztő . Kód Szerkesztői áttekintés : Magasztos szöveg.
4 Online IDE az On-The-Go Web Developer számára
- Compilr. A Compilr támogatja a HTML-t, CSS-t, JavaScriptet, Node-ot.
- ShiftEdit.
- Cloud9 IDE.
- Felhő IDE.
Mi az a Wysiwyg HTML szerkesztő?
A WYSIWYG (ejtsd: "wiz-ee-wig") szerkesztő vagy program olyan, amely lehetővé teszi a fejlesztő számára, hogy lássa, hogyan fog kinézni a végeredmény, miközben a felület vagy a dokumentum készül. Az egyik kompromisszum azonban az, hogy an HTML WYSIWYG szerkesztő néha önmagában beszúrja a szükségesnek tartott jelölőkódot.
Ajánlott:
Hogyan adhatok hozzá https-t a webhelyemhez?

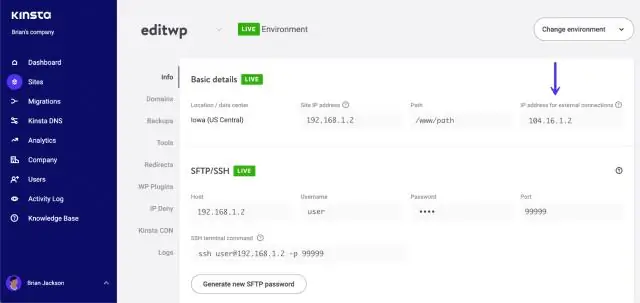
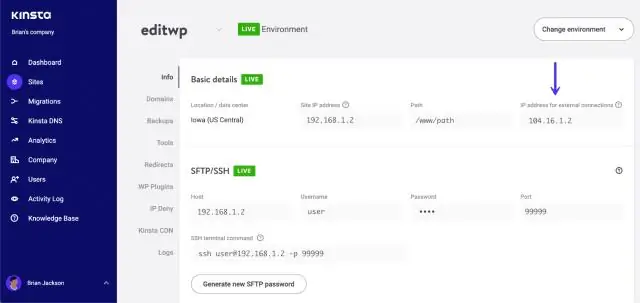
A HTTPS beállítása a webhelyén nagyon egyszerű, csak kövesse az alábbi 5 egyszerű lépést: Hozzon létre egy dedikált IP-címet. Vásároljon tanúsítványt. Aktiválja a tanúsítványt. Telepítse a tanúsítványt. Frissítse webhelyét a HTTPS használatához
Hogyan adhatok hozzá fiókot a webhelyemhez?

VIDEÓ Ennek megfelelően hogyan hozhatok létre fiókot a webhelyemhez? Kattintson a „Tartalom” elemre a felső menüben. A bal oldali menüben kattintson a "Webhely felhasználók" elemre. Kattintson a "Felhasználói beállítások"
Hogyan adhatom hozzá az Utcaképet a webhelyemhez?

Indítsa el a webböngészőt, és nyissa meg a Google Maps webhelyet. Írja be a webhelyén megjeleníteni kívánt helyet a képernyő tetején található keresőmezőbe, majd nyomja meg az „Enter” billentyűt. Kattintson a helyre a térképen vagy a keresési eredmények listájában a bal oldali panelen. Kattintson az „Utcakép” elemre a hely felugró ablakában
Hogyan adhatok hozzá domaint és tárhelyet a DigitalOcean webhelyemhez?

Domain hozzáadásához a vezérlőpultról nyissa meg a Létrehozás menüt, és kattintson a Domains/DNS elemre. Ezzel a Hálózati szakasz Domains lapjára jut. Írja be a domainjét a Domain megadása mezőbe, majd kattintson a Domain hozzáadása gombra
Hogyan adhatok hozzá naptárt a Google webhelyemhez?

Nyissa meg a Google webhely azon oldalát, amelyet be szeretne illeszteni (Oldal szerkesztése), és helyezze a kurzort oda, ahová a naptárt szeretné elérni. Lépjen a Beszúrás menübe, és válassza a Naptár lehetőséget. Meg kell jelennie a naptárak listájának. Helyezzen el egy √ a webhelyébe beszúrni kívánt naptár mellett, majd kattintson a Kiválasztás gombra
